Compare commits
192 commits
inknos-mas
...
master
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
8aaa10ff91 | ||
|
|
608e678fed | ||
|
|
6733b5ef6f | ||
|
|
0624bda6b1 | ||
|
|
249b27768e | ||
|
|
0471891640 | ||
|
|
15bc72e72a | ||
|
|
8c8aa5fbe7 | ||
|
|
f22f3cf486 | ||
|
|
03954174c8 | ||
|
|
4b4592b48b | ||
|
|
e6dc58c669 | ||
|
|
2d0c663ca9 | ||
|
|
0d4c9168d1 | ||
|
|
c933e89c27 | ||
|
|
e9be3d3f30 | ||
|
|
d9b5c23ec6 | ||
|
|
0f09330193 | ||
|
|
eb7bf53f92 | ||
|
|
1a10c627c5 | ||
|
|
4fee892b57 | ||
|
|
5a4306b6df | ||
|
|
a7ad192ed4 | ||
|
|
e289c03517 | ||
|
|
5cca59e371 | ||
|
|
d930ed62a6 | ||
|
|
fb3d05d452 | ||
|
|
4f78bdd111 | ||
|
|
ee5153d0d6 | ||
|
|
d11f8b70d8 | ||
|
|
92963dcbd8 | ||
|
|
980435cfd9 | ||
|
|
f822241900 | ||
|
|
86daca2320 | ||
|
|
085a9f5e51 | ||
|
|
3428961009 | ||
|
|
72b7d15f3d | ||
|
|
8a659f122c | ||
|
|
aaf3df1c84 | ||
|
|
3ad74ed4bf | ||
|
|
0feedfc314 | ||
|
|
11415e6da3 | ||
|
|
d8f4203812 | ||
|
|
7ceaa0b020 | ||
|
|
fb7837ff3c | ||
|
|
e58039d1ae | ||
|
|
8176044338 | ||
|
|
6b0bd0b44e | ||
|
|
3108ad1334 | ||
|
|
468099f7a3 | ||
|
|
563542aa3e | ||
|
|
cf8a39acd4 | ||
|
|
42d726ec5f | ||
|
|
7ce1faca6f | ||
|
|
cd14b23e95 | ||
|
|
58eeb4f514 | ||
|
|
116d799497 | ||
|
|
010f2f0135 | ||
|
|
f097a490c9 | ||
|
|
472bc7ab80 | ||
|
|
6af91ec85e | ||
|
|
01d1cf2966 | ||
|
|
fc4003820d | ||
|
|
02024b7fa6 | ||
|
|
d08b96a074 | ||
|
|
2f3410a0e2 | ||
|
|
87c8a83a28 | ||
|
|
8564e64311 | ||
|
|
1c6877f033 | ||
|
|
a8c8729245 | ||
|
|
200321c914 | ||
|
|
c9dab14c87 | ||
|
|
b6c95dc6cd | ||
|
|
a3c7a3d789 | ||
|
|
1089b5171f | ||
|
|
90d33edb83 | ||
|
|
71635e1cb9 | ||
|
|
d01aa2d004 | ||
|
|
a741f9206f | ||
|
|
ed402bf6c0 | ||
|
|
a87eab738f | ||
|
|
5850c6ac7d | ||
|
|
713caf7336 | ||
|
|
3d2086cc7e | ||
|
|
47b3f7b1cb | ||
|
|
7f25b689da | ||
|
|
9383d67f35 | ||
|
|
d731556403 | ||
|
|
4f8b670ba4 | ||
|
|
5b1eee491e | ||
|
|
e8deeb1ede | ||
|
|
ef9e841c81 | ||
|
|
f0563a59fa | ||
|
|
d3330919ff | ||
|
|
1e96082b11 | ||
|
|
74f5ba8577 | ||
|
|
af3f6cf8d9 | ||
|
|
b444e881e9 | ||
|
|
c1f768b2db | ||
|
|
531f2af213 | ||
|
|
0cdaaf8019 | ||
|
|
07445d31bb | ||
|
|
fd6125b60f | ||
|
|
5a0ef4765c | ||
|
|
f3e8027a51 | ||
|
|
a3797e6e46 | ||
|
|
b114406941 | ||
|
|
678ee254a1 | ||
|
|
0c48b1dd81 | ||
|
|
8ff20eb528 | ||
|
|
9720e53cee | ||
|
|
80538fdac9 | ||
|
|
8e1189d831 | ||
|
|
6abec7e0bd | ||
|
|
67416951de | ||
|
|
9882745198 | ||
|
|
ab435f9da0 | ||
|
|
907277b90a | ||
|
|
6024da3543 | ||
|
|
cb0bf8f721 | ||
|
|
09c55f6ff8 | ||
|
|
0760b9289d | ||
|
|
d93ca3171c | ||
|
|
e3e1a754bd | ||
|
|
f3042e228f | ||
|
|
c34d96fdd1 | ||
|
|
77d3a3dace | ||
|
|
e005add7d9 | ||
|
|
3e2252c250 | ||
|
|
cd0d910c1c | ||
|
|
d8ff3dc729 | ||
|
|
4e9b0f744f | ||
|
|
189678c675 | ||
|
|
96a6cf98c6 | ||
|
|
869b84e6da | ||
|
|
9981703f62 | ||
|
|
7250c9858a | ||
|
|
d81dafb1c5 | ||
|
|
0a3e0a0ae4 | ||
|
|
cec8c3ffba | ||
|
|
b5215a58aa | ||
|
|
9c620c5a07 | ||
|
|
8b288cffd2 | ||
|
|
1995c51591 | ||
|
|
6a93856930 | ||
|
|
8d32a64044 | ||
|
|
ab6dd22b97 | ||
|
|
00e5efb088 | ||
|
|
7b2159f2d1 | ||
|
|
8b557262c6 | ||
|
|
f19382cd17 | ||
|
|
305892edff | ||
|
|
32348dd058 | ||
|
|
44b03beec3 | ||
|
|
0fa219c0f9 | ||
|
|
77f9660a7b | ||
|
|
ed89ee515e | ||
|
|
3e360f7f53 | ||
|
|
80935af871 | ||
|
|
2136c2e97e | ||
|
|
0234961b8e | ||
|
|
a7a05462ec | ||
|
|
10e22a0967 | ||
|
|
ca37e2886c | ||
|
|
df067a8a93 | ||
|
|
d1d4637713 | ||
|
|
b880106644 | ||
|
|
e58487c0eb | ||
|
|
13869264d7 | ||
|
|
c73678c4f0 | ||
|
|
18a7f8db63 | ||
|
|
7ee9cea0d4 | ||
|
|
747302604a | ||
|
|
158b22b851 | ||
|
|
371691a642 | ||
|
|
92711fa35d | ||
|
|
0a10126d1d | ||
|
|
4a72fcad63 | ||
|
|
2b6f0331d5 | ||
|
|
14cf2f9aed | ||
|
|
60dc85e2fa | ||
|
|
7f10ba5759 | ||
|
|
703584e02c | ||
|
|
071e2b2ebc | ||
|
|
f8821dbed7 | ||
|
|
0a0da78552 | ||
|
|
e19982c163 | ||
|
|
61617df98a | ||
|
|
b2ebd991d8 | ||
|
|
67d0646f59 | ||
|
|
188d8d2a5c | ||
|
|
8dc11bf075 |
12
.github/FUNDING.yml
vendored
Normal file
12
.github/FUNDING.yml
vendored
Normal file
|
|
@ -0,0 +1,12 @@
|
|||
# These are supported funding model platforms
|
||||
|
||||
github: # Replace with up to 4 GitHub Sponsors-enabled usernames e.g., [user1, user2]
|
||||
patreon: # Replace with a single Patreon username
|
||||
open_collective: # Replace with a single Open Collective username
|
||||
ko_fi: eddiesigner
|
||||
tidelift: # Replace with a single Tidelift platform-name/package-name e.g., npm/babel
|
||||
community_bridge: # Replace with a single Community Bridge project-name e.g., cloud-foundry
|
||||
liberapay: # Replace with a single Liberapay username
|
||||
issuehunt: # Replace with a single IssueHunt username
|
||||
otechie: # Replace with a single Otechie username
|
||||
custom: ['https://paypal.me/eddiesigner']
|
||||
4
.gitignore
vendored
4
.gitignore
vendored
|
|
@ -2,12 +2,10 @@
|
|||
*.zip
|
||||
*.db
|
||||
|
||||
assets/css
|
||||
assets/fonts
|
||||
assets/js
|
||||
assets/mix-manifest.json
|
||||
|
||||
npm-debug.log
|
||||
node_modules
|
||||
|
||||
.DS_Store
|
||||
.idea
|
||||
|
|
|
|||
62
README.md
62
README.md
|
|
@ -1,23 +1,31 @@
|
|||
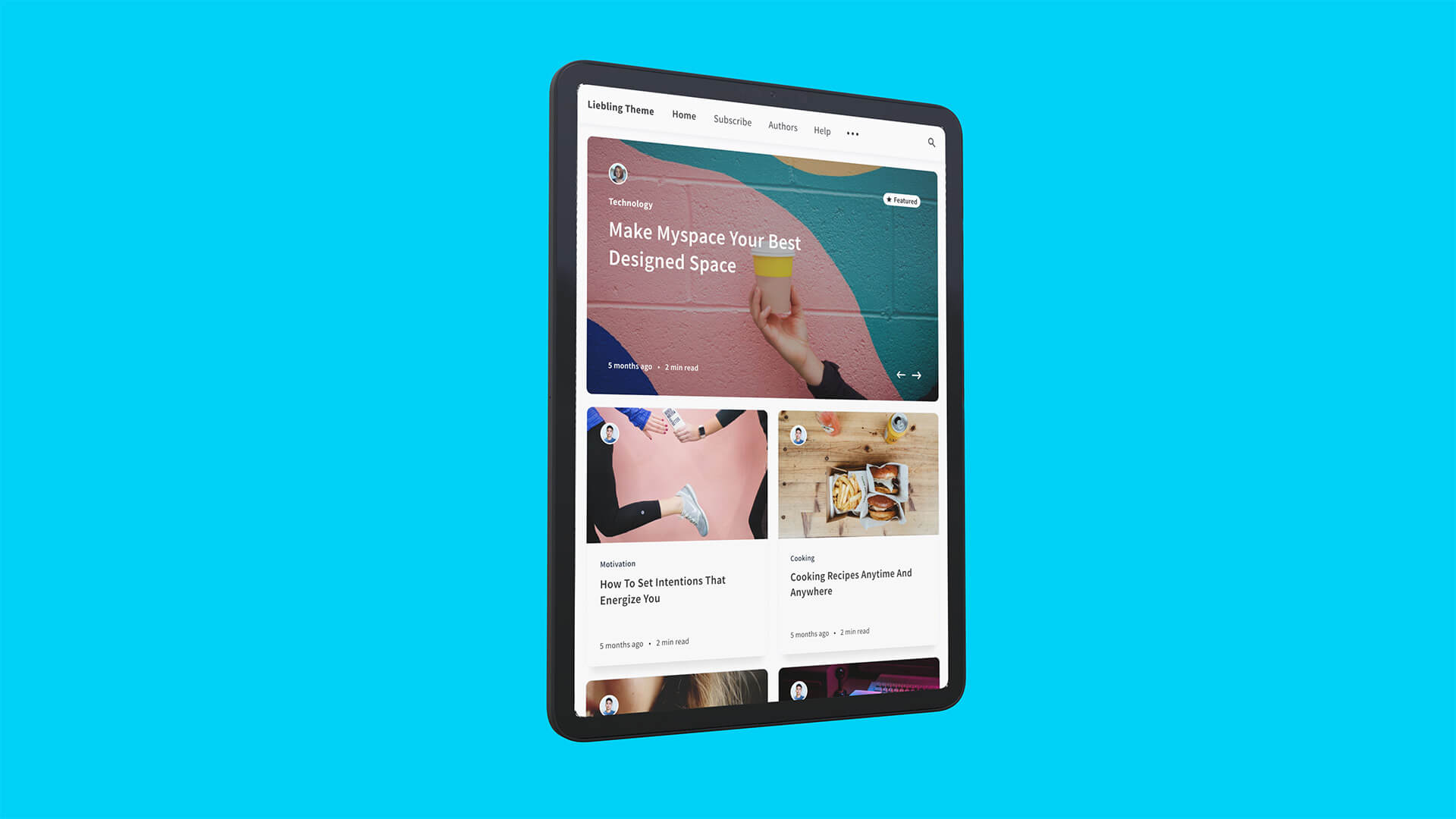
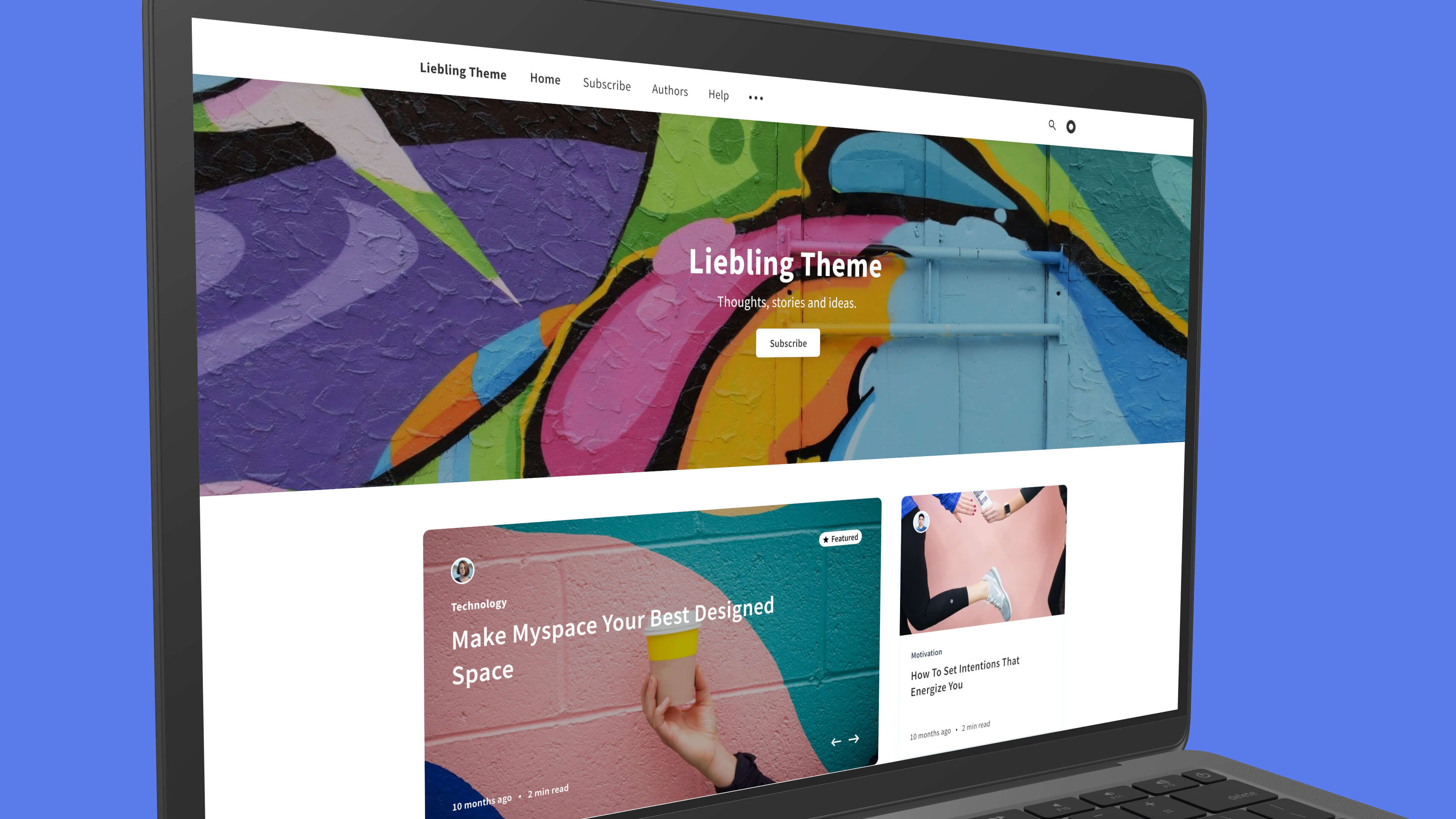
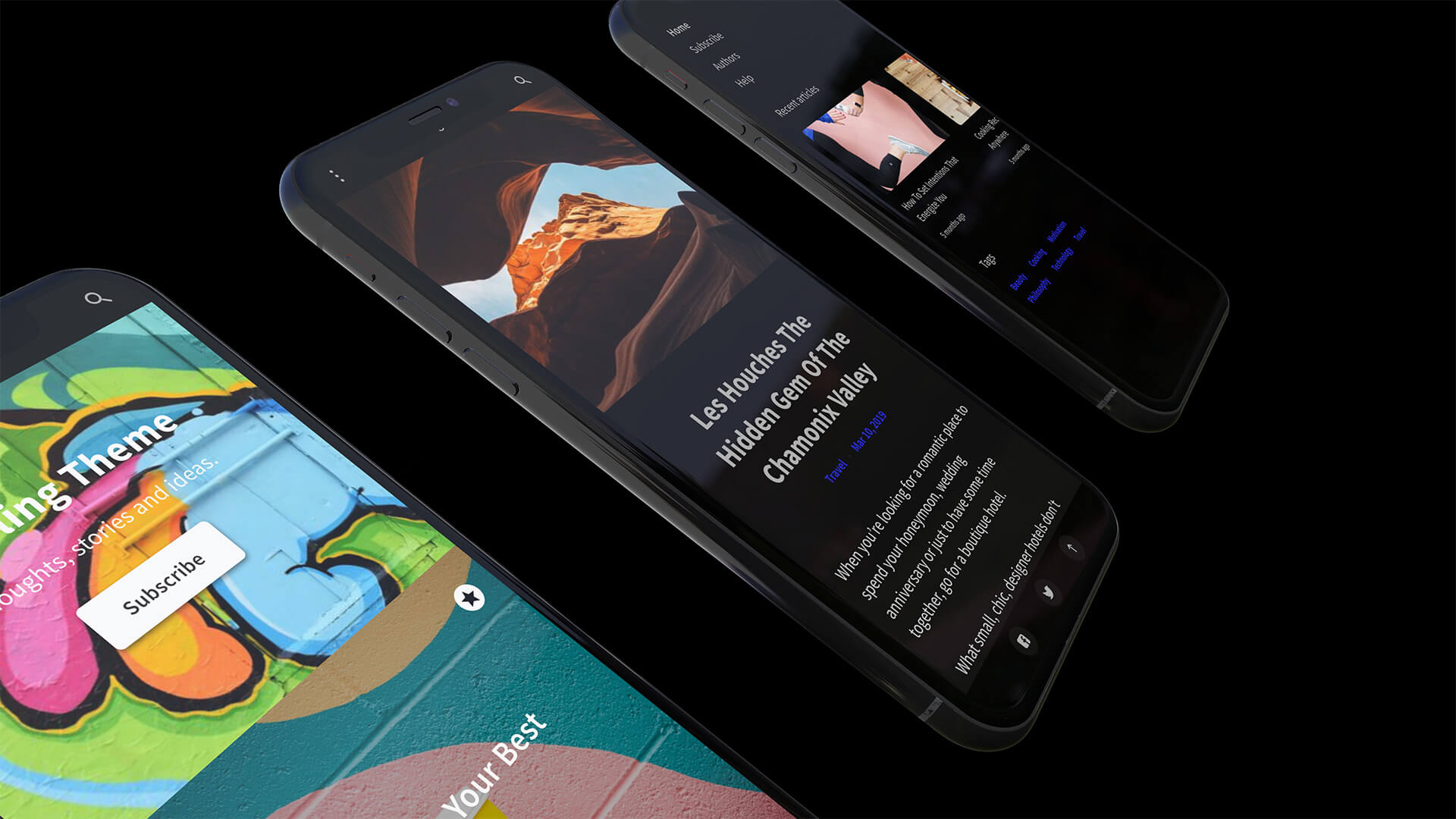
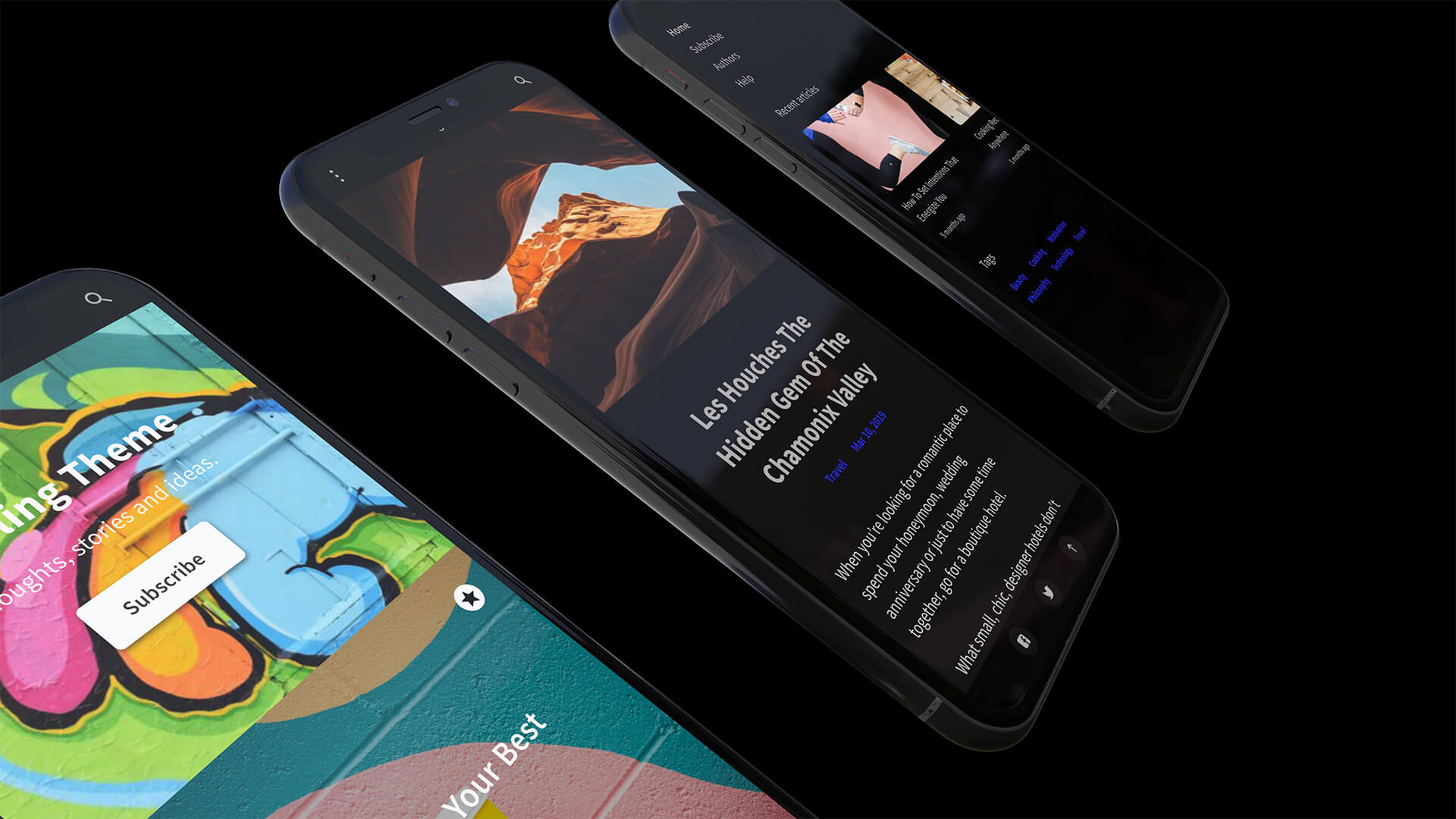
# Liebling
|
||||
|
||||
Liebling is a beautiful and clean Ghost theme that is easy and comfortable to use. **It's free** and you can use it for any kind of content you might have.
|
||||
Liebling is a beautiful and clean Ghost theme that is easy and comfortable to use. **It's free** and you can use it for any kind of content you might have. Now with dark mode 🌓!
|
||||
|
||||
If you use it and you like it, please consider to make a donation to support its development! 🙏🏼
|
||||
If you find this theme useful, please consider to make a donation to support its development! 🙏🏼
|
||||
|
||||
<a href="https://www.buymeacoffee.com/eddiesigner" target="_blank"><img src="https://www.buymeacoffee.com/assets/img/custom_images/black_img.png" alt="Buy Me A Coffee" style="height: auto !important;width: auto !important;" ></a>
|
||||
<a href="https://ko-fi.com/eddiesigner" target="_blank"><img src="https://res.cloudinary.com/edev/image/upload/v1583011476/button_y8hgt8.png" alt="Donate" style="width: 250px !important; height: 60px !important;" width="250" height="60"></a>
|
||||
|
||||
## Ghost 4
|
||||
|
||||
This theme has been optimized for Ghost 4, if you are looking for a Ghost 3 compatible version please refer to [this link](https://github.com/eddiesigner/liebling/releases/tag/v.0.9.4).
|
||||
|
||||
## Preview
|
||||
|
||||
You can see a live demo here: [https://liebling.eduardogomez.io](https://liebling.eduardogomez.io)
|
||||
|
||||

|
||||

|
||||
<br><br>
|
||||

|
||||

|
||||
|
||||
## Download
|
||||
|
||||
To get the latest version please head over the [releases page](https://github.com/eddiesigner/liebling/releases) and download the file `liebling.zip` of the latest release.
|
||||
|
||||
## Documentation
|
||||
|
||||
To know how to enable the search, comments, newsletter and more, please head to the [Wiki](https://github.com/eddiesigner/liebling/wiki).
|
||||
|
||||
## Features
|
||||
|
||||
### General features
|
||||
|
|
@ -30,9 +38,10 @@ To get the latest version please head over the [releases page](https://github.co
|
|||
|
||||
### Ghost features
|
||||
|
||||
* Subscription form
|
||||
* Subscription form [more info here](https://github.com/eddiesigner/liebling/wiki/How-to-enable-subscribers)
|
||||
* Multiple authors
|
||||
* Logo support
|
||||
* Secondary menu
|
||||
* Featured posts and pages
|
||||
* Post, Page, Tag, Authors, pages
|
||||
* Koenig editor
|
||||
|
|
@ -48,6 +57,7 @@ To get the latest version please head over the [releases page](https://github.co
|
|||
|
||||
### Liebling unique features
|
||||
|
||||
* Dark mode
|
||||
* Search
|
||||
* Custom Subscribe page
|
||||
* Custom authors page
|
||||
|
|
@ -58,6 +68,7 @@ To get the latest version please head over the [releases page](https://github.co
|
|||
* Slider for featured posts
|
||||
* Support for normal, wide and full images in posts
|
||||
* Reading progress indicator
|
||||
* RTL language support
|
||||
|
||||
## Localization
|
||||
|
||||
|
|
@ -71,8 +82,26 @@ To get the latest version please head over the [releases page](https://github.co
|
|||
* French by [v1nc3nt-fr](https://github.com/v1nc3nt-fr)
|
||||
* Informal french by [v1nc3nt-fr](https://github.com/v1nc3nt-fr)
|
||||
* Portuguese by [ivomota](https://github.com/ivomota)
|
||||
* Arabic by [allamiro](https://github.com/allamiro)
|
||||
* Polish by [otlet](https://github.com/otlet)
|
||||
* Brazilian portuguese by [pedrinholula](https://github.com/pedrinholula)
|
||||
* Russian by [stereohorse](https://github.com/stereohorse)
|
||||
* Kyrgyz by [januchaos](https://github.com/januchaos)
|
||||
* Hebrew by [cohen604](https://github.com/cohen604)
|
||||
* Turkish by [mskoroglu](https://github.com/mskoroglu)
|
||||
* Romanian by [dsecareanu](https://github.com/dsecareanu)
|
||||
* Chinese Simplified by [IvyB](https://github.com/IvyB)
|
||||
* Indonesian by [iqbalbinsb](https://github.com/iqbalbinsb), [khannedy](https://github.com/khannedy)
|
||||
* Lithuanian by [pintom](https://github.com/pintom)
|
||||
* Dutch by [Qballjos](https://github.com/Qballjos)
|
||||
* Traditional Chinese by [weixiang](https://github.com/weixiang)
|
||||
* Persian (Farsi) by [Aminoiz](https://github.com/Aminoiz)
|
||||
* Ukrainian by [partizan007](https://github.com/partizan007)
|
||||
* Kazakh by [arshyn-t](https://github.com/arshyn-t)
|
||||
* Korean by [chocosobo](https://github.com/chocosobo)
|
||||
* Japanese by [ViaSnake](https://github.com/ViaSnake)
|
||||
|
||||
## Theme tested
|
||||
## Tests performed
|
||||
|
||||
* W3C Markup Validation: [Correct validation](https://validator.w3.org/nu/?doc=https%3A%2F%2Fliebling.eduardogomez.io%2F)
|
||||
* Ghost GScan: [100/100 points](https://gscan.ghost.org/)
|
||||
|
|
@ -82,21 +111,28 @@ To get the latest version please head over the [releases page](https://github.co
|
|||
|
||||
## Theme development
|
||||
|
||||
Thanks to [D3473R](https://github.com/D3473R) 💪🏼 for create a development environment with Docker. From now on you can work on this theme without installing a Ghost instance on your local machine. With two commands you have an instant development setup and you can build the theme for production.
|
||||
Thanks to [D3473R](https://github.com/D3473R) 💪🏼 for creating a development environment with Docker. From now on you can work on this theme without installing a Ghost instance on your local machine. With two commands you have an instant development setup and you can build the theme for production.
|
||||
|
||||
Please take a look to this page to see how it works: https://github.com/eddiesigner/liebling/wiki/Theme-development-with-Docker
|
||||
|
||||
## Help and Support
|
||||
|
||||
To enable the search, comments, subscribers and so on, you must follow the steps found in the [Wiki](https://github.com/eddiesigner/liebling/wiki).
|
||||
|
||||
If you have any questions or troubles with this product, please feel free to open an issue [here](https://github.com/eddiesigner/liebling/issues).
|
||||
|
||||
## Contributing
|
||||
|
||||
Contributions are very welcome. First, please read the [Pull Request Guidelines](https://github.com/eddiesigner/liebling/wiki/Pull-Request-Guidelines) on the wiki.
|
||||
|
||||
## Related
|
||||
|
||||
* [Firma](https://gum.co/ZXLha) - Ghost theme that can be used by startups to large companies to publish any kind of articles related to their business. It stands out for its clean design and is able to adapt to any company's identity.
|
||||
|
||||
* [Weiss Pro](https://gum.co/pzvDn) - Modern and beautiful Ghost theme ready to make your content shine.
|
||||
|
||||
## License
|
||||
|
||||
Copyright (c) 2018-2019 Eduardo Gómez. Released under the [MIT license](https://github.com/eddiesigner/liebling/blob/master/LICENSE).
|
||||
Copyright (c) 2019-2020 Eduardo Gómez. Released under the [MIT license](https://github.com/eddiesigner/liebling/blob/master/LICENSE).
|
||||
|
||||
## Credits
|
||||
|
||||
All photos I used on this theme are from [Unsplash](https://unsplash.com)
|
||||
|
||||
All the photos I used in this theme were taken from [Unsplash](https://unsplash.com)
|
||||
|
|
|
|||
1
assets/css/404.css
Normal file
1
assets/css/404.css
Normal file
|
|
@ -0,0 +1 @@
|
|||
.l-fullscreen{display:flex;align-items:center;justify-content:center;height:100vh}.l-fullscreen__content{text-align:center;padding:0 20px}@media only screen and (min-width:48rem){.l-fullscreen__content{max-width:500px}}@media only screen and (min-width:48rem){.l-fullscreen__content.in-subscribe-page{padding:0}}@media only screen and (min-width:64rem){.l-fullscreen__content.in-subscribe-page{max-width:820px}}.m-404-title{color:var(--primary-foreground-color);letter-spacing:3px;line-height:1;font-size:9rem;font-weight:700;margin:0 0 10px}@media only screen and (min-width:48rem){.m-404-title{letter-spacing:4px;font-size:12rem;margin-bottom:5px}}.m-404-subtitle{color:var(--primary-foreground-color);letter-spacing:.4px;line-height:1;font-size:1.25rem;font-weight:600;margin-bottom:20px}@media only screen and (min-width:48rem){.m-404-subtitle{letter-spacing:.5px;font-size:1.5rem}}.m-404-text{letter-spacing:.3px;line-height:1.4;font-size:.875em;padding:0 20px;margin-bottom:25px}@media only screen and (min-width:48rem){.m-404-text{font-size:1rem;padding:0;margin-bottom:30px}}
|
||||
1
assets/css/app.css
Normal file
1
assets/css/app.css
Normal file
File diff suppressed because one or more lines are too long
1
assets/css/home.css
Normal file
1
assets/css/home.css
Normal file
|
|
@ -0,0 +1 @@
|
|||
.m-featured-slider{position:relative;overflow:hidden!important;height:350px;margin:-40px -20px 40px;transition:all .25s cubic-bezier(.02,.01,.47,1)}@media only screen and (min-width:48rem){.m-featured-slider:hover{transform:translateY(-5px);box-shadow:var(--article-shadow-hover),0 0 0 transparent}}@media only screen and (min-width:48rem){.m-featured-slider{width:100%;height:420px;margin:-40px 10px 20px;border-radius:10px}}@media only screen and (min-width:64rem){.m-featured-slider{width:calc(66.66667% - 40px);margin:0 20px 40px;overflow:unset}}.m-featured-slider:not(:root:root){overflow:hidden!important}.m-featured-slider__list{list-style-type:none;padding:0;margin:0;height:100%}@media only screen and (min-width:48rem){.m-featured-slider__list{border-radius:10px;overflow:hidden}}.m-featured-slider__list__item{height:100%;overflow:hidden}@media only screen and (min-width:48rem){.m-featured-slider__list__item{border-radius:10px}}.m-featured-article{position:relative;height:100%;overflow:hidden;background-color:var(--primary-subtle-color);z-index:1}.m-featured-article:hover .m-featured-article__author{box-shadow:0 4px 8px rgba(0,0,0,.3),0 0 0 transparent}.m-featured-article.no-picture .m-featured-article__picture{background-color:var(--primary-subtle-color)}.m-featured-article__picture{position:absolute;top:0;left:0;width:100%;height:100%;background-color:#000;z-index:1}.m-featured-article__picture div{width:100%;height:100%;background-repeat:no-repeat;background-position:50%;background-size:cover;opacity:.7}.m-featured-article__meta{position:absolute;top:20px;left:20px;z-index:4}@media only screen and (min-width:48rem){.m-featured-article__meta{top:40px;left:40px}}.rtl .m-featured-article__meta{left:auto;right:20px}@media only screen and (min-width:48rem){.rtl .m-featured-article__meta{left:auto;right:40px}}.m-featured-article__author{display:block;width:35px;height:35px;background-color:#fff;border:2px solid #fff;border-radius:50%;margin-bottom:20px;transition:all .25s cubic-bezier(.02,.01,.47,1)}.m-featured-article__author div{width:100%;height:100%;background-repeat:no-repeat;background-position:50%;background-size:cover;border-radius:50%}.m-featured-article__tag{color:#fff;letter-spacing:.3px;font-weight:700;font-size:1rem}.m-featured-article__ribbon{display:flex;align-items:center;justify-content:center;position:absolute;top:26px;right:20px;width:24px;height:24px;color:#000;background-color:#fff;border-radius:50%;z-index:2}@media only screen and (min-width:48rem){.m-featured-article__ribbon{justify-content:flex-start;top:47px;right:40px;width:auto;height:22px;padding:0 7px;font-size:.875rem;font-weight:600;border-radius:15px}}.m-featured-article__ribbon span{display:inline-block}@media only screen and (min-width:48rem){.m-featured-article__ribbon span:first-of-type{font-size:.75rem;margin-right:4px}}.m-featured-article__ribbon span:last-of-type{display:none}@media only screen and (min-width:48rem){.m-featured-article__ribbon span:last-of-type{display:block}}.rtl .m-featured-article__ribbon{right:auto;left:20px}@media only screen and (min-width:48rem){.rtl .m-featured-article__ribbon{right:auto;left:40px}}@media only screen and (min-width:48rem){.rtl .m-featured-article__ribbon span:first-of-type{margin-right:0;margin-left:4px}}.m-featured-article__content{display:flex;flex-direction:column;justify-content:space-between;width:100%;height:100%;padding:120px 20px 20px;position:relative;z-index:3}@media only screen and (min-width:48rem){.m-featured-article__content{padding:125px 40px 40px}}.m-featured-article__title{color:#fff;letter-spacing:.4px;line-height:1.3;font-size:1.625rem;font-weight:600;margin:0}@media only screen and (min-width:48rem){.m-featured-article__title{letter-spacing:.5px;font-size:2.25em;max-width:80%}}.m-featured-article__timestamp{display:flex;align-items:center;color:#fff;letter-spacing:.2px;font-size:.875rem}.m-featured-article__timestamp span:nth-child(2){padding:0 10px}
|
||||
1
assets/css/listing.css
Normal file
1
assets/css/listing.css
Normal file
|
|
@ -0,0 +1 @@
|
|||
.l-grid{padding-bottom:20px}@media only screen and (min-width:48rem){.l-grid{display:flex;flex-wrap:wrap;margin:0 -10px}}@media only screen and (min-width:80rem){.l-grid{margin:0 -20px}}@media only screen and (min-width:48rem){.l-grid.centered{justify-content:center}}.m-pagination{display:flex;align-items:center;justify-content:center;margin:0 auto 40px}.m-pagination__text{display:inline-block;color:var(--titles-color);letter-spacing:.2px;text-align:center;font-size:.875rem}@media only screen and (min-width:48rem){.m-pagination__text{letter-spacing:.3px;font-size:1rem}}
|
||||
1
assets/css/newsletter.css
Normal file
1
assets/css/newsletter.css
Normal file
|
|
@ -0,0 +1 @@
|
|||
.l-fullscreen{display:flex;align-items:center;justify-content:center;height:100vh}.l-fullscreen__content{text-align:center;padding:0 20px}@media only screen and (min-width:48rem){.l-fullscreen__content{max-width:500px}}@media only screen and (min-width:48rem){.l-fullscreen__content.in-subscribe-page{padding:0}}@media only screen and (min-width:64rem){.l-fullscreen__content.in-subscribe-page{max-width:820px}}.m-back{display:flex;align-items:center;position:absolute;top:20px;left:20px;color:var(--titles-color);letter-spacing:.2px;font-size:.875rem;cursor:pointer;z-index:2}@media only screen and (min-width:48rem){.m-back{top:40px;letter-spacing:.3px;font-size:1rem}}.m-back span{color:inherit;display:inline-block}.rtl .m-back span:first-of-type{order:2}.m-back__icon{font-size:.75rem;margin-right:10px}@media only screen and (min-width:48rem){.m-back__icon{font-size:.875rem}}.rtl .m-back__icon{order:1}.m-subscribe-section{padding:50px 0;background-color:var(--secondary-subtle-color)}@media only screen and (min-width:48rem){.m-subscribe-section{padding:80px 0}}@media only screen and (min-width:48rem){.m-subscribe-section__content{display:flex;align-items:center;justify-content:space-between}}.m-subscribe-section__text{text-align:center;margin-bottom:30px}@media only screen and (min-width:48rem){.m-subscribe-section__text{flex:1;text-align:left;padding-right:75px;margin-bottom:0}}@media only screen and (min-width:48rem){.rtl .m-subscribe-section__text{text-align:right;padding-right:0;padding-left:75px}}.m-subscribe-section__title{color:var(--titles-color);letter-spacing:.3px;line-height:1.3;font-size:1.25rem;font-weight:600;margin:0 0 20px}@media only screen and (min-width:48rem){.m-subscribe-section__title{letter-spacing:.3px;font-size:1.5rem;margin-bottom:15px}}.m-subscribe-section__description{letter-spacing:.2px;line-height:1.4}@media only screen and (min-width:48rem){.m-subscribe-section__description{font-size:1.125rem}}@media only screen and (min-width:48rem){.m-subscribe-section__form{width:300px;margin:0 auto}}.m-subscribe-section__container.loading .m-button{pointer-events:none}.m-subscribe-section__container.success .m-subscribe__success{display:block}.m-subscribe-section__container.success .m-subscribe__error,.m-subscribe-section__container.success .m-subscribe__form,.m-subscribe-section__container.success .m-subscribe__invalid{display:none}.m-subscribe-section__container.error .m-subscribe__error,.m-subscribe-section__container.invalid .m-subscribe__invalid{display:block}.m-subscribe-section__container.error .m-subscribe__form{margin-bottom:20px}.m-subscribe-section__container .m-subscribe__error,.m-subscribe-section__container .m-subscribe__invalid,.m-subscribe-section__container .m-subscribe__success{display:none}.m-subscribe__success_icon{display:block;width:64px;height:64px;margin:0 auto 25px}.m-subscribe__error{text-align:center}
|
||||
1
assets/css/post.css
Normal file
1
assets/css/post.css
Normal file
File diff suppressed because one or more lines are too long
1
assets/css/tags.css
Normal file
1
assets/css/tags.css
Normal file
|
|
@ -0,0 +1 @@
|
|||
@media only screen and (min-width:48rem){.l-tags-container{display:flex;flex-wrap:wrap;justify-content:center;margin:0 auto;max-width:720px}}@media only screen and (min-width:64rem){.l-tags-container{max-width:1080px}}.m-tag-card{height:180px;margin:0 0 20px;position:relative;border-radius:10px;border:1px solid var(--secondary-border-color);transition:all .25s cubic-bezier(.02,.01,.47,1)}.m-tag-card:hover{transform:translateY(-5px)}.m-tag-card:hover:before{box-shadow:var(--article-shadow-hover),0 0 0 transparent}@media only screen and (min-width:48rem){.m-tag-card{width:320px;margin:0 20px 40px}}.m-tag-card:before{content:"";position:absolute;top:10px;right:10px;bottom:0;left:10px;border-radius:10px;z-index:1;box-shadow:var(--article-shadow-normal),0 0 0 transparent;transition:all .25s cubic-bezier(.02,.01,.47,1)}.m-tag-card__link{display:block;width:100%;height:100%;border-radius:10px;overflow:hidden;position:relative;background-color:#000;z-index:2}.m-tag-card__link.no-picture{background-color:var(--secondary-subtle-color)}.m-tag-card__picture{position:absolute;top:0;left:0;width:100%;height:100%;border-radius:10px;-o-object-fit:cover;object-fit:cover;opacity:.7;z-index:1}.m-tag-card__info{position:absolute;left:15px;bottom:15px;color:#fff;z-index:2}.m-tag-card__info.no-picture{color:var(--titles-color)}.m-tag-card__name{letter-spacing:.3px;line-height:1.3;font-size:1.25rem;font-weight:600;margin:0 0 5px}.m-tag-card__counter{display:block;letter-spacing:.2px;font-size:.875rem}
|
||||
BIN
assets/fonts/icomoon/icomoon.eot
Normal file
BIN
assets/fonts/icomoon/icomoon.eot
Normal file
Binary file not shown.
55
assets/fonts/icomoon/icomoon.svg
Normal file
55
assets/fonts/icomoon/icomoon.svg
Normal file
File diff suppressed because one or more lines are too long
|
After Width: | Height: | Size: 51 KiB |
BIN
assets/fonts/icomoon/icomoon.ttf
Normal file
BIN
assets/fonts/icomoon/icomoon.ttf
Normal file
Binary file not shown.
BIN
assets/fonts/icomoon/icomoon.woff
Normal file
BIN
assets/fonts/icomoon/icomoon.woff
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/cyrillic/source-sans-pro-600.woff
Normal file
BIN
assets/fonts/source-sans-pro/cyrillic/source-sans-pro-600.woff
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/cyrillic/source-sans-pro-600.woff2
Normal file
BIN
assets/fonts/source-sans-pro/cyrillic/source-sans-pro-600.woff2
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/cyrillic/source-sans-pro-700.woff
Normal file
BIN
assets/fonts/source-sans-pro/cyrillic/source-sans-pro-700.woff
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/cyrillic/source-sans-pro-700.woff2
Normal file
BIN
assets/fonts/source-sans-pro/cyrillic/source-sans-pro-700.woff2
Normal file
Binary file not shown.
Binary file not shown.
Binary file not shown.
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-600.woff
Normal file
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-600.woff
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-600.woff2
Normal file
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-600.woff2
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-700.woff
Normal file
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-700.woff
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-700.woff2
Normal file
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-700.woff2
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-regular.woff
Normal file
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-regular.woff
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-regular.woff2
Normal file
BIN
assets/fonts/source-sans-pro/greek/source-sans-pro-regular.woff2
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-600.woff
Normal file
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-600.woff
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-600.woff2
Normal file
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-600.woff2
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-700.woff
Normal file
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-700.woff
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-700.woff2
Normal file
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-700.woff2
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-regular.woff
Normal file
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-regular.woff
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-regular.woff2
Normal file
BIN
assets/fonts/source-sans-pro/latin/source-sans-pro-regular.woff2
Normal file
Binary file not shown.
BIN
assets/fonts/source-sans-pro/vietnamese/source-sans-pro-600.woff
Normal file
BIN
assets/fonts/source-sans-pro/vietnamese/source-sans-pro-600.woff
Normal file
Binary file not shown.
Binary file not shown.
BIN
assets/fonts/source-sans-pro/vietnamese/source-sans-pro-700.woff
Normal file
BIN
assets/fonts/source-sans-pro/vietnamese/source-sans-pro-700.woff
Normal file
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
48
assets/html/javascript.html
Normal file
48
assets/html/javascript.html
Normal file
|
|
@ -0,0 +1,48 @@
|
|||
<table id="jslicense-labels1">
|
||||
<tr>
|
||||
<th>Javascript file</th>
|
||||
<th>License canonical URL</th>
|
||||
<th>Original file</th>
|
||||
</tr>
|
||||
<tr>
|
||||
<td><a href="/assets/js/manifest.js">manifest.js</a></td>
|
||||
<td><a href="http://www.jclark.com/xml/copying.txt">Expat</a></td>
|
||||
<td><a href="/assets/js/manifest.js">manifest.js</a></td>
|
||||
</tr>
|
||||
|
||||
<tr>
|
||||
<td><a href="/assets/js/helpers.js">helpers.js</a></td>
|
||||
<td><a href="http://www.jclark.com/xml/copying.txt">Expat</a></td>
|
||||
<td><a href="/assets/js/helpers.js">helpers.js</a></td>
|
||||
</tr>
|
||||
|
||||
<tr>
|
||||
<td><a href="/assets/js/app.js">app.js</a></td>
|
||||
<td><a href="http://www.jclark.com/xml/copying.txt">Expat</a></td>
|
||||
<td><a href="/assets/js/app.js">app.js</a></td>
|
||||
</tr>
|
||||
|
||||
<tr>
|
||||
<td><a href="/assets/js/vendor.js">vendor.js</a></td>
|
||||
<td><a href="http://www.jclark.com/xml/copying.txt">Expat</a></td>
|
||||
<td><a href="/assets/js/vendor.js">vendor.js</a></td>
|
||||
</tr>
|
||||
|
||||
<tr>
|
||||
<td><a href="/assets/js/home.js">home.js</a></td>
|
||||
<td><a href="http://www.jclark.com/xml/copying.txt">Expat</a></td>
|
||||
<td><a href="/assets/js/home.js">home.js</a></td>
|
||||
</tr>
|
||||
|
||||
<tr>
|
||||
<td><a href="/assets/js/page.js">page.js</a></td>
|
||||
<td><a href="http://www.jclark.com/xml/copying.txt">Expat</a></td>
|
||||
<td><a href="/assets/js/page.js">page.js</a></td>
|
||||
</tr>
|
||||
|
||||
<tr>
|
||||
<td><a href="/assets/js/post.js">post.js</a></td>
|
||||
<td><a href="http://www.jclark.com/xml/copying.txt">Expat</a></td>
|
||||
<td><a href="/assets/js/post.js">post.js</a></td>
|
||||
</tr>
|
||||
</table>
|
||||
BIN
assets/images/no-image.png
Normal file
BIN
assets/images/no-image.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 2.8 KiB |
BIN
assets/images/success.png
Normal file
BIN
assets/images/success.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 6.5 KiB |
1
assets/js/app.js
Normal file
1
assets/js/app.js
Normal file
File diff suppressed because one or more lines are too long
1
assets/js/helpers.js
Normal file
1
assets/js/helpers.js
Normal file
|
|
@ -0,0 +1 @@
|
|||
(window.webpackJsonp=window.webpackJsonp||[]).push([[3],{1:function(t,n,e){"use strict";e.r(n),e.d(n,"isRTL",(function(){return o})),e.d(n,"isMobile",(function(){return a})),e.d(n,"isDarkMode",(function(){return i})),e.d(n,"formatDate",(function(){return r})),e.d(n,"getParameterByName",(function(){return c})),e.d(n,"adjustImageGallery",(function(){return u})),e.d(n,"managePostImages",(function(){return s})),e.d(n,"makeImagesZoomable",(function(){return l}));var o=function(){var t=document.querySelector("html");return["ar","he","fa"].includes(t.getAttribute("lang"))},a=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:"768px";return window.matchMedia("(max-width: ".concat(t,")")).matches},i=function(){var t=window.matchMedia&&window.matchMedia("(prefers-color-scheme: dark)");return t&&t.matches},r=function(t){return t?new Date(t).toLocaleDateString(document.documentElement.lang,{year:"numeric",month:"long",day:"numeric"}):""},c=function(t,n){n||(n=window.location.href),t=t.replace(/[\[\]]/g,"\\$&");var e=new RegExp("[?&]".concat(t,"(=([^&#]*)|&|#|$)")).exec(n);return e?e[2]?decodeURIComponent(e[2].replace(/\+/g," ")):"":null},u=function(){for(var t=document.querySelectorAll(".kg-gallery-image img"),n=0,e=t.length;n<e;n++){var o=t[n].closest(".kg-gallery-image"),a=t[n].attributes.width.value/t[n].attributes.height.value;o.style.flex="".concat(a," 1 0%")}},s=function(t){t(".js-post-content").find("img").each((function(){t(this).closest("figure").hasClass("kg-bookmark-card")||t(this).parent().is("a")||t(this).addClass("js-zoomable");var n=t(this).parent().find("figcaption");n?t(this).attr("alt",n.text()):t(this).attr("alt","")}))},l=function(t,n){n(".js-zoomable").on("opened",(function(){setTimeout((function(){var n=t(".medium-zoom-image--opened");n.length>1&&n.last().hide()}),10)}))}},12:function(t,n,e){e(1),e(28),e(30),e(32),e(34),e(36),e(38),t.exports=e(40)},28:function(t,n){},30:function(t,n){},32:function(t,n){},34:function(t,n){},36:function(t,n){},38:function(t,n){},40:function(t,n){}},[[12,0,1]]]);
|
||||
1
assets/js/home.js
Normal file
1
assets/js/home.js
Normal file
|
|
@ -0,0 +1 @@
|
|||
(window.webpackJsonp=window.webpackJsonp||[]).push([[4],{1:function(e,t,n){"use strict";n.r(t),n.d(t,"isRTL",(function(){return r})),n.d(t,"isMobile",(function(){return o})),n.d(t,"isDarkMode",(function(){return i})),n.d(t,"formatDate",(function(){return a})),n.d(t,"getParameterByName",(function(){return u})),n.d(t,"adjustImageGallery",(function(){return s})),n.d(t,"managePostImages",(function(){return c})),n.d(t,"makeImagesZoomable",(function(){return l}));var r=function(){var e=document.querySelector("html");return["ar","he","fa"].includes(e.getAttribute("lang"))},o=function(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:"768px";return window.matchMedia("(max-width: ".concat(e,")")).matches},i=function(){var e=window.matchMedia&&window.matchMedia("(prefers-color-scheme: dark)");return e&&e.matches},a=function(e){return e?new Date(e).toLocaleDateString(document.documentElement.lang,{year:"numeric",month:"long",day:"numeric"}):""},u=function(e,t){t||(t=window.location.href),e=e.replace(/[\[\]]/g,"\\$&");var n=new RegExp("[?&]".concat(e,"(=([^&#]*)|&|#|$)")).exec(t);return n?n[2]?decodeURIComponent(n[2].replace(/\+/g," ")):"":null},s=function(){for(var e=document.querySelectorAll(".kg-gallery-image img"),t=0,n=e.length;t<n;t++){var r=e[t].closest(".kg-gallery-image"),o=e[t].attributes.width.value/e[t].attributes.height.value;r.style.flex="".concat(o," 1 0%")}},c=function(e){e(".js-post-content").find("img").each((function(){e(this).closest("figure").hasClass("kg-bookmark-card")||e(this).parent().is("a")||e(this).addClass("js-zoomable");var t=e(this).parent().find("figcaption");t?e(this).attr("alt",t.text()):e(this).attr("alt","")}))},l=function(e,t){t(".js-zoomable").on("opened",(function(){setTimeout((function(){var t=e(".medium-zoom-image--opened");t.length>1&&t.last().hide()}),10)}))}},21:function(e,t,n){e.exports=n(22)},22:function(e,t,n){"use strict";n.r(t);var r=n(0),o=n.n(r),i=n(3),a=n(2),u=n(1);function s(e,t){var n;if("undefined"==typeof Symbol||null==e[Symbol.iterator]){if(Array.isArray(e)||(n=function(e,t){if(!e)return;if("string"==typeof e)return c(e,t);var n=Object.prototype.toString.call(e).slice(8,-1);"Object"===n&&e.constructor&&(n=e.constructor.name);if("Map"===n||"Set"===n)return Array.from(e);if("Arguments"===n||/^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(n))return c(e,t)}(e))||t&&e&&"number"==typeof e.length){n&&(e=n);var r=0,o=function(){};return{s:o,n:function(){return r>=e.length?{done:!0}:{done:!1,value:e[r++]}},e:function(e){throw e},f:o}}throw new TypeError("Invalid attempt to iterate non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")}var i,a=!0,u=!1;return{s:function(){n=e[Symbol.iterator]()},n:function(){var e=n.next();return a=e.done,e},e:function(e){u=!0,i=e},f:function(){try{a||null==n.return||n.return()}finally{if(u)throw i}}}}function c(e,t){(null==t||t>e.length)&&(t=e.length);for(var n=0,r=new Array(t);n<t;n++)r[n]=e[n];return r}o()((function(){var e=o()(".js-featured-slider");if(e.length>0){var t=e.find(".js-featured-slide").length,n=new a.d(".js-featured-slider",{type:"slider",rewind:!1,gap:0,swipeThreshold:!1,dragThreshold:!1,direction:Object(u.isRTL)()?"rtl":"ltr",breakpoints:{768:{swipeThreshold:1!==t&&80,dragThreshold:1!==t&&120}}});1===t&&e.find(".js-featured-slider-controls").remove(),n.on("mount.after",(function(){Object(i.a)(".js-featured-article-title",200)})),n.mount({Controls:a.b,Swipe:a.c,Breakpoints:a.a,ArrowDisabler:function(e,n){var r="js-featured-slider-controls",o="js-featured-slider-previous",i="js-featured-slider-next";return{mount:function(){e.settings.rewind||1===t||e.on(["mount.after","run"],(function(){var t,a=s(n.Controls.items);try{for(a.s();!(t=a.n()).done;){var u=t.value;if(u.className.includes(r)){var c=u.querySelector(".".concat(o));c&&(0===e.index?c.setAttribute("disabled",""):c.removeAttribute("disabled"));var l=u.querySelector(".".concat(i));if(l)(e.settings.bound?e.index+(e.settings.perView-1):e.index)===n.Sizes.length-1?l.setAttribute("disabled",""):l.removeAttribute("disabled")}}}catch(e){a.e(e)}finally{a.f()}}))}}}}),setTimeout((function(){window.dispatchEvent(new Event("resize"))}),350)}Object(i.a)(".js-featured-article-title",200)}))}},[[21,0,1]]]);
|
||||
1
assets/js/manifest.js
Normal file
1
assets/js/manifest.js
Normal file
|
|
@ -0,0 +1 @@
|
|||
!function(e){function r(r){for(var n,l,f=r[0],i=r[1],a=r[2],c=0,s=[];c<f.length;c++)l=f[c],Object.prototype.hasOwnProperty.call(o,l)&&o[l]&&s.push(o[l][0]),o[l]=0;for(n in i)Object.prototype.hasOwnProperty.call(i,n)&&(e[n]=i[n]);for(p&&p(r);s.length;)s.shift()();return u.push.apply(u,a||[]),t()}function t(){for(var e,r=0;r<u.length;r++){for(var t=u[r],n=!0,f=1;f<t.length;f++){var i=t[f];0!==o[i]&&(n=!1)}n&&(u.splice(r--,1),e=l(l.s=t[0]))}return e}var n={},o={0:0},u=[];function l(r){if(n[r])return n[r].exports;var t=n[r]={i:r,l:!1,exports:{}};return e[r].call(t.exports,t,t.exports,l),t.l=!0,t.exports}l.m=e,l.c=n,l.d=function(e,r,t){l.o(e,r)||Object.defineProperty(e,r,{enumerable:!0,get:t})},l.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},l.t=function(e,r){if(1&r&&(e=l(e)),8&r)return e;if(4&r&&"object"==typeof e&&e&&e.__esModule)return e;var t=Object.create(null);if(l.r(t),Object.defineProperty(t,"default",{enumerable:!0,value:e}),2&r&&"string"!=typeof e)for(var n in e)l.d(t,n,function(r){return e[r]}.bind(null,n));return t},l.n=function(e){var r=e&&e.__esModule?function(){return e.default}:function(){return e};return l.d(r,"a",r),r},l.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},l.p="/";var f=window.webpackJsonp=window.webpackJsonp||[],i=f.push.bind(f);f.push=r,f=f.slice();for(var a=0;a<f.length;a++)r(f[a]);var p=i;t()}([]);
|
||||
1
assets/js/page.js
Normal file
1
assets/js/page.js
Normal file
|
|
@ -0,0 +1 @@
|
|||
(window.webpackJsonp=window.webpackJsonp||[]).push([[5],{1:function(e,t,n){"use strict";n.r(t),n.d(t,"isRTL",(function(){return a})),n.d(t,"isMobile",(function(){return o})),n.d(t,"isDarkMode",(function(){return r})),n.d(t,"formatDate",(function(){return i})),n.d(t,"getParameterByName",(function(){return c})),n.d(t,"adjustImageGallery",(function(){return u})),n.d(t,"managePostImages",(function(){return s})),n.d(t,"makeImagesZoomable",(function(){return l}));var a=function(){var e=document.querySelector("html");return["ar","he","fa"].includes(e.getAttribute("lang"))},o=function(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:"768px";return window.matchMedia("(max-width: ".concat(e,")")).matches},r=function(){var e=window.matchMedia&&window.matchMedia("(prefers-color-scheme: dark)");return e&&e.matches},i=function(e){return e?new Date(e).toLocaleDateString(document.documentElement.lang,{year:"numeric",month:"long",day:"numeric"}):""},c=function(e,t){t||(t=window.location.href),e=e.replace(/[\[\]]/g,"\\$&");var n=new RegExp("[?&]".concat(e,"(=([^&#]*)|&|#|$)")).exec(t);return n?n[2]?decodeURIComponent(n[2].replace(/\+/g," ")):"":null},u=function(){for(var e=document.querySelectorAll(".kg-gallery-image img"),t=0,n=e.length;t<n;t++){var a=e[t].closest(".kg-gallery-image"),o=e[t].attributes.width.value/e[t].attributes.height.value;a.style.flex="".concat(o," 1 0%")}},s=function(e){e(".js-post-content").find("img").each((function(){e(this).closest("figure").hasClass("kg-bookmark-card")||e(this).parent().is("a")||e(this).addClass("js-zoomable");var t=e(this).parent().find("figcaption");t?e(this).attr("alt",t.text()):e(this).attr("alt","")}))},l=function(e,t){t(".js-zoomable").on("opened",(function(){setTimeout((function(){var t=e(".medium-zoom-image--opened");t.length>1&&t.last().hide()}),10)}))}},25:function(e,t,n){e.exports=n(26)},26:function(e,t,n){"use strict";n.r(t);var a=n(0),o=n.n(a),r=n(4),i=n.n(r),c=n(5),u=n(1);o()((function(){i()(".js-post-content"),Object(u.adjustImageGallery)(),Object(u.managePostImages)(o.a),Object(u.makeImagesZoomable)(o.a,c.a)}))}},[[25,0,1]]]);
|
||||
1
assets/js/post.js
Normal file
1
assets/js/post.js
Normal file
|
|
@ -0,0 +1 @@
|
|||
(window.webpackJsonp=window.webpackJsonp||[]).push([[6],{1:function(e,t,n){"use strict";n.r(t),n.d(t,"isRTL",(function(){return a})),n.d(t,"isMobile",(function(){return o})),n.d(t,"isDarkMode",(function(){return r})),n.d(t,"formatDate",(function(){return i})),n.d(t,"getParameterByName",(function(){return s})),n.d(t,"adjustImageGallery",(function(){return c})),n.d(t,"managePostImages",(function(){return l})),n.d(t,"makeImagesZoomable",(function(){return d}));var a=function(){var e=document.querySelector("html");return["ar","he","fa"].includes(e.getAttribute("lang"))},o=function(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:"768px";return window.matchMedia("(max-width: ".concat(e,")")).matches},r=function(){var e=window.matchMedia&&window.matchMedia("(prefers-color-scheme: dark)");return e&&e.matches},i=function(e){return e?new Date(e).toLocaleDateString(document.documentElement.lang,{year:"numeric",month:"long",day:"numeric"}):""},s=function(e,t){t||(t=window.location.href),e=e.replace(/[\[\]]/g,"\\$&");var n=new RegExp("[?&]".concat(e,"(=([^&#]*)|&|#|$)")).exec(t);return n?n[2]?decodeURIComponent(n[2].replace(/\+/g," ")):"":null},c=function(){for(var e=document.querySelectorAll(".kg-gallery-image img"),t=0,n=e.length;t<n;t++){var a=e[t].closest(".kg-gallery-image"),o=e[t].attributes.width.value/e[t].attributes.height.value;a.style.flex="".concat(o," 1 0%")}},l=function(e){e(".js-post-content").find("img").each((function(){e(this).closest("figure").hasClass("kg-bookmark-card")||e(this).parent().is("a")||e(this).addClass("js-zoomable");var t=e(this).parent().find("figcaption");t?e(this).attr("alt",t.text()):e(this).attr("alt","")}))},d=function(e,t){t(".js-zoomable").on("opened",(function(){setTimeout((function(){var t=e(".medium-zoom-image--opened");t.length>1&&t.last().hide()}),10)}))}},23:function(e,t,n){e.exports=n(24)},24:function(e,t,n){"use strict";n.r(t);var a=n(0),o=n.n(a),r=n(5),i=n(4),s=n.n(i),c=n(3),l=n(2),d=n(1),u=null,m=null,h=window.pageYOffset,f=0,p=0,g=0,w=!1,b=function(){h=window.pageYOffset,y()},j=function(e){Object(d.isMobile)("1023px")?(o()("body").addClass("share-menu-displayed"),setTimeout((function(){u.removeAttr("data-aos")}),e)):o()("body").removeClass("share-menu-displayed")},v=function(){T(),j(100),setTimeout((function(){O(),y()}),200)},y=function(){w||requestAnimationFrame(k),w=!0},k=function(){var e=p-f,t=Math.ceil(h/e*100);t<=100&&x(t),w=!1},T=function(){f=window.innerHeight,p=o()(document).height()},O=function(){var e=m.parent().width(),t=e/2,n=Object(d.isMobile)()?2:3;m.parent().attr("viewBox","0 0 ".concat(e," ").concat(e)),m.attr("stroke-width",n),m.attr("r",t-(n-1)),m.attr("cx",t),m.attr("cy",t),g=2*t*Math.PI,m[0].style.strokeDasharray="".concat(g," ").concat(g),m[0].style.strokeDashoffset=g},x=function(e){if(e<=100){var t=g-e/100*g;m[0].style.strokeDashoffset=t}};o()((function(){u=o()(".js-aos-wrapper");var e=o()(".js-scrolltop"),t=o()(".js-recommended-slider");if(s()(".js-post-content"),Object(d.adjustImageGallery)(),j(1e3),t.length>0){var n=new l.d(".js-recommended-slider",{type:"slider",rewind:!1,perView:3,swipeThreshold:!1,dragThreshold:!1,gap:0,direction:Object(d.isRTL)()?"rtl":"ltr",breakpoints:{1023:{type:"carousel",perView:2,swipeThreshold:80,dragThreshold:120},720:{type:"carousel",perView:2,swipeThreshold:80,dragThreshold:120},568:{type:"carousel",perView:1,swipeThreshold:80,dragThreshold:120}}});n.on("mount.after",(function(){Object(c.a)(".js-article-card-title",100),Object(c.a)(".js-article-card-title-no-image",250)})),n.on("length.change",(function(e){1===e&&(n.update({type:"slider"}),t.find(".js-controls").remove())})),n.mount({Controls:l.b,Swipe:l.c,Breakpoints:l.a,Length:function(e,t,n){return{mount:function(){n.emit("length.change",t.Sizes.length)}}}})}Object(c.a)(".js-article-card-title",100),Object(c.a)(".js-article-card-title-no-image",250),e.on("click",(function(){o()("html, body").animate({scrollTop:0},500)})),Object(d.managePostImages)(o.a),Object(d.makeImagesZoomable)(o.a,r.a),window.addEventListener("scroll",b,{passive:!0}),window.addEventListener("resize",v,{passive:!0})})),o()(window).on("load",(function(){m=o()(".js-progress"),T(),O(),k(),setTimeout((function(){m.parent().css("opacity",1)}),300)}))}},[[23,0,1]]]);
|
||||
74
assets/js/vendor.js
Normal file
74
assets/js/vendor.js
Normal file
File diff suppressed because one or more lines are too long
1
assets/js/vendor/content-api.min.js
vendored
Normal file
1
assets/js/vendor/content-api.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
137
author.hbs
137
author.hbs
|
|
@ -2,77 +2,88 @@
|
|||
This template is used for the author page.
|
||||
--}}
|
||||
|
||||
{{!-- This block preloads specific assets for the author page --}}
|
||||
{{#contentFor "preload"}}
|
||||
<link rel="preload" href="{{asset "css/listing.css"}}" as="style" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- This block loads specific styles for the author page --}}
|
||||
{{#contentFor "styles"}}
|
||||
<link rel="stylesheet" type="text/css" href="{{asset "css/listing.css"}}" media="screen" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- The tag below means: insert everything in this file
|
||||
into the {body} of the default.hbs template --}}
|
||||
{{!< default}}
|
||||
|
||||
<div class="main-wrap">
|
||||
{{!-- Special header.hbs partial to generate the <header> tag --}}
|
||||
{{#author}}
|
||||
{{> header background=cover_image}}
|
||||
{{/author}}
|
||||
|
||||
<main class="main-wrap">
|
||||
{{!-- Everything inside the #author tags pulls data from the author --}}
|
||||
{{#author}}
|
||||
{{!--Special header.hbs partial to generate the <header> tag--}}
|
||||
{{> header background=cover_image}}
|
||||
{{!-- Inject styles of the hero image to make it responsive --}}
|
||||
{{> hero background=cover_image}}
|
||||
<div class="m-hero__content" data-aos="fade-down">
|
||||
{{#if profile_image}}
|
||||
<div class="m-hero-avatar" style="background-image: url({{profile_image}});"></div>
|
||||
{{else}}
|
||||
<div class="m-hero-avatar" style="background-image: url({{asset "images/default-avatar-square-normal.jpg"}});"></div>
|
||||
{{/if}}
|
||||
<h1 class="m-hero-title">{{name}}</h1>
|
||||
{{#if bio}}
|
||||
<p class="m-hero-description">{{bio}}</p>
|
||||
{{/if}}
|
||||
<div class="m-hero__meta">
|
||||
{{#has any="twitter, facebook, website"}}
|
||||
<ul class="m-hero-social">
|
||||
{{#if website}}
|
||||
<li>
|
||||
<a href="{{website}}" target="_blank" rel="noopener" aria-label="Website">
|
||||
<span class="icon-globe"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{!-- Inject styles of the hero image to make it responsive --}}
|
||||
{{> hero background=cover_image}}
|
||||
<div class="m-hero__content" data-aos="fade-down">
|
||||
{{#if profile_image}}
|
||||
<div class="m-hero-avatar" style="background-image: url({{profile_image}});"></div>
|
||||
{{else}}
|
||||
<div class="m-hero-avatar" style="background-image: url({{asset "images/default-avatar-square-normal.jpg"}});"></div>
|
||||
{{/if}}
|
||||
{{#if facebook}}
|
||||
<li>
|
||||
<a href="https://facebook.com/{{facebook}}" target="_blank" rel="noopener" aria-label="Facebook">
|
||||
<span class="icon-facebook"></span>
|
||||
</a>
|
||||
</li>
|
||||
<h1 class="m-hero-title">{{name}}</h1>
|
||||
{{#if bio}}
|
||||
<p class="m-hero-description">{{bio}}</p>
|
||||
{{/if}}
|
||||
{{#if twitter}}
|
||||
<li>
|
||||
<a href="https://twitter.com/{{twitter}}" target="_blank" rel="noopener" aria-label="Twitter">
|
||||
<span class="icon-twitter"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
</ul>
|
||||
{{/has}}
|
||||
<ul class="m-hero-stats">
|
||||
<li>
|
||||
{{plural ../pagination.total empty=(t "No posts") singular=(t "1 post") plural=(t "% posts")}}
|
||||
</li>
|
||||
{{#if location}}
|
||||
<li>•</li>
|
||||
<li>{{location}}</li>
|
||||
{{/if}}
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
{{/author}}
|
||||
|
||||
<main>
|
||||
<div class="l-content">
|
||||
<div class="l-wrapper" data-aos="fade-up" data-aos-delay="300">
|
||||
<div class="l-grid centered">
|
||||
{{!-- The tag below iterates over all the posts --}}
|
||||
{{> "loop"}}
|
||||
<div class="m-hero__meta">
|
||||
{{#has any="twitter, facebook, website"}}
|
||||
<ul class="m-hero-social">
|
||||
{{#if website}}
|
||||
<li>
|
||||
<a href="{{website}}" target="_blank" rel="noopener" aria-label="{{t "Website"}}">
|
||||
<span class="icon-globe"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
{{#if facebook}}
|
||||
<li>
|
||||
<a href="https://facebook.com/{{facebook}}" target="_blank" rel="noopener" aria-label="Facebook">
|
||||
<span class="icon-facebook"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
{{#if twitter}}
|
||||
<li>
|
||||
<a href="https://twitter.com/{{twitter}}" target="_blank" rel="noopener" aria-label="Twitter">
|
||||
<span class="icon-twitter"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
</ul>
|
||||
{{/has}}
|
||||
<ul class="m-hero-stats">
|
||||
<li>
|
||||
{{plural ../pagination.total empty=(t "No posts") singular=(t "1 post") plural=(t "% posts")}}
|
||||
</li>
|
||||
{{#if location}}
|
||||
<li>•</li>
|
||||
<li>{{location}}</li>
|
||||
{{/if}}
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
{{!-- Links to Previous/Next posts --}}
|
||||
{{pagination}}
|
||||
</section>
|
||||
{{/author}}
|
||||
|
||||
<div class="l-content">
|
||||
<div class="l-wrapper" data-aos="fade-up" data-aos-delay="300">
|
||||
<div class="l-grid centered">
|
||||
{{!-- The tag below iterates over all the posts --}}
|
||||
{{> "loop"}}
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
{{!-- Links to Previous/Next posts --}}
|
||||
{{pagination}}
|
||||
</div>
|
||||
</main>
|
||||
|
|
|
|||
91
default.hbs
91
default.hbs
|
|
@ -1,5 +1,5 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="{{@site.lang}}">
|
||||
<html lang="{{@site.locale}}">
|
||||
<head>
|
||||
{{!-- Document Settings --}}
|
||||
<meta charset="utf-8" />
|
||||
|
|
@ -10,9 +10,74 @@
|
|||
<meta name="HandheldFriendly" content="True" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
|
||||
|
||||
{{!-- Styles'n'Scripts --}}
|
||||
{{!-- Preload assets --}}
|
||||
<link rel="preload" href="{{asset "css/app.css"}}" as="style" />
|
||||
<link rel="preload" href="{{asset "js/manifest.js"}}" as="script" />
|
||||
<link rel="preload" href="{{asset "js/vendor/content-api.min.js"}}" as="script" />
|
||||
<link rel="preload" href="{{asset "js/vendor.js"}}" as="script" />
|
||||
<link rel="preload" href="{{asset "js/app.js"}}" as="script" />
|
||||
<link rel="preconnect" href="https://polyfill.io">
|
||||
<link rel="dns-prefetch" href="https://polyfill.io">
|
||||
|
||||
{{!-- This #block helper will try to preload page-specific assets --}}
|
||||
{{{block "preload"}}}
|
||||
|
||||
{{!-- Styles & Scripts --}}
|
||||
<style>
|
||||
/* These font-faces are here to make fonts work if the Ghost instance is installed in a subdirectory */
|
||||
|
||||
/* source-sans-pro-regular */
|
||||
@font-face {
|
||||
font-family: 'Source Sans Pro';
|
||||
font-style: normal;
|
||||
font-weight: 400;
|
||||
font-display: swap;
|
||||
src: local('SourceSansPro-Regular'),
|
||||
url("{{asset 'fonts/source-sans-pro/latin/source-sans-pro-regular.woff2'}}") format('woff2'),
|
||||
url("{{asset 'fonts/source-sans-pro/latin/source-sans-pro-regular.woff'}}") format('woff');
|
||||
}
|
||||
|
||||
/* source-sans-pro-600 */
|
||||
@font-face {
|
||||
font-family: 'Source Sans Pro';
|
||||
font-style: normal;
|
||||
font-weight: 600;
|
||||
font-display: swap;
|
||||
src: local('SourceSansPro-SemiBold'),
|
||||
url("{{asset 'fonts/source-sans-pro/latin/source-sans-pro-600.woff2'}}") format('woff2'),
|
||||
url("{{asset 'fonts/source-sans-pro/latin/source-sans-pro-600.woff'}}") format('woff');
|
||||
}
|
||||
|
||||
/* source-sans-pro-700 */
|
||||
@font-face {
|
||||
font-family: 'Source Sans Pro';
|
||||
font-style: normal;
|
||||
font-weight: 700;
|
||||
font-display: swap;
|
||||
src: local('SourceSansPro-Bold'),
|
||||
url("{{asset 'fonts/source-sans-pro/latin/source-sans-pro-700.woff2'}}") format('woff2'),
|
||||
url("{{asset 'fonts/source-sans-pro/latin/source-sans-pro-700.woff'}}") format('woff');
|
||||
}
|
||||
|
||||
/* iconmoon */
|
||||
@font-face {
|
||||
font-family: 'icomoon';
|
||||
font-weight: normal;
|
||||
font-style: normal;
|
||||
font-display: swap;
|
||||
src: url("{{asset 'fonts/icomoon/icomoon.eot?101fc3'}}");
|
||||
src: url("{{asset 'fonts/icomoon/icomoon.eot?101fc3#iefix'}}") format('embedded-opentype'),
|
||||
url("{{asset 'fonts/icomoon/icomoon.ttf?101fc3'}}") format('truetype'),
|
||||
url("{{asset 'fonts/icomoon/icomoon.woff?101fc3'}}") format('woff'),
|
||||
url("{{asset 'fonts/icomoon/icomoon.svg?101fc3#icomoon'}}") format('svg');
|
||||
}
|
||||
</style>
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="{{asset "css/app.css"}}" media="screen" />
|
||||
|
||||
{{!-- This #block helper will inject a stylesheet for a specific page --}}
|
||||
{{{block "styles"}}}
|
||||
|
||||
{{!-- This #block helper will pull data from the hero partial
|
||||
to inject styles of the hero image to make it responsive --}}
|
||||
{{{block "herobackground"}}}
|
||||
|
|
@ -22,21 +87,9 @@
|
|||
|
||||
{{!-- This variable is used to make the search form work --}}
|
||||
<script>
|
||||
// @license magnet:?xt=urn:btih:d3d9a9a6595521f9666a5e94cc830dab83b65699&dn=expat.txt Expat
|
||||
const ghostHost = "{{@site.url}}"
|
||||
</script>
|
||||
|
||||
{{!-- This script loads the Google fornt asynchronously --}}
|
||||
<script>
|
||||
WebFontConfig = {
|
||||
google: { families: ['Source+Sans+Pro:400,600,700'] }
|
||||
};
|
||||
|
||||
(function (d) {
|
||||
var wf = d.createElement('script'), s = d.scripts[0];
|
||||
wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js';
|
||||
wf.async = true;
|
||||
s.parentNode.insertBefore(wf, s);
|
||||
})(document);
|
||||
// @license-end
|
||||
</script>
|
||||
</head>
|
||||
<body class="{{body_class}}">
|
||||
|
|
@ -49,9 +102,13 @@
|
|||
{{!-- The footer --}}
|
||||
{{> footer}}
|
||||
|
||||
{{!-- Notifications alerts --}}
|
||||
{{> "notifications"}}
|
||||
|
||||
{{!-- Common scripts shared between pages --}}
|
||||
<script crossorigin="anonymous" src="https://polyfill.io/v3/polyfill.min.js?features=IntersectionObserver%2CPromise%2CArray.prototype.includes%2CString.prototype.endsWith%2CString.prototype.startsWith%2CObject.assign%2CNodeList.prototype.forEach"></script>
|
||||
<script defer src="{{asset "js/manifest.js"}}"></script>
|
||||
<script defer src="{{asset "js/polyfill.js"}}"></script>
|
||||
<script defer src="{{asset "js/vendor/content-api.min.js"}}"></script>
|
||||
<script defer src="{{asset "js/vendor.js"}}"></script>
|
||||
<script defer src="{{asset "js/app.js"}}"></script>
|
||||
|
||||
|
|
|
|||
|
|
@ -2,11 +2,21 @@
|
|||
This error template is used for all 404 errors, which might occur on your site.
|
||||
--}}
|
||||
|
||||
{{!-- This block preloads specific assets for the 404 page --}}
|
||||
{{#contentFor "preload"}}
|
||||
<link rel="preload" href="{{asset "css/404.css"}}" as="style" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- This block loads specific styles for the 404 page --}}
|
||||
{{#contentFor "styles"}}
|
||||
<link rel="stylesheet" type="text/css" href="{{asset "css/404.css"}}" media="screen" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- The tag below means: insert everything in this file
|
||||
into the {body} of the default.hbs template --}}
|
||||
{{!< default}}
|
||||
|
||||
{{!--Special header.hbs partial to generate the <header> tag--}}
|
||||
{{!-- Special header.hbs partial to generate the <header> tag --}}
|
||||
{{> header}}
|
||||
|
||||
<main class="l-fullscreen">
|
||||
|
|
|
|||
151
index.hbs
151
index.hbs
|
|
@ -3,86 +3,113 @@ This template is used for the index page.
|
|||
It can be used also as the home page or the default page.
|
||||
--}}
|
||||
|
||||
{{!-- This block preloads specific assets for the index page --}}
|
||||
{{#contentFor "preload"}}
|
||||
<link rel="preload" href="{{asset "css/home.css"}}" as="style" />
|
||||
<link rel="preload" href="{{asset "css/listing.css"}}" as="style" />
|
||||
<link rel="preload" href="{{asset "js/home.js"}}" as="script" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- This block loads specific styles for the index page --}}
|
||||
{{#contentFor "styles"}}
|
||||
<link rel="stylesheet" type="text/css" href="{{asset "css/home.css"}}" media="screen" />
|
||||
<link rel="stylesheet" type="text/css" href="{{asset "css/listing.css"}}" media="screen" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- The tag below means: insert everything in this file
|
||||
into the {body} of the default.hbs template --}}
|
||||
{{!< default}}
|
||||
|
||||
<div class="main-wrap">
|
||||
{{!--Special header.hbs partial to generate the <header> tag--}}
|
||||
{{> header background=@site.cover_image}}
|
||||
{{!-- Special header.hbs partial to generate the <header> tag --}}
|
||||
{{> header background=@site.cover_image}}
|
||||
|
||||
<main class="main-wrap">
|
||||
{{!-- Inject styles of the hero image to make it responsive --}}
|
||||
{{> hero background=@site.cover_image}}
|
||||
<div class="m-hero__content" data-aos="fade-down">
|
||||
<h1 class="m-hero-title bigger">{{@site.title}}</h1>
|
||||
{{#if @site.description}}
|
||||
<p class="m-hero-description bigger">{{@site.description}}</p>
|
||||
{{/if}}
|
||||
{{#if @labs.subscribers}}
|
||||
<a href="{{@site.url}}/subscribe" class="m-button filled">{{t "Subscribe"}}</a>
|
||||
<p class="m-hero-description bigger">{{@site.description}}</p>
|
||||
{{/if}}
|
||||
</div>
|
||||
</header>
|
||||
|
||||
<main>
|
||||
<div class="l-content">
|
||||
<div class="l-wrapper" data-aos="fade-up" data-aos-delay="300">
|
||||
<div class="l-grid centered">
|
||||
{{#get "posts" filter="featured:true" include="authors,tags" limit="5" as |featured|}}
|
||||
</section>
|
||||
<div class="l-content">
|
||||
<div class="l-wrapper" data-aos="fade-up" data-aos-delay="300">
|
||||
<div class="l-grid centered">
|
||||
{{#get "posts" filter="featured:true" include="authors,tags" limit="5" as |featured|}}
|
||||
{{#if featured}}
|
||||
<div class="m-featured-slider">
|
||||
<div class="m-featured-slider__list js-featured-articles">
|
||||
{{#foreach featured}}
|
||||
<div class="m-featured-slider__list__item">
|
||||
{{#if feature_image}}
|
||||
<article class="m-featured-article">
|
||||
{{else}}
|
||||
<article class="m-featured-article no-picture">
|
||||
{{/if}}
|
||||
<div class="m-featured-article__picture">
|
||||
{{#if feature_image}}
|
||||
<div style="background-image: url({{feature_image}});"></div>
|
||||
{{/if}}
|
||||
<div class="m-featured-slider glide js-featured-slider">
|
||||
<div class="glide__track" data-glide-el="track">
|
||||
<div class="m-featured-slider__list glide__slides">
|
||||
{{#foreach featured}}
|
||||
<div class="m-featured-slider__list__item glide__slide js-featured-slide">
|
||||
<article class="m-featured-article {{#unless feature_image}}no-picture{{/unless}}">
|
||||
<div class="m-featured-article__picture">
|
||||
{{#if feature_image}}
|
||||
<style>
|
||||
#featured-bg-{{id}} {
|
||||
background-image: url({{img_url feature_image size='l'}});
|
||||
}
|
||||
|
||||
@media(max-width: 768px) {
|
||||
#featured-bg-{{id}} {
|
||||
background-image: url({{img_url feature_image size='m'}});
|
||||
}
|
||||
}
|
||||
</style>
|
||||
<div id="featured-bg-{{id}}"></div>
|
||||
{{/if}}
|
||||
</div>
|
||||
<div class="m-featured-article__meta">
|
||||
<a href="{{primary_author.url}}" class="m-featured-article__author js-tooltip" aria-label="{{primary_author.name}}" data-tippy-content="{{t "Posted by"}} {{primary_author.name}} {{authors autolink="false" from="2" prefix=(t "Among with") separator=" , "}}">
|
||||
{{#if primary_author.profile_image}}
|
||||
<div style="background-image: url({{img_url primary_author.profile_image size="xs"}});"></div>
|
||||
{{else}}
|
||||
<div style="background-image: url({{asset "images/default-avatar-square-small.jpg"}});"></div>
|
||||
{{/if}}
|
||||
</a>
|
||||
{{#if primary_tag}}
|
||||
<a href="{{primary_tag.url}}" class="m-featured-article__tag">{{primary_tag.name}}</a>
|
||||
{{/if}}
|
||||
</div>
|
||||
<div class="m-featured-article__ribbon">
|
||||
<span class="icon-star"></span>
|
||||
<span>{{t "Featured"}}</span>
|
||||
</div>
|
||||
<a href="{{url}}" class="m-featured-article__content">
|
||||
<h2 class="m-featured-article__title js-featured-article-title" title="{{title}}">
|
||||
{{title}}
|
||||
</h2>
|
||||
<div class="m-featured-article__timestamp">
|
||||
<span>{{date published_at timeago="true"}}</span>
|
||||
<span>•</span>
|
||||
<span>{{reading_time minute=(t "1 min read") minutes=(t "% min read")}}</span>
|
||||
</div>
|
||||
</a>
|
||||
</article>
|
||||
</div>
|
||||
<div class="m-featured-article__meta">
|
||||
<a href="{{primary_author.url}}" class="m-featured-article__author js-tooltip" aria-label="Authors" data-tippy-content="{{t "Posted by"}} {{primary_author.name}} {{authors autolink="false" from="2" prefix=(t "Among with") separator=" , "}}">
|
||||
{{#if primary_author.profile_image}}
|
||||
<div style="background-image: url({{primary_author.profile_image}});"></div>
|
||||
{{else}}
|
||||
<div style="background-image: url({{asset "images/default-avatar-square-small.jpg"}});"></div>
|
||||
{{/if}}
|
||||
</a>
|
||||
{{#if primary_tag}}
|
||||
<a href="{{primary_tag.url}}" class="m-featured-article__tag">{{primary_tag.name}}</a>
|
||||
{{/if}}
|
||||
</div>
|
||||
<div class="m-featured-article__ribbon">
|
||||
<span class="icon-star"></span>
|
||||
<span>{{t "Featured"}}</span>
|
||||
</div>
|
||||
<a href="{{url}}" class="m-featured-article__content">
|
||||
<h1 class="m-featured-article__title">{{title}}</h1>
|
||||
<div class="m-featured-article__timestamp">
|
||||
<span>{{date published_at timeago="true"}}</span>
|
||||
<span>•</span>
|
||||
<span>{{reading_time minute=(t "1 min read") minutes=(t "% min read")}}</span>
|
||||
</div>
|
||||
</a>
|
||||
</article>
|
||||
{{/foreach}}
|
||||
</div>
|
||||
</div>
|
||||
<div data-glide-el="controls" class="glide__arrows js-featured-slider-controls">
|
||||
<button data-glide-dir="<" class="m-icon-button in-featured-articles glide-prev js-featured-slider-previous" aria-label="{{t "Previous"}}">
|
||||
<span class="icon-arrow-left" aria-hidden="true"></span>
|
||||
</button>
|
||||
<button data-glide-dir=">" class="m-icon-button in-featured-articles glide-next js-featured-slider-next" aria-label="{{t "Next"}}">
|
||||
<span class="icon-arrow-right" aria-hidden="true"></span>
|
||||
</button>
|
||||
</div>
|
||||
{{/foreach}}
|
||||
</div>
|
||||
</div>
|
||||
{{/if}}
|
||||
{{/get}}
|
||||
{{!-- The tag below iterates over all the posts --}}
|
||||
{{> "loop"}}
|
||||
</div>
|
||||
{{/get}}
|
||||
{{!-- The tag below iterates over all the posts --}}
|
||||
{{> "loop"}}
|
||||
</div>
|
||||
{{!-- Links to Previous/Next posts --}}
|
||||
{{pagination}}
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
{{!-- Links to Previous/Next posts --}}
|
||||
{{pagination}}
|
||||
</div>
|
||||
</main>
|
||||
|
||||
{{!-- The #contentFor helper here will send everything inside it up to the matching #block helper found in default.hbs --}}
|
||||
{{#contentFor "scripts"}}
|
||||
|
|
|
|||
39
locales/ar.json
Normal file
39
locales/ar.json
Normal file
|
|
@ -0,0 +1,39 @@
|
|||
{
|
||||
"% min read": "% دقيقه مقروئه",
|
||||
"% posts": "% منشورات",
|
||||
"1 min read": "1 دقيقه مقروئه",
|
||||
"1 post": "منشور واحد",
|
||||
"Among with": "<br>موجود مع ",
|
||||
"Among with no break line": "موجود مع ",
|
||||
"Apparently there are no posts at the moment, check again later.": "يبدو أنه لا توجد مشاركات في الوقت الحالي ، تحقق مرة أخرى لاحقًا.",
|
||||
"Back to home": "ارجع الي الصفحه الرئيسيه",
|
||||
"Email cannot be blank.": "حقل البريد الالكتروني لايمكن ان يكون خاليا",
|
||||
"Featured": "متميز",
|
||||
"Get the latest posts delivered right to your inbox.": "احصل علي احدث المشاركات في بريدك الالكتروني",
|
||||
"Go to the home page": "اذهب الى الصفحة الرئيسية",
|
||||
"JavaScript license information": "معلومات ترخيص JavaScript",
|
||||
"No posts": "لا توجد مشاركات",
|
||||
"No posts found": "لم يتم العثور علي المنشور",
|
||||
"No recent articles found :(": "لم يتم العثور على مقالات حديثة :(",
|
||||
"No results for your search, try something different.": "لا توجد نتائج لبحثك ، جرب بحثا مختلفًا.",
|
||||
"No tags found :(": "لم يتم العثور على اي تصنيفات :(",
|
||||
"Page": "صفحه",
|
||||
"Page not found": "الصفحة غير موجودة",
|
||||
"Posted by": "نشر ب",
|
||||
"Published with": "حررت ب",
|
||||
"Recent articles": "المقالات الأخيرة",
|
||||
"Recommended for you": "نرشح لك",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "تحصل علي اخر المنشورات والمقالات مباشره في صندوق بريدك الالكتروني",
|
||||
"Subscribe": "اشتراك",
|
||||
"Subscribe to our newsletter": "اشترك في نشره موقعنا ",
|
||||
"Subscribe to {blogtitle}": "اشترك {blogtitle}",
|
||||
"Subscribed!": "تم اشتراكك",
|
||||
"Tags": "تصنيفات",
|
||||
"Type to search": "اكتب للبحث",
|
||||
"Unfortunately the page you were looking for could not be found.": "للأسف ، الصفحة التي كنت تبحث عنها لا يمكن العثور عليها.",
|
||||
"You've successfully subscribed to": "تمت عمليه الاشتراك بنجاح",
|
||||
"Your email address": "عنوان بريدك الالكتروني",
|
||||
"of": "علي",
|
||||
"with the email address": " بعنوان بريدك الالكتروني",
|
||||
"with this tag": " بهذا التصنيف"
|
||||
}
|
||||
|
|
@ -1,38 +1,40 @@
|
|||
{
|
||||
"Page": "Страница",
|
||||
"of": "от",
|
||||
"Published with": "Публикувано чрез",
|
||||
"Subscribe": "Абонирай се",
|
||||
"Subscribe to": "Абонирай се",
|
||||
"Subscribed!": "Абонира се!",
|
||||
"Subscribe to our newsletter": "Абонирай се за нашия нюзлетър",
|
||||
"You've successfully subscribed to": "Успешно се абонира за",
|
||||
"Your email address": "Твоя имейл адрес",
|
||||
"with the email address": "с имейл адресa",
|
||||
"Email cannot be blank.": "Имейл не може да бъде празно.",
|
||||
"Get the latest posts delivered right to your inbox.": "Получи последните постове директно в твоя имейл.",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Остани актуален! Получи всички нови и яки постове доставени направо в твоя имейл.",
|
||||
"Recommended for you": "Препоръчани за теб",
|
||||
"Featured": "На фокус",
|
||||
"Page not found": "Страницата не е намерена",
|
||||
"Unfortunately the page you were looking for could not be found.": "За съжаление страницата която търсите не може да бъде намерена.",
|
||||
"Back to home": "Назад към Начало",
|
||||
"Go to the home page": "Отиди към Начало",
|
||||
"Recent articles": "Скорошни публикации",
|
||||
"No recent articles found :(": "Не са намерени скорошни публикации :(",
|
||||
"1 min read": "1 мин за четене",
|
||||
"% min read": "% мин за четене",
|
||||
"No posts": "Няма постове",
|
||||
"No posts found": "Не са намерени постове",
|
||||
"Apparently there are no posts at the moment, check again later.": "Очевидно няма нови постове към момента, провери отново по-късно.",
|
||||
"1 post": "Един пост",
|
||||
"% posts": "% постове",
|
||||
"Tags": "Тагове",
|
||||
"with this tag": "с този таг",
|
||||
"No tags found :(": "Не са намерени тагове :(",
|
||||
"Posted by": "Публикувано от",
|
||||
"1 min read": "1 мин за четене",
|
||||
"1 post": "Един пост",
|
||||
"Among with": "<br>Сред с ",
|
||||
"Among with no break line": "Сред с ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Очевидно няма нови постове към момента, провери отново по-късно.",
|
||||
"Back to home": "Назад към Начало",
|
||||
"Email cannot be blank.": "Имейл не може да бъде празно.",
|
||||
"Featured": "На фокус",
|
||||
"Get the latest posts delivered right to your inbox.": "Получи последните постове директно в твоя имейл.",
|
||||
"Go to the home page": "Отиди към Начало",
|
||||
"JavaScript license information": "Информация за лиценз на JavaScript",
|
||||
"No posts": "Няма постове",
|
||||
"No posts found": "Не са намерени постове",
|
||||
"No recent articles found :(": "Не са намерени скорошни публикации :(",
|
||||
"No results for your search, try something different.": "Няма резултати за твоето търсене, опитай с нещо различно.",
|
||||
"No tags found :(": "Не са намерени тагове :(",
|
||||
"Page": "Страница",
|
||||
"Page not found": "Страницата не е намерена",
|
||||
"Posted by": "Публикувано от",
|
||||
"Published with": "Публикувано чрез",
|
||||
"Recent articles": "Скорошни публикации",
|
||||
"Recommended for you": "Препоръчани за теб",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Остани актуален! Получи всички нови и яки постове доставени направо в твоя имейл.",
|
||||
"Subscribe": "Абонирай се",
|
||||
"Subscribe to our newsletter": "Абонирай се за нашия нюзлетър",
|
||||
"Subscribe to {blogtitle}": "Абонирай се {blogtitle}",
|
||||
"Subscribed!": "Абонира се!",
|
||||
"Tags": "Тагове",
|
||||
"Toggle dark mode": "Превключи тъмен режим",
|
||||
"Type to search": "Въведете за търсене",
|
||||
"No results for your search, try something different.": "Няма резултати за твоето търсене, опитай с нещо различно."
|
||||
"Unfortunately the page you were looking for could not be found.": "За съжаление страницата която търсите не може да бъде намерена.",
|
||||
"You've successfully subscribed to": "Успешно се абонира за",
|
||||
"Your email address": "Твоя имейл адрес",
|
||||
"of": "от",
|
||||
"with the email address": "с имейл адресa",
|
||||
"with this tag": "с този таг"
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,38 +1,64 @@
|
|||
{
|
||||
"Page": "Seite",
|
||||
"of": "von",
|
||||
"Published with": "Veröffentlicht mit",
|
||||
"Subscribe": "Abonnieren",
|
||||
"Subscribe to": "Abonniere",
|
||||
"Subscribed!": "Abonniert!",
|
||||
"Subscribe to our newsletter": "Abonniere unseren Newsletter",
|
||||
"You've successfully subscribed to": "Du hast",
|
||||
"Your email address": "Deine E-Mail-Adresse",
|
||||
"with the email address": "erfolgreich mit folgender E-Mail Adresse abonniert",
|
||||
"Email cannot be blank.": "Die E-Mail darf nicht leer sein.",
|
||||
"Get the latest posts delivered right to your inbox.": "Hole dir die neuesten Beiträge direkt in deinen Posteingang.",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Bleibe auf dem Laufenden! Erhalte die neuesten und besten Beiträge direkt in deinen Posteingang.",
|
||||
"Recommended for you": "Für dich empfohlen",
|
||||
"Featured": "Featured",
|
||||
"Page not found": "Seite nicht gefunden",
|
||||
"Unfortunately the page you were looking for could not be found.": "Diese Seite wurde leider nicht gefunden.",
|
||||
"Back to home": "Zurück zur Startseite",
|
||||
"Go to the home page": "Zur Startseite",
|
||||
"Recent articles": "Neuste Beiträge",
|
||||
"No recent articles found :(": "Keine aktuellen Beiträge gefunden :(",
|
||||
"1 min read": "1 min Lesezeit",
|
||||
"% min read": "% min Lesezeit",
|
||||
"No posts": "Keine Beiträge",
|
||||
"No posts found": "Keine Beiträge gefunden",
|
||||
"Apparently there are no posts at the moment, check again later.": "Anscheinend gibt es im Moment keine Beiträge, versuche es später noch einmal.",
|
||||
"1 post": "Ein Beitrag",
|
||||
"% posts": "% Beiträge",
|
||||
"Tags": "Tags",
|
||||
"with this tag": "mit diesem Tag",
|
||||
"No tags found :(": "Keine Tags gefunden :(",
|
||||
"Posted by": "Geschrieben von",
|
||||
"1 min read": "1 min Lesezeit",
|
||||
"1 post": "Ein Beitrag",
|
||||
"Among with": "<br>zusammen mit ",
|
||||
"Among with no break line": "zusammen mit ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Anscheinend gibt es im Moment keine Beiträge, versuche es später noch einmal.",
|
||||
"Back to home": "Zurück zur Startseite",
|
||||
"Close": "Schließen",
|
||||
"Close menu": "Menü schließen",
|
||||
"Close search": "Suche schließen",
|
||||
"Email cannot be blank.": "Die E-Mail darf nicht leer sein.",
|
||||
"Featured": "Featured",
|
||||
"Get the latest posts delivered right to your inbox.": "Hole dir die neuesten Beiträge direkt in deinen Posteingang.",
|
||||
"Go to the home page": "Zur Startseite",
|
||||
"Great! Next, complete checkout for full access.": "Großartig! Schließe als Nächstes die Kaufabwicklung ab, um vollen Zugriff zu erhalten.",
|
||||
"Great! You've successfully subscribed.": "Großartig! Das Abonnement wurde erfolgreich abgeschlossen.",
|
||||
"JavaScript license information": "JavaScript-Lizenzinformationen",
|
||||
"Main menu": "Hauptmenü",
|
||||
"More": "Mehr",
|
||||
"Newer posts": "Neuere Beiträge",
|
||||
"Next": "Weiter",
|
||||
"No posts": "Keine Beiträge",
|
||||
"No posts found": "Keine Beiträge gefunden",
|
||||
"No recent articles found :(": "Keine aktuellen Beiträge gefunden :(",
|
||||
"No results for your search, try something different.": "Keine Ergebnisse für deine Suche gefunden, versuche es mit etwas anderem.",
|
||||
"No tags found :(": "Keine Tags gefunden :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Überprüfe nun deinen Posteingang und klicke auf den Link, um dein Abonnement zu bestätigen.",
|
||||
"Older posts": "Ältere Beiträge",
|
||||
"Oops! There was an error sending the email, please try later.": "Hoppla! Es gab einen Fehler beim Senden der E-Mail, bitte versuche es später erneut.",
|
||||
"Open menu": "Menü öffnen",
|
||||
"Open search": "Suche öffnen",
|
||||
"Open submenu": "Untermenü öffnen",
|
||||
"Page": "Seite",
|
||||
"Page not found": "Seite nicht gefunden",
|
||||
"Pagination": "Paginierung",
|
||||
"Please enter a valid email address": "Bitte gib eine gültige E-Mail-Adresse ein",
|
||||
"Posted by": "Geschrieben von",
|
||||
"Previous": "Zurück",
|
||||
"Published with": "Veröffentlicht mit",
|
||||
"Recent articles": "Neuste Beiträge",
|
||||
"Recommended for you": "Für dich empfohlen",
|
||||
"Scroll to top": "Nach oben scrollen",
|
||||
"Search": "Suchen",
|
||||
"Secondary menu in footer": "Untermenü im Footer",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Bleibe auf dem Laufenden! Erhalte die neuesten und besten Beiträge direkt in deinen Posteingang.",
|
||||
"Subscribe": "Abonnieren",
|
||||
"Subscribe to our newsletter": "Abonniere unseren Newsletter",
|
||||
"Subscribe to {blogtitle}": "Abonniere {blogtitle}",
|
||||
"Subscribed!": "Abonniert!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Erfolg! Dein Konto ist vollständig aktiviert, du hast jetzt Zugang zu allen Inhalten.",
|
||||
"Tags": "Tags",
|
||||
"Toggle dark mode": "Dunklen Modus umschalten",
|
||||
"Type to search": "Schreiben um zu suchen",
|
||||
"No results for your search, try something different.": "Keine Ergebnisse für deine Suche gefunden, versuche es mit etwas anderem."
|
||||
"Unfortunately the page you were looking for could not be found.": "Diese Seite wurde leider nicht gefunden.",
|
||||
"Website": "Website",
|
||||
"Welcome back! You've successfully signed in.": "Willkommen zurück! Du hast dich erfolgreich angemeldet.",
|
||||
"You've successfully subscribed to": "Du hast",
|
||||
"Your email address": "Deine E-Mail-Adresse",
|
||||
"of": "von",
|
||||
"with the email address": "erfolgreich mit folgender E-Mail Adresse abonniert",
|
||||
"with this tag": "mit diesem Tag"
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,38 +1,64 @@
|
|||
{
|
||||
"Page": "Seite",
|
||||
"of": "von",
|
||||
"Published with": "Veröffentlicht mit",
|
||||
"Subscribe": "Abonnieren",
|
||||
"Subscribe to": "Abonnieren Sie",
|
||||
"Subscribed!": "Abonniert!",
|
||||
"Subscribe to our newsletter": "Abonnieren Sie unseren Newsletter",
|
||||
"You've successfully subscribed to": "Sie haben",
|
||||
"Your email address": "Ihre E-Mail-Adresse",
|
||||
"with the email address": "erfolgreich mit folgender E-Mail Adresse abonniert",
|
||||
"Email cannot be blank.": "Die E-Mail darf nicht leer sein.",
|
||||
"Get the latest posts delivered right to your inbox.": "Holen Sie sich die neuesten Beiträge direkt in Ihren Posteingang.",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Bleiben Sie auf dem Laufenden! Erhalten Sie die neuesten und besten Beiträge direkt in Ihren Posteingang.",
|
||||
"Recommended for you": "Für sie empfohlen",
|
||||
"Featured": "Featured",
|
||||
"Page not found": "Seite nicht gefunden",
|
||||
"Unfortunately the page you were looking for could not be found.": "Diese Seite wurde leider nicht gefunden.",
|
||||
"Back to home": "Zurück zur Startseite",
|
||||
"Go to the home page": "Zur Startseite",
|
||||
"Recent articles": "Neuste Beiträge",
|
||||
"No recent articles found :(": "Keine aktuellen Beiträge gefunden :(",
|
||||
"1 min read": "1 min Lesezeit",
|
||||
"% min read": "% min Lesezeit",
|
||||
"No posts": "Keine Beiträge",
|
||||
"No posts found": "Keine Beiträge gefunden",
|
||||
"Apparently there are no posts at the moment, check again later.": "Anscheinend gibt es im Moment keine Beiträge, versuchen Sie es später noch einmal.",
|
||||
"1 post": "Ein Beitrag",
|
||||
"% posts": "% Beiträge",
|
||||
"Tags": "Tags",
|
||||
"with this tag": "mit diesem Tag",
|
||||
"No tags found :(": "Keine Tags gefunden :(",
|
||||
"Posted by": "Geschrieben von",
|
||||
"1 min read": "1 min Lesezeit",
|
||||
"1 post": "Ein Beitrag",
|
||||
"Among with": "<br>zusammen mit ",
|
||||
"Among with no break line": "zusammen mit ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Anscheinend gibt es im Moment keine Beiträge, versuchen Sie es später noch einmal.",
|
||||
"Back to home": "Zurück zur Startseite",
|
||||
"Close": "Schließen",
|
||||
"Close menu": "Menü schließen",
|
||||
"Close search": "Suche schließen",
|
||||
"Email cannot be blank.": "Die E-Mail darf nicht leer sein.",
|
||||
"Featured": "Featured",
|
||||
"Get the latest posts delivered right to your inbox.": "Holen Sie sich die neuesten Beiträge direkt in Ihren Posteingang.",
|
||||
"Go to the home page": "Zur Startseite",
|
||||
"Great! Next, complete checkout for full access.": "Großartig! Schließen Sie als Nächstes die Kaufabwicklung ab, um vollen Zugriff zu erhalten.",
|
||||
"Great! You've successfully subscribed.": "Großartig! Das Abonnement wurde erfolgreich abgeschlossen.",
|
||||
"JavaScript license information": "JavaScript-Lizenzinformationen",
|
||||
"Main menu": "Hauptmenü",
|
||||
"More": "Mehr",
|
||||
"Newer posts": "Neuere Beiträge",
|
||||
"Next": "Weiter",
|
||||
"No posts": "Keine Beiträge",
|
||||
"No posts found": "Keine Beiträge gefunden",
|
||||
"No recent articles found :(": "Keine aktuellen Beiträge gefunden :(",
|
||||
"No results for your search, try something different.": "Keine Ergebnisse für Ihre Suche gefunden, versuchen Sie es mit etwas anderem.",
|
||||
"No tags found :(": "Keine Tags gefunden :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Überprüfen Sie nun Ihren Posteingang und klicken Sie auf den Link, um Ihr Abonnement zu bestätigen.",
|
||||
"Older posts": "Ältere Beiträge",
|
||||
"Oops! There was an error sending the email, please try later.": "Hoppla! Es gab einen Fehler beim Senden der E-Mail, bitte versuchen Sie es später erneut.",
|
||||
"Open menu": "Menü öffnen",
|
||||
"Open search": "Suche öffnen",
|
||||
"Open submenu": "Untermenü öffnen",
|
||||
"Page": "Seite",
|
||||
"Page not found": "Seite nicht gefunden",
|
||||
"Pagination": "Paginierung",
|
||||
"Please enter a valid email address": "Bitte geben Sie eine gültige E-Mail-Adresse ein",
|
||||
"Posted by": "Geschrieben von",
|
||||
"Previous": "Zurück",
|
||||
"Published with": "Veröffentlicht mit",
|
||||
"Recent articles": "Neuste Beiträge",
|
||||
"Recommended for you": "Für sie empfohlen",
|
||||
"Scroll to top": "Nach oben scrollen",
|
||||
"Search": "Suchen",
|
||||
"Secondary menu in footer": "Untermenü im Footer",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Bleiben Sie auf dem Laufenden! Erhalten Sie die neuesten und besten Beiträge direkt in Ihren Posteingang.",
|
||||
"Subscribe": "Abonnieren",
|
||||
"Subscribe to our newsletter": "Abonnieren Sie unseren Newsletter",
|
||||
"Subscribe to {blogtitle}": "Abonnieren Sie {blogtitle}",
|
||||
"Subscribed!": "Abonniert!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Erfolg! Ihr Konto ist vollständig aktiviert, Sie haben jetzt Zugang zu allen Inhalten.",
|
||||
"Tags": "Tags",
|
||||
"Toggle dark mode": "Dunklen Modus umschalten",
|
||||
"Type to search": "Schreiben Sie um zu suchen",
|
||||
"No results for your search, try something different.": "Keine Ergebnisse für Ihre Suche gefunden, versuchen Sie es mit etwas anderem."
|
||||
"Unfortunately the page you were looking for could not be found.": "Diese Seite wurde leider nicht gefunden.",
|
||||
"Website": "Website",
|
||||
"Welcome back! You've successfully signed in.": "Willkommen zurück! Sie haben sich erfolgreich angemeldet.",
|
||||
"You've successfully subscribed to": "Sie haben",
|
||||
"Your email address": "Ihre E-Mail-Adresse",
|
||||
"of": "von",
|
||||
"with the email address": "erfolgreich mit folgender E-Mail Adresse abonniert",
|
||||
"with this tag": "mit diesem Tag"
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,38 +1,64 @@
|
|||
{
|
||||
"Page": "Page",
|
||||
"of": "of",
|
||||
"Published with": "Published with",
|
||||
"Subscribe": "Subscribe",
|
||||
"Subscribe to": "Subscribe to",
|
||||
"Subscribed!": "Subscribed!",
|
||||
"Subscribe to our newsletter": "Subscribe to our newsletter",
|
||||
"You've successfully subscribed to": "You've successfully subscribed to",
|
||||
"Your email address": "Your email address",
|
||||
"with the email address": "with the email address",
|
||||
"Email cannot be blank.": "Email cannot be blank.",
|
||||
"Get the latest posts delivered right to your inbox.": "Get the latest posts delivered right to your inbox.",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.",
|
||||
"Recommended for you": "Recommended for you",
|
||||
"Featured": "Featured",
|
||||
"Page not found": "Page not found",
|
||||
"Unfortunately the page you were looking for could not be found.": "Unfortunately the page you were looking for could not be found.",
|
||||
"Back to home": "Back to home",
|
||||
"Go to the home page": "Go to the home page",
|
||||
"Recent articles": "Recent articles",
|
||||
"No recent articles found :(": "No recent articles found :(",
|
||||
"1 min read": "1 min read",
|
||||
"% min read": "% min read",
|
||||
"No posts": "No posts",
|
||||
"No posts found": "No posts found",
|
||||
"Apparently there are no posts at the moment, check again later.": "Apparently there are no posts at the moment, check again later.",
|
||||
"1 post": "One post",
|
||||
"% posts": "% posts",
|
||||
"Tags": "Tags",
|
||||
"with this tag": "with this tag",
|
||||
"No tags found :(": "No tags found :(",
|
||||
"Posted by": "Posted by",
|
||||
"1 min read": "1 min read",
|
||||
"1 post": "1 post",
|
||||
"Among with": "<br>Among with ",
|
||||
"Among with no break line": "Among with ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Apparently there are no posts at the moment, check again later.",
|
||||
"Back to home": "Back to home",
|
||||
"Close": "Close",
|
||||
"Close menu": "Close menu",
|
||||
"Close search": "Close search",
|
||||
"Email cannot be blank.": "Email cannot be blank.",
|
||||
"Featured": "Featured",
|
||||
"Get the latest posts delivered right to your inbox.": "Get the latest posts delivered right to your inbox.",
|
||||
"Go to the home page": "Go to the home page",
|
||||
"Great! Next, complete checkout for full access.": "Great! Next, complete checkout for full access.",
|
||||
"Great! You've successfully subscribed.": "Great! You've successfully subscribed.",
|
||||
"JavaScript license information": "JavaScript license information",
|
||||
"Main menu": "Main menu",
|
||||
"More": "More",
|
||||
"Newer posts": "Newer posts",
|
||||
"Next": "Next",
|
||||
"No posts": "No posts",
|
||||
"No posts found": "No posts found",
|
||||
"No recent articles found :(": "No recent articles found :(",
|
||||
"No results for your search, try something different.": "No results for your search, please try with something else.",
|
||||
"No tags found :(": "No tags found :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Now check your inbox and click the link to confirm your subscription.",
|
||||
"Older posts": "Older posts",
|
||||
"Oops! There was an error sending the email, please try later.": "Oops! There was an error sending the email, please try later.",
|
||||
"Open menu": "Open menu",
|
||||
"Open search": "Open search",
|
||||
"Open submenu": "Open submenu",
|
||||
"Page": "Page",
|
||||
"Page not found": "Page not found",
|
||||
"Pagination": "Pagination",
|
||||
"Please enter a valid email address": "Please enter a valid email address",
|
||||
"Posted by": "Posted by",
|
||||
"Previous": "Previous",
|
||||
"Published with": "Published with",
|
||||
"Recent articles": "Recent articles",
|
||||
"Recommended for you": "Recommended for you",
|
||||
"Scroll to top": "Scroll to top",
|
||||
"Search": "Search",
|
||||
"Secondary menu in footer": "Secondary menu in footer",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.",
|
||||
"Subscribe": "Subscribe",
|
||||
"Subscribe to our newsletter": "Subscribe to our newsletter",
|
||||
"Subscribe to {blogtitle}": "Subscribe to {blogtitle}",
|
||||
"Subscribed!": "Subscribed!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Success! Your account is fully activated, you now have access to all content.",
|
||||
"Tags": "Tags",
|
||||
"Toggle dark mode": "Toggle dark mode",
|
||||
"Type to search": "Type to search",
|
||||
"No results for your search, try something different.": "No results for your search, try something different."
|
||||
"Unfortunately the page you were looking for could not be found.": "Unfortunately the page you were looking for could not be found.",
|
||||
"Website": "Website",
|
||||
"Welcome back! You've successfully signed in.": "Welcome back! You've successfully signed in.",
|
||||
"You've successfully subscribed to": "You've successfully subscribed to",
|
||||
"Your email address": "Your email address",
|
||||
"of": "of",
|
||||
"with the email address": "with the email address",
|
||||
"with this tag": "with this tag"
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,38 +1,64 @@
|
|||
{
|
||||
"Page": "Página",
|
||||
"of": "de",
|
||||
"Published with": "Publicado con",
|
||||
"Subscribe": "Suscríbete",
|
||||
"Subscribe to": "Suscríbete a",
|
||||
"Subscribed!": "Suscrito!",
|
||||
"Subscribe to our newsletter": "Suscríbete a nuestro Newsletter",
|
||||
"You've successfully subscribed to": "Te has suscrito con éxito a",
|
||||
"Your email address": "Tu dirección de correo",
|
||||
"with the email address": "con la dirección de correo",
|
||||
"Email cannot be blank.": "El email no puede estar vacío.",
|
||||
"Get the latest posts delivered right to your inbox.": "Recibe los últimos artículos directamente en tu bandeja de entrada.",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Mantente al día! Recibe todos los mejores y más recientes artículos directamente en tu bandeja de entrada.",
|
||||
"Recommended for you": "Recomendado para ti",
|
||||
"Featured": "Destacado",
|
||||
"Page not found": "Página no encontrada",
|
||||
"Unfortunately the page you were looking for could not be found.": "Desafortunadamente, la página que estabas buscando no pudo ser encontrada.",
|
||||
"Back to home": "Regresar al inicio",
|
||||
"Go to the home page": "Ir a la página de inicio",
|
||||
"Recent articles": "Artículos recientes",
|
||||
"No recent articles found :(": "No se han encontrado artículos recientes :(",
|
||||
"1 min read": "1 min de lectura",
|
||||
"% min read": "% min de lectura",
|
||||
"No posts": "No hay artículos",
|
||||
"No posts found": "No se encontraron artículos",
|
||||
"Apparently there are no posts at the moment, check again later.": "Aparentemente no hay artículos en este momento, revisa más tarde.",
|
||||
"1 post": "Un artículo",
|
||||
"% posts": "% artículos",
|
||||
"Tags": "Etiquetas",
|
||||
"with this tag": "con esta etiqueta",
|
||||
"No tags found :(": "No se encontraron etiquetas :(",
|
||||
"Posted by": "Publicado por",
|
||||
"1 min read": "1 min de lectura",
|
||||
"1 post": "1 artículo",
|
||||
"Among with": "<br>Junto con ",
|
||||
"Among with no break line": "Junto con ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Aparentemente no hay artículos en este momento, revisa más tarde.",
|
||||
"Back to home": "Regresar al inicio",
|
||||
"Close": "Cerrar",
|
||||
"Close menu": "Cerrar menú",
|
||||
"Close search": "Cerrar búsqueda",
|
||||
"Email cannot be blank.": "El correo electrónico no puede estar vacío.",
|
||||
"Featured": "Destacado",
|
||||
"Get the latest posts delivered right to your inbox.": "Recibe los últimos artículos directamente en tu bandeja de entrada.",
|
||||
"Go to the home page": "Ir a la página de inicio",
|
||||
"Great! Next, complete checkout for full access.": "¡Genial! Ahora, completa el checkout para tener acceso completo.",
|
||||
"Great! You've successfully subscribed.": "¡Genial! Te has suscrito con éxito.",
|
||||
"JavaScript license information": "Información de licencia JavaScript",
|
||||
"Main menu": "Menú principal",
|
||||
"More": "Más",
|
||||
"Newer posts": "Entradas más recientes",
|
||||
"Next": "Siguiente",
|
||||
"No posts": "No hay artículos",
|
||||
"No posts found": "No se encontraron artículos",
|
||||
"No recent articles found :(": "No se han encontrado artículos recientes :(",
|
||||
"No results for your search, try something different.": "No hay resultados para tu búsqueda, prueba algo diferente.",
|
||||
"No tags found :(": "No se encontraron etiquetas :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Ahora revisa tu bandeja de entrada y haz click en el enlace para confirmar tu suscripción.",
|
||||
"Older posts": "Entradas más antiguas",
|
||||
"Oops! There was an error sending the email, please try later.": "Oops! Ha ocurrido un error, por favor inténtalo más tarde.",
|
||||
"Open menu": "Abrir menú",
|
||||
"Open search": "Abrir búsqueda",
|
||||
"Open submenu": "Abrir submenú",
|
||||
"Page": "Página",
|
||||
"Page not found": "Página no encontrada",
|
||||
"Pagination": "Paginación",
|
||||
"Please enter a valid email address": "Por favor introduce una dirección de correo electrónico válida",
|
||||
"Posted by": "Publicado por",
|
||||
"Previous": "Anterior",
|
||||
"Published with": "Publicado con",
|
||||
"Recent articles": "Artículos recientes",
|
||||
"Recommended for you": "Recomendado para ti",
|
||||
"Scroll to top": "Ir arriba",
|
||||
"Search": "Búsqueda",
|
||||
"Secondary menu in footer": "Menú secundario en pie de página",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Mantente al día! Recibe todos los mejores y más recientes artículos directamente en tu bandeja de entrada.",
|
||||
"Subscribe": "Suscríbete",
|
||||
"Subscribe to our newsletter": "Suscríbete a nuestro Newsletter",
|
||||
"Subscribe to {blogtitle}": "Suscríbete a {blogtitle}",
|
||||
"Subscribed!": "Suscrito!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Éxito! Su cuenta está totalmente activada, ahora tienes acceso a todo el contenido.",
|
||||
"Tags": "Etiquetas",
|
||||
"Toggle dark mode": "Alternar modo oscuro",
|
||||
"Type to search": "Escribe para buscar",
|
||||
"No results for your search, try something different.": "No hay resultados para tu búsqueda, prueba algo diferente."
|
||||
"Unfortunately the page you were looking for could not be found.": "Desafortunadamente, la página que estabas buscando no pudo ser encontrada.",
|
||||
"Website": "Sitio web",
|
||||
"Welcome back! You've successfully signed in.": "¡Bienvenido de nuevo! Has iniciado sesión con éxito.",
|
||||
"You've successfully subscribed to": "Te has suscrito con éxito a",
|
||||
"Your email address": "Tu dirección de correo electrónico",
|
||||
"of": "de",
|
||||
"with the email address": "con la dirección de correo electrónico",
|
||||
"with this tag": "con esta etiqueta"
|
||||
}
|
||||
|
|
|
|||
48
locales/fa.json
Normal file
48
locales/fa.json
Normal file
|
|
@ -0,0 +1,48 @@
|
|||
{
|
||||
"% min read": "% دقیقه",
|
||||
"% posts": "% پست ها",
|
||||
"1 min read": "۱ دقیقه",
|
||||
"1 post": "یک پست",
|
||||
"Among with": "<br>همراه با ",
|
||||
"Among with no break line": "همراه با ",
|
||||
"Apparently there are no posts at the moment, check again later.": "به نظر می رسد در حال حاضر پستی وجود ندارد. دوباره سر بزنید",
|
||||
"Back to home": "بازگشت به خانه",
|
||||
"Email cannot be blank.": "ایمیل نمی تواند خالی باشد",
|
||||
"Featured": "برجسته",
|
||||
"Get the latest posts delivered right to your inbox.": "جدیدترین پست ها را در ایمیل خود دریافت کنید",
|
||||
"Go to the home page": "برو به صفحه اصلی",
|
||||
"Great! Next, complete checkout for full access.": "عالیه! حالا برای دسترسی کامل وارسی رو تکمیل کنید",
|
||||
"Great! You've successfully subscribed.": "عالیه! با موفقیت عضو شدید",
|
||||
"JavaScript license information": "اطلاعات لایسنس جاوااسکریپت",
|
||||
"More": "بیشتر",
|
||||
"No posts": "پستی نیست",
|
||||
"No posts found": "پستی پیدا نشد",
|
||||
"No recent articles found :(": "مقاله تازه ای پیدا نشد :(",
|
||||
"No results for your search, try something different.": "نتیجه ای برای جست و جوی شما پیدا نشد",
|
||||
"No tags found :(": "تگی پیدا نشد :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "ایمیل خود را چک کنید و بر روی لینک فعال سازی کلیک کنید",
|
||||
"Oops! There was an error sending the email, please try later.": "مشکلی در ارسال ایمیل به وجود آمد. دوباره امتحان کنید",
|
||||
"Page": "صفحه",
|
||||
"Page not found": "صفحه پیدا نشد",
|
||||
"Please enter a valid email address": "لطفا یک ایمیل صحیح وارد کنید",
|
||||
"Posted by": "پست شده توسط",
|
||||
"Published with": "منتشر شده با",
|
||||
"Recent articles": "مقالات جدید",
|
||||
"Recommended for you": "پیشنهاد شده برای شما",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "به روز بمانید! جدیدترین و بهترین پست ها را در ایمیل خود دریافت کنید",
|
||||
"Subscribe": "عضویت",
|
||||
"Subscribe to our newsletter": "در خبرنامه ما عضو شوید",
|
||||
"Subscribe to {blogtitle}": "عضو شدن به {blogtitle}",
|
||||
"Subscribed!": "عضو شدید!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "موفق! اکانت شما فعال شد",
|
||||
"Tags": "تگ ها",
|
||||
"Toggle dark mode": "حالت تاریک",
|
||||
"Type to search": "برای جست و جو بنویسید",
|
||||
"Unfortunately the page you were looking for could not be found.": "متاسفانه صفحه ای که به دنبال آن می گردید پیدا نشد",
|
||||
"Welcome back! You've successfully signed in.": "خوش آمدید! با موفقیت وارد شدید",
|
||||
"You've successfully subscribed to": "شما با موفقیت عضو شدید به ",
|
||||
"Your email address": "آدرس ایمیل شما",
|
||||
"of": "از",
|
||||
"with the email address": "با آدرس ایمیل",
|
||||
"with this tag": "با این تگ"
|
||||
}
|
||||
|
|
@ -1,38 +1,47 @@
|
|||
{
|
||||
"Page": "Page",
|
||||
"of": "de",
|
||||
"Published with": "Publié avec",
|
||||
"Subscribe": "S'abonner",
|
||||
"Subscribe to": "S'abonner à",
|
||||
"Subscribed!": "Inscrit !",
|
||||
"Subscribe to our newsletter": "S'abonner à notre newsletter",
|
||||
"You've successfully subscribed to": "Tu es inscrit avec succès à",
|
||||
"Your email address": "Ton adresse email",
|
||||
"with the email address": "avec l'adresse email",
|
||||
"Email cannot be blank.": "L'email ne peut pas être vide.",
|
||||
"Get the latest posts delivered right to your inbox.": "Reçois les derniers articles directement dans ta boite mail.",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Tiens toi à jour ! Reçois tous les derniers et meilleurs articles directement dans ta boite mail.",
|
||||
"Recommended for you": "Recommandé pour toi",
|
||||
"Featured": "Mis en avant",
|
||||
"Page not found": "Page non trouvée",
|
||||
"Unfortunately the page you were looking for could not be found.": "Malheureusement la page que tu cherches n'a pas pu être trouvée.",
|
||||
"Back to home": "Retour à l'accueil",
|
||||
"Go to the home page": "Aller à la page d'accueil",
|
||||
"Recent articles": "Articles Récents",
|
||||
"No recent articles found :(": "Aucun article récent trouvé :(",
|
||||
"1 min read": "Lecture d'1 min",
|
||||
"% min read": "Lecture de % min",
|
||||
"No posts": "Aucun article",
|
||||
"No posts found": "Aucun article trouvé",
|
||||
"Apparently there are no posts at the moment, check again later.": "Apparemment il n'y a pas d'article pour le moment, vérifie plus tard.",
|
||||
"1 post": "Un article",
|
||||
"% min read": "% min de lecture",
|
||||
"% posts": "% articles",
|
||||
"Tags": "Mots clés",
|
||||
"with this tag": "avec ce mot clé",
|
||||
"No tags found :(": "Aucun mot clé trouvé :(",
|
||||
"Posted by": "Publié par",
|
||||
"1 min read": "1 min de lecture",
|
||||
"1 post": "Un article",
|
||||
"Among with": "<br>Avec ",
|
||||
"Among with no break line": "Avec ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Apparemment il n'y a pas d'article pour le moment, vérifie plus tard.",
|
||||
"Back to home": "Retour à l'accueil",
|
||||
"Email cannot be blank.": "L'email ne peut pas être vide.",
|
||||
"Featured": "Mis en avant",
|
||||
"Get the latest posts delivered right to your inbox.": "Reçois les derniers articles directement dans ta boîte mail.",
|
||||
"Go to the home page": "Aller à la page d'accueil",
|
||||
"Great! Next, complete checkout for full access.": "Super ! Effectue le paiement pour obtenir l'accès complet.",
|
||||
"Great! You've successfully subscribed.": "Super ! Tu t'es inscrit avec succès.",
|
||||
"JavaScript license information": "Informations sur la licence JavaScript",
|
||||
"No posts": "Aucun article",
|
||||
"No posts found": "Aucun article trouvé",
|
||||
"No recent articles found :(": "Aucun article récent trouvé :(",
|
||||
"No results for your search, try something different.": "Pas de résultat pour ta recherche, essaie autre chose.",
|
||||
"No tags found :(": "Aucun mot clé trouvé :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Regarde ta boîte mail et clique sur le lien pour confirmer ton abonnement.",
|
||||
"Oops! There was an error sending the email, please try later.": "Oups ! Une erreur s'est produite lors de l'envoi de l'email, réessaie plus tard.",
|
||||
"Page": "Page",
|
||||
"Page not found": "Page non trouvée",
|
||||
"Please enter a valid email address": "Entre une adresse email valide",
|
||||
"Posted by": "Publié par",
|
||||
"Published with": "Publié avec",
|
||||
"Recent articles": "Articles récents",
|
||||
"Recommended for you": "Recommandé pour toi",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Tiens toi à jour ! Reçois tous les derniers articles directement dans ta boîte mail.",
|
||||
"Subscribe": "S'abonner",
|
||||
"Subscribe to our newsletter": "S'abonner à notre newsletter",
|
||||
"Subscribe to {blogtitle}": "S'abonner à {blogtitle}",
|
||||
"Subscribed!": "Inscrit !",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Parfait ! Ton compte est entièrement activé, tu as désormais accès à tout le contenu.",
|
||||
"Tags": "Mots clés",
|
||||
"Toggle dark mode": "Basculer en mode sombre",
|
||||
"Type to search": "Écris pour rechercher",
|
||||
"No results for your search, try something different.": "Pas de résultat pour ta recherche, essaie autre chose."
|
||||
"Unfortunately the page you were looking for could not be found.": "Malheureusement la page que tu cherches n'a pas pu être trouvée.",
|
||||
"Welcome back! You've successfully signed in.": "Bon retour parmi nous ! Tu t'es connecté avec succès.",
|
||||
"You've successfully subscribed to": "Tu t'es inscrit avec succès à",
|
||||
"Your email address": "Ton adresse email",
|
||||
"of": "de",
|
||||
"with the email address": "avec l'adresse email",
|
||||
"with this tag": "avec ce mot clé"
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,38 +1,47 @@
|
|||
{
|
||||
"Page": "Page",
|
||||
"of": "de",
|
||||
"Published with": "Publié avec",
|
||||
"Subscribe": "S'abonner",
|
||||
"Subscribe to": "S'abonnez à",
|
||||
"Subscribed!": "Inscrit !",
|
||||
"Subscribe to our newsletter": "S'abonner à notre newsletter",
|
||||
"You've successfully subscribed to": "Vous êtes inscrit avec succès à",
|
||||
"Your email address": "Votre adresse email",
|
||||
"with the email address": "avec l'adresse email",
|
||||
"Email cannot be blank.": "L'email ne peut pas être vide.",
|
||||
"Get the latest posts delivered right to your inbox.": "Recevez les derniers articles directement dans votre boite mail.",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Restez à jour ! Recevez tous les derniers et meilleurs articles directement dans votre boite mail.",
|
||||
"Recommended for you": "Recommandé pour vous",
|
||||
"Featured": "Mis en avant",
|
||||
"Page not found": "Page non trouvée",
|
||||
"Unfortunately the page you were looking for could not be found.": "Malheureusement la page que vous cherchez n'a pas pu être trouvée.",
|
||||
"Back to home": "Retour à l'accueil",
|
||||
"Go to the home page": "Aller à la page d'accueil",
|
||||
"Recent articles": "Articles Récents",
|
||||
"No recent articles found :(": "Aucun article récent trouvé :(",
|
||||
"1 min read": "Lecture d'1 min",
|
||||
"% min read": "Lecture de % min",
|
||||
"No posts": "Aucun article",
|
||||
"No posts found": "Aucun article trouvé",
|
||||
"Apparently there are no posts at the moment, check again later.": "Apparemment il n'y a pas d'article pour le moment, vérifiez plus tard.",
|
||||
"1 post": "Un article",
|
||||
"% min read": "% min de lecture",
|
||||
"% posts": "% articles",
|
||||
"Tags": "Mots clés",
|
||||
"with this tag": "avec ce mot clé",
|
||||
"No tags found :(": "Aucun mot clé trouvé :(",
|
||||
"Posted by": "Publié par",
|
||||
"1 min read": "1 min de lecture",
|
||||
"1 post": "Un article",
|
||||
"Among with": "<br>Avec ",
|
||||
"Among with no break line": "Avec ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Apparemment il n'y a pas d'article pour le moment, vérifiez plus tard.",
|
||||
"Back to home": "Retour à l'accueil",
|
||||
"Email cannot be blank.": "L'email ne peut pas être vide.",
|
||||
"Featured": "Mis en avant",
|
||||
"Get the latest posts delivered right to your inbox.": "Recevez les derniers articles directement dans votre boîte mail.",
|
||||
"Go to the home page": "Aller à la page d'accueil",
|
||||
"Great! Next, complete checkout for full access.": "Super ! Effectuez le paiement pour obtenir l'accès complet.",
|
||||
"Great! You've successfully subscribed.": "Super ! Vous vous êtes inscrit avec succès.",
|
||||
"JavaScript license information": "Informations sur la licence JavaScript",
|
||||
"No posts": "Aucun article",
|
||||
"No posts found": "Aucun article trouvé",
|
||||
"No recent articles found :(": "Aucun article récent trouvé :(",
|
||||
"No results for your search, try something different.": "Pas de résultat pour votre recherche, essayez autre chose.",
|
||||
"No tags found :(": "Aucun mot clé trouvé :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Regardez votre boîte mail et cliquez sur le lien pour confirmer votre abonnement.",
|
||||
"Oops! There was an error sending the email, please try later.": "Oups ! Une erreur s'est produite lors de l'envoi de l'email, veuillez réessayer plus tard.",
|
||||
"Page": "Page",
|
||||
"Page not found": "Page non trouvée",
|
||||
"Please enter a valid email address": "Veuillez entrer une adresse email valide",
|
||||
"Posted by": "Publié par",
|
||||
"Published with": "Publié avec",
|
||||
"Recent articles": "Articles récents",
|
||||
"Recommended for you": "Recommandé pour vous",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Restez à jour ! Recevez tous les derniers articles directement dans votre boîte mail.",
|
||||
"Subscribe": "S'abonner",
|
||||
"Subscribe to our newsletter": "S'abonner à notre newsletter",
|
||||
"Subscribe to {blogtitle}": "S'abonner à {blogtitle}",
|
||||
"Subscribed!": "Inscrit !",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Parfait ! Votre compte est entièrement activé, vous avez désormais accès à tout le contenu.",
|
||||
"Tags": "Mots clés",
|
||||
"Toggle dark mode": "Basculer en mode sombre",
|
||||
"Type to search": "Écrivez pour rechercher",
|
||||
"No results for your search, try something different.": "Pas de résultat pour votre recherche, essayez autre chose."
|
||||
"Unfortunately the page you were looking for could not be found.": "Malheureusement la page que vous cherchez n'a pas pu être trouvée.",
|
||||
"Welcome back! You've successfully signed in.": "Bon retour parmi nous ! Vous vous êtes connecté avec succès.",
|
||||
"You've successfully subscribed to": "Vous vous êtes inscrit avec succès à",
|
||||
"Your email address": "Votre adresse email",
|
||||
"of": "de",
|
||||
"with the email address": "avec l'adresse email",
|
||||
"with this tag": "avec ce mot clé"
|
||||
}
|
||||
|
|
|
|||
39
locales/he.json
Normal file
39
locales/he.json
Normal file
|
|
@ -0,0 +1,39 @@
|
|||
{
|
||||
"% min read": "קריאה של % דקות",
|
||||
"% posts": "% פוסטים",
|
||||
"1 min read": "קריאה של דקה",
|
||||
"1 post": "פוסט אחד",
|
||||
"Among with": "<br>בשיתוף עם ",
|
||||
"Among with no break line": "בשיתוף עם ",
|
||||
"Apparently there are no posts at the moment, check again later.": "נראה שלא נמצאו פוסטים נכון לעכשיו, חזור מאוחר יותר.",
|
||||
"Back to home": "חזרה לדף הבית",
|
||||
"Email cannot be blank.": "כתובת האימייל אינה יכולה להיות ריקה.",
|
||||
"Featured": "מומלצים",
|
||||
"Get the latest posts delivered right to your inbox.": "קבל את העדכונים האחרונים ישר לאימייל שלך.",
|
||||
"Go to the home page": "חזרה לדף הבית",
|
||||
"JavaScript license information": "פרטים על רשיון הJavaScript",
|
||||
"No posts": "אין פוסטים",
|
||||
"No posts found": "לא נמצאו פוסטים",
|
||||
"No recent articles found :(": "לא נמצאו כתבות חדשות :(",
|
||||
"No results for your search, try something different.": "לא נמצאו תוצאות לחיפוש, חפש משהו אחר.",
|
||||
"No tags found :(": "לא נמצאו תגיות :(",
|
||||
"Page": "דף",
|
||||
"Page not found": "לא נמצא הדף",
|
||||
"Posted by": "פורסם על ידי",
|
||||
"Published with": "פורסם על ידי",
|
||||
"Recent articles": "כתבות אחרונות",
|
||||
"Recommended for you": "מומלצים עבורך",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "הישאר מעודכן! קבל את כל העדכונים האחרונים והחמים ישירות לאימייל שלך.",
|
||||
"Subscribe": "הירשם",
|
||||
"Subscribe to our newsletter": "הירשם לרשימת הדיוור שלנו",
|
||||
"Subscribe to {blogtitle}": "הירשם ל {blogtitle}",
|
||||
"Subscribed!": "נירשמת!",
|
||||
"Tags": "תגיות",
|
||||
"Type to search": "רשום כדי לחפש",
|
||||
"Unfortunately the page you were looking for could not be found.": "לצערנו הדף שניסית לגשת אליו אינו זמין.",
|
||||
"You've successfully subscribed to": "נירשמת בהצלחה ל",
|
||||
"Your email address": "כתובת האימייל שלך",
|
||||
"of": "של",
|
||||
"with the email address": "עם כתובת האימייל",
|
||||
"with this tag": "עם התגית הזו"
|
||||
}
|
||||
64
locales/id.json
Normal file
64
locales/id.json
Normal file
|
|
@ -0,0 +1,64 @@
|
|||
{
|
||||
"% min read": "% menit baca",
|
||||
"% posts": "% postingan",
|
||||
"1 min read": "1 menit baca",
|
||||
"1 post": "Satu postingan",
|
||||
"Among with": "<br>Di antara dengan ",
|
||||
"Among with no break line": "Di antara dengan ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Tampaknya tidak ada postingan saat ini, periksa lagi nanti.",
|
||||
"Back to home": "Kembali ke beranda",
|
||||
"Close": "Tutup",
|
||||
"Close menu": "Tutup menu",
|
||||
"Close search": "Tutup pencarian",
|
||||
"Email cannot be blank.": "Email tidak boleh kosong.",
|
||||
"Featured": "Unggulan",
|
||||
"Get the latest posts delivered right to your inbox.": "Dapatkan postingan terbaru yang dikirim langsung ke kotak masuk kamu.",
|
||||
"Go to the home page": "Buka halaman beranda",
|
||||
"Great! Next, complete checkout for full access.": "Mantap! Selanjutnya, selesaikan pembayaran untuk akses penuh.",
|
||||
"Great! You've successfully subscribed.": "Mantap! Kamu telah berhasil berlangganan.",
|
||||
"JavaScript license information": "Informasi lisensi JavaScript",
|
||||
"Main menu": "Menu utama",
|
||||
"More": "Lainnya",
|
||||
"Newer posts": "Postingan lebih baru",
|
||||
"Next": "Selanjutnya",
|
||||
"No posts": "Tidak ada postingan",
|
||||
"No posts found": "Tidak ada postingan yang ditemukan",
|
||||
"No recent articles found :(": "Tidak ada artikel terbaru yang ditemukan :(",
|
||||
"No results for your search, try something different.": "Tidak ada hasil untuk pencarian kamu, coba sesuatu yang berbeda.",
|
||||
"No tags found :(": "Tidak ada tag yang ditemukan :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Now check your inbox and click the link to confirm your subscription.",
|
||||
"Older posts": "Postingan lebih lama",
|
||||
"Oops! There was an error sending the email, please try later.": "Ups! Terjadi kesalahan ketika mengirim email, mohon coba lagi nanti.",
|
||||
"Open menu": "Buka menu",
|
||||
"Open search": "Buka pencarian",
|
||||
"Open submenu": "Buka submenu",
|
||||
"Page": "Halaman",
|
||||
"Page not found": "Halaman tidak ditemukan",
|
||||
"Pagination": "Halaman",
|
||||
"Please enter a valid email address": "Silahkan masukkan email yang valid",
|
||||
"Posted by": "Dikirim oleh",
|
||||
"Previous": "Sebelumnya",
|
||||
"Published with": "Diterbitkan dengan",
|
||||
"Recent articles": "Artikel Terbaru",
|
||||
"Recommended for you": "Direkomendasikan untuk kamu",
|
||||
"Scroll to top": "Gulirkan ke atas",
|
||||
"Search": "Pencarian",
|
||||
"Secondary menu in footer": "Menu sekunder di footer",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Tetap update! Dapatkan semua postingan terbaru & terkini yang dikirimkan langsung ke kotak masuk kamu.",
|
||||
"Subscribe": "Berlangganan",
|
||||
"Subscribe to our newsletter": "Berlangganan newsletter kami",
|
||||
"Subscribe to {blogtitle}": "Berlangganan {blogtitle}",
|
||||
"Subscribed!": "Berlangganan!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Sukses! Akun kamu telah aktif, sekarang kamu bisa mengakses semua konten.",
|
||||
"Tags": "Tag",
|
||||
"Toggle dark mode": "Beralih ke mode gelap",
|
||||
"Type to search": "Ketik untuk mencari",
|
||||
"Unfortunately the page you were looking for could not be found.": "Sayangnya halaman yang kamu cari tidak dapat ditemukan.",
|
||||
"Website": "Website",
|
||||
"Welcome back! You've successfully signed in.": "Selamat datang kembali! Kamu telah berhasil masuk.",
|
||||
"You've successfully subscribed to": "Kamu telah berhasil berlangganan",
|
||||
"Your email address": "Alamat email kamu",
|
||||
"of": "dari",
|
||||
"with the email address": "dengan alamat email",
|
||||
"with this tag": "dengan tag ini"
|
||||
}
|
||||
|
|
@ -1,38 +1,39 @@
|
|||
{
|
||||
"Page": "Pagina",
|
||||
"of": "di",
|
||||
"Published with": "Pubblicato con",
|
||||
"Subscribe": "Iscriviti",
|
||||
"Subscribe to": "Iscriviti a",
|
||||
"Subscribed!": "Iscritto!",
|
||||
"Subscribe to our newsletter": "Iscriviti alla newsletter",
|
||||
"You've successfully subscribed to": "Ti sei iscritto con successo a",
|
||||
"Your email address": "Il tuo indirizzo email",
|
||||
"with the email address": "con l'indirizzo email",
|
||||
"Email cannot be blank.": "Inserisci un indirizzo email.",
|
||||
"Get the latest posts delivered right to your inbox.": "Ricevi i post più recenti direttamente nella tua casella di posta.",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Resta aggiornato! Ricevi i post più letti e recenti nella tua casella di posta.",
|
||||
"Recommended for you": "Raccomandato per te",
|
||||
"Featured": "In evidenza",
|
||||
"Page not found": "Pagina non trovata",
|
||||
"Unfortunately the page you were looking for could not be found.": "Sfortunatamente la pagina che stai cercando non è stata trovata.",
|
||||
"Back to home": "Torna alla home",
|
||||
"Go to the home page": "Vai alla home page",
|
||||
"Recent articles": "Articoli recenti",
|
||||
"No recent articles found :(": "Nessun articolo recente trovato :(",
|
||||
"1 min read": "tempo di lettura: 1 min",
|
||||
"% min read": "tempo di lettura: % min",
|
||||
"No posts": "Nessun post",
|
||||
"No posts found": "Nessun post trovato",
|
||||
"Apparently there are no posts at the moment, check again later.": "Sembra che non ci siano post al momento, controlla più tardi.",
|
||||
"1 post": "Un post",
|
||||
"% posts": "% post",
|
||||
"Tags": "Tag",
|
||||
"with this tag": "con questo tag",
|
||||
"No tags found :(": "Nessun tag trovato :(",
|
||||
"Posted by": "Postato da",
|
||||
"1 min read": "tempo di lettura: 1 min",
|
||||
"1 post": "Un post",
|
||||
"Among with": "<br>Insieme a ",
|
||||
"Among with no break line": "Insieme a ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Sembra che non ci siano post al momento, controlla più tardi.",
|
||||
"Back to home": "Torna alla home",
|
||||
"Email cannot be blank.": "Inserisci un indirizzo email.",
|
||||
"Featured": "In evidenza",
|
||||
"Get the latest posts delivered right to your inbox.": "Ricevi i post più recenti direttamente nella tua casella di posta.",
|
||||
"Go to the home page": "Vai alla home page",
|
||||
"JavaScript license information": "Informazioni sulle licenze JavaScript",
|
||||
"No posts": "Nessun post",
|
||||
"No posts found": "Nessun post trovato",
|
||||
"No recent articles found :(": "Nessun articolo recente trovato :(",
|
||||
"No results for your search, try something different.": "Nessun risultato, prova con qualcos'altro.",
|
||||
"No tags found :(": "Nessun tag trovato :(",
|
||||
"Page": "Pagina",
|
||||
"Page not found": "Pagina non trovata",
|
||||
"Posted by": "Postato da",
|
||||
"Published with": "Pubblicato con",
|
||||
"Recent articles": "Articoli recenti",
|
||||
"Recommended for you": "Raccomandato per te",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Resta aggiornato! Ricevi i post più letti e recenti nella tua casella di posta.",
|
||||
"Subscribe": "Iscriviti",
|
||||
"Subscribe to our newsletter": "Iscriviti alla newsletter",
|
||||
"Subscribe to {blogtitle}": "Iscriviti a {blogtitle}",
|
||||
"Subscribed!": "Iscritto!",
|
||||
"Tags": "Tag",
|
||||
"Type to search": "Cerca",
|
||||
"No results for your search, try something different.": "Nessun risultato, prova con qualcos'altro."
|
||||
"Unfortunately the page you were looking for could not be found.": "Sfortunatamente la pagina che stai cercando non è stata trovata.",
|
||||
"You've successfully subscribed to": "Ti sei iscritto con successo a",
|
||||
"Your email address": "Il tuo indirizzo email",
|
||||
"of": "di",
|
||||
"with the email address": "con l'indirizzo email",
|
||||
"with this tag": "con questo tag"
|
||||
}
|
||||
|
|
|
|||
64
locales/ja.json
Normal file
64
locales/ja.json
Normal file
|
|
@ -0,0 +1,64 @@
|
|||
{
|
||||
"% min read": "%分で読めます",
|
||||
"% posts": "%件の投稿",
|
||||
"1 min read": "1分で読めます",
|
||||
"1 post": "1件の投稿",
|
||||
"Among with": "<br>共著者 ",
|
||||
"Among with no break line": "共著者 ",
|
||||
"Apparently there are no posts at the moment, check again later.": "どうやら今は投稿が無いようです、後でもう一度確認してみてください。",
|
||||
"Back to home": "ホームへ戻る",
|
||||
"Close": "閉じる",
|
||||
"Close menu": "メニューを閉じる",
|
||||
"Close search": "検索を閉じる",
|
||||
"Email cannot be blank.": "メールは空欄にすることはできません。",
|
||||
"Featured": "おすすめ",
|
||||
"Get the latest posts delivered right to your inbox.": "受信トレイに最新の投稿を配信して入手する。",
|
||||
"Go to the home page": "ホームページへ行く",
|
||||
"Great! Next, complete checkout for full access.": "いいね!次は、フルアクセスのためのチェックアウトを完了します。",
|
||||
"Great! You've successfully subscribed.": "いいね!正常に購読しています。",
|
||||
"JavaScript license information": "JavaScriptライセンス情報",
|
||||
"Main menu": "メインメニュー",
|
||||
"More": "もっと見る",
|
||||
"Newer posts": "新しい投稿",
|
||||
"Next": "次へ",
|
||||
"No posts": "投稿がありません",
|
||||
"No posts found": "投稿が見つかりませんでした",
|
||||
"No recent articles found :(": "最近の記事は見つかりませんでした。 :(",
|
||||
"No results for your search, try something different.": "検索結果はありません。他のもので試してみてください。",
|
||||
"No tags found :(": "タグが見つかりませんでした。 :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "受信トレイを確認し、リンクをクリックして購読を確認してください。",
|
||||
"Older posts": "古い投稿",
|
||||
"Oops! There was an error sending the email, please try later.": "おっと!メールの送信にエラーが発生しました。",
|
||||
"Open menu": "メニューを開く",
|
||||
"Open search": "検索を開く",
|
||||
"Open submenu": "サブメニューを開く",
|
||||
"Page": "ページ",
|
||||
"Page not found": "ページが見つかりませんでした",
|
||||
"Pagination": "ページネーション",
|
||||
"Please enter a valid email address": "有効なメールアドレスを入力してください",
|
||||
"Posted by": "投稿者",
|
||||
"Previous": "前へ",
|
||||
"Published with": "公開",
|
||||
"Recent articles": "最近の記事",
|
||||
"Recommended for you": "あなたへのおすすめ",
|
||||
"Scroll to top": "トップへスクロール",
|
||||
"Search": "検索",
|
||||
"Secondary menu in footer": "フッター内のセカンダリメニュー",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "最新情報をお届けします!全ての最新かつ最高の投稿を受信トレイに直接配信します。",
|
||||
"Subscribe": "購読",
|
||||
"Subscribe to our newsletter": "ニュースレターを購読する",
|
||||
"Subscribe to {blogtitle}": "{blogtitle}を購読する",
|
||||
"Subscribed!": "購読!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "成功!アカウントが完全に有効化され、すべてのコンテンツにアクセスできるようになりました。",
|
||||
"Tags": "タグ",
|
||||
"Toggle dark mode": "ダークモードを切り替え",
|
||||
"Type to search": "入力して検索",
|
||||
"Unfortunately the page you were looking for could not be found.": "残念ながら探していたページは見つかりませんでした。",
|
||||
"Website": "ウェブサイト",
|
||||
"Welcome back! You've successfully signed in.": "おかえりなさい!サインインに成功しました。",
|
||||
"You've successfully subscribed to": "購読に成功しました。",
|
||||
"Your email address": "あなたのメールアドレス",
|
||||
"of": "/",
|
||||
"with the email address": "のメールアドレス",
|
||||
"with this tag": "にこのタグが付いています"
|
||||
}
|
||||
40
locales/kk.json
Normal file
40
locales/kk.json
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
{
|
||||
"% min read": "оқуға % минут",
|
||||
"% posts": "оқуға % минут",
|
||||
"1 min read": "оқуға 1 минут",
|
||||
"1 post": "1 мақала",
|
||||
"Among with": "<br>Соның ішінде ",
|
||||
"Among with no break line": "Соның ішінде ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Қазіргі уақытта мақалалар жоқ, кейінірек кіріңіз.",
|
||||
"Back to home": "Басты бетке",
|
||||
"Email cannot be blank.": "Email-адресі бос бола алмайды.",
|
||||
"Featured": "ТОП",
|
||||
"Get the latest posts delivered right to your inbox.": "Соңғы мақалаларды тікелей поштаға алыңыз.",
|
||||
"Go to the home page": "Басты бетке",
|
||||
"JavaScript license information": "JavaScript лицензиясы туралы ақпарат",
|
||||
"No posts": "Мақалалар жоқ",
|
||||
"No posts found": "Мақалалар табылған жоқ",
|
||||
"No recent articles found :(": "Соңғы мақалалар табылған жоқ :(",
|
||||
"No results for your search, try something different.": "Сіздің сұрауыңыз бойынша ештене табылған жоқ, басқасын жазып көріңіз.",
|
||||
"No tags found :(": "Тегтер табылмады:(",
|
||||
"Page": "Бет",
|
||||
"Page not found": "Бұл бет табылған жоқ",
|
||||
"Posted by": "Автор",
|
||||
"Published with": "Көмегімен жарияланды",
|
||||
"Recent articles": "Соңғы мақалалар",
|
||||
"Recommended for you": "Ұсынамыз",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Хабардар болыңыз! Соңғы мақалаларды тікелей поштаға алыңыз.",
|
||||
"Subscribe": "Жазылуы",
|
||||
"Subscribe to our newsletter": "Біздің жіберілімге жазылыңыз",
|
||||
"Subscribe to {blogtitle}": "Жазылу {blogtitle}",
|
||||
"Subscribed!": "Сіз жазылдыңыз!",
|
||||
"Tags": "Тегтер",
|
||||
"Toggle dark mode": "Жарқын/Қараңғы тақырып",
|
||||
"Type to search": "Іздеу үшін жазып бастаңыз",
|
||||
"Unfortunately the page you were looking for could not be found.": "Өкінішке орай, сіз іздеген бет табылмады.",
|
||||
"You've successfully subscribed to": "Сіз осы бетке жазылдыңыз",
|
||||
"Your email address": "Сіздің email-адресініз",
|
||||
"of": "бірі",
|
||||
"with the email address": "email-адресімен",
|
||||
"with this tag": "осындай тегпен"
|
||||
}
|
||||
64
locales/ko.json
Normal file
64
locales/ko.json
Normal file
|
|
@ -0,0 +1,64 @@
|
|||
{
|
||||
"% min read": "% 분 짜리 읽을 거리",
|
||||
"% posts": "% 개 게시물",
|
||||
"1 min read": "1 분 읽을 거리",
|
||||
"1 post": "1 개 게시물",
|
||||
"Among with": "<br>함께 작성함",
|
||||
"Among with no break line": "함께 작성함 ",
|
||||
"Apparently there are no posts at the moment, check again later.": "현재 게시물이 아무것도 없습니다. 나중에 다시 확인해보세요.",
|
||||
"Back to home": "처음으로 돌아가기",
|
||||
"Close": "닫기",
|
||||
"Close menu": "메뉴 닫기",
|
||||
"Close search": "검색창 닫기",
|
||||
"Email cannot be blank.": "이메일 항목은 필수입니다.",
|
||||
"Featured": "주목할만한 게시물",
|
||||
"Get the latest posts delivered right to your inbox.": "새 게시물을 이메일로 바로 받아보세요.",
|
||||
"Go to the home page": "처음으로 돌아가기",
|
||||
"Great! Next, complete checkout for full access.": "좋아요! 이제 결제를 끝내고 모든 컨텐츠를 활성화하세요.",
|
||||
"Great! You've successfully subscribed.": "좋아요! 성공적으로 구독하셨어요.",
|
||||
"JavaScript license information": "JavaScript license information",
|
||||
"Main menu": "메인 메뉴",
|
||||
"More": "더보기",
|
||||
"Newer posts": "새로운 게시물",
|
||||
"Next": "다음으로",
|
||||
"No posts": "게시물 없음",
|
||||
"No posts found": "아무 게시물도 안 보여요",
|
||||
"No recent articles found :(": "최신 게시물을 찾을 수 없어요 :(",
|
||||
"No results for your search, try something different.": "이 조건에는 아무것도 없습니다. 다른 조건을 시도해보세요.",
|
||||
"No tags found :(": "아무런 태그도 찾을 수 없어요 :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "이제 받은 이메일을 확인하여 구독 인증 링크를 눌러주세요.",
|
||||
"Older posts": "오래된 게시물",
|
||||
"Oops! There was an error sending the email, please try later.": "이런! 이메일을 보내는 데에 오류가 있었습니다. 나중에 다시 시도해주세요.",
|
||||
"Open menu": "메뉴 열기",
|
||||
"Open search": "검색창 열기",
|
||||
"Open submenu": "보조 메뉴 열기",
|
||||
"Page": "페이지",
|
||||
"Page not found": "아무 페이지도 안보여요",
|
||||
"Pagination": "Pagination",
|
||||
"Please enter a valid email address": "유효한 이메일 주소를 입력해주세요",
|
||||
"Posted by": "다음 편집자가 작성함",
|
||||
"Previous": "이전으로",
|
||||
"Published with": "Published with",
|
||||
"Recent articles": "최신 게시물",
|
||||
"Recommended for you": "추천 게시물",
|
||||
"Scroll to top": "제일 위로",
|
||||
"Search": "검색",
|
||||
"Secondary menu in footer": "하단 보조 메뉴",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "계속 최신 상태를 유지하세요! 모든 최신 & 좋은 게시물들을 이메일로 즉시 받으세요.",
|
||||
"Subscribe": "구독하기",
|
||||
"Subscribe to our newsletter": "뉴스레터 구독하기",
|
||||
"Subscribe to {blogtitle}": "{blogtitle} 을/를 구독하기",
|
||||
"Subscribed!": "구독 완료!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "성공입니다! 이제 계정이 완전히 활성화되어 모든 컨텐츠에 접근 가능합니다.",
|
||||
"Tags": "태그",
|
||||
"Toggle dark mode": "다크 모드 토글",
|
||||
"Type to search": "입력해서 검색",
|
||||
"Unfortunately the page you were looking for could not be found.": "안타깝게도 찾고있는 페이지를 찾을 수 없습니다.",
|
||||
"Website": "웹사이트",
|
||||
"Welcome back! You've successfully signed in.": "또 봐서 반가워요! 성공적으로 로그인 했습니다.",
|
||||
"You've successfully subscribed to": "성공적으로 입력한 이메일로",
|
||||
"Your email address": "이메일 주소",
|
||||
"of": "중",
|
||||
"with the email address": "에 구독했습니다.",
|
||||
"with this tag": "발견함"
|
||||
}
|
||||
48
locales/ky.json
Normal file
48
locales/ky.json
Normal file
|
|
@ -0,0 +1,48 @@
|
|||
{
|
||||
"% min read": "% мүнөт окулат",
|
||||
"% posts": "% макала",
|
||||
"1 min read": "1 мүнөт окулат",
|
||||
"1 post": "1 макала",
|
||||
"Among with": "<br>Анын ичинде ",
|
||||
"Among with no break line": "Анын ичинде ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Азырынча посттор жок, Шашпай карап көрүңүз.",
|
||||
"Back to home": "Артка кайтуу",
|
||||
"Email cannot be blank.": "Email-дарек бош боло албайт.",
|
||||
"Featured": "Тандалган",
|
||||
"Get the latest posts delivered right to your inbox.": "Акыркы макалаларды почтаңызга алыңыз.",
|
||||
"Go to the home page": "Башкы бетке кайтуу",
|
||||
"Great! Next, complete checkout for full access.": "Great! Next, complete checkout for full access.",
|
||||
"Great! You've successfully subscribed.": "Мыкты! Сиз Контентчиге ийгиликтүү катталдыңыз.",
|
||||
"JavaScript license information": "JavaScript лицензиясы боюнча маалымат",
|
||||
"More": "Дагы",
|
||||
"No posts": "Посттор жок",
|
||||
"No posts found": "Посттор табылган жок",
|
||||
"No recent articles found :(": "Акыркы макалалар табылган жок :(",
|
||||
"No results for your search, try something different.": "Сиздин өтүнүч боюнча эч нерсе табылган жок, башкача издеп көрүңүз.",
|
||||
"No tags found :(": "Тегтер табылган жок :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Эми email дарегиңизди текшерип, жазылууну ырастоо үчүн шилтемени басыңыз.",
|
||||
"Oops! There was an error sending the email, please try later.": "Апей! Emailди жөнөтүүдө көйгөйлөр чыкты, сураныч кайра кайталап көрүңүз.",
|
||||
"Page": "Барак",
|
||||
"Page not found": "Баракча табылган жок",
|
||||
"Please enter a valid email address": "Сураныч, туура email дарегиңизди көрсөтүңүз",
|
||||
"Posted by": "Автор",
|
||||
"Published with": "Мунун жардамы менен жарыяланды",
|
||||
"Recent articles": "Акыркы макалалар",
|
||||
"Recommended for you": "Сизге сунушталган",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Бир толкунда бол! Акыркы макалаларды түз почтаңа ал.",
|
||||
"Subscribe": "Жазылуу",
|
||||
"Subscribe to our newsletter": "Биздин каттарга жызылыңыз",
|
||||
"Subscribe to {blogtitle}": "Кийинкиге жазыл {blogtitle}",
|
||||
"Subscribed!": "Сиз жазылдыңыз!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Ийгилик! Сиздин аккаунтуңуз толук активделди, эми сизге баардык контент жеткиликтүү.",
|
||||
"Tags": "Тектер",
|
||||
"Toggle dark mode": "Жарыкты өчүрүү",
|
||||
"Type to search": "Издеш үчүн териңиз",
|
||||
"Unfortunately the page you were looking for could not be found.": "Тилекке каршы, сиз издеген барак - дайынсыз.",
|
||||
"Welcome back! You've successfully signed in.": "Кайта кош келдиңиз! Сиз ийгиликтүү кирдиңиз.",
|
||||
"You've successfully subscribed to": "Сиз кийинкиге ийгиликтүү жазылдыңыз",
|
||||
"Your email address": "Сиздин email-дарек",
|
||||
"of": "/",
|
||||
"with the email address": "email-дарек менен",
|
||||
"with this tag": "ушундай эле тег менен"
|
||||
}
|
||||
47
locales/lt.json
Normal file
47
locales/lt.json
Normal file
|
|
@ -0,0 +1,47 @@
|
|||
{
|
||||
"% min read": "% min skaityti",
|
||||
"% posts": "% postai",
|
||||
"1 min read": "1 min skaityti",
|
||||
"1 post": "Vienas postas",
|
||||
"Among with": "<br> Kartu su",
|
||||
"Among with no break line": "Kartu su nelūžio linija",
|
||||
"Apparently there are no posts at the moment, check again later.": "Šiuo momentu nėra jokių postų, patikrinkite vėliau.",
|
||||
"Back to home": "Grįžti į pradžią",
|
||||
"Email cannot be blank.": "Laiškas negali būti tuščias.",
|
||||
"Featured": "Rodomas",
|
||||
"Get the latest posts delivered right to your inbox.": "Naujausi postai gali būti atsiųsti Jums tiesiai į paštą.",
|
||||
"Go to the home page": "Eiti į pradinį puslapį",
|
||||
"Great! Next, complete checkout for full access.": "Puiku! Toliau, pilnai prieigai, pabaikite pirkimą.",
|
||||
"Great! You've successfully subscribed.": "Puiku! Sėkmingai prenumeravote.",
|
||||
"JavaScript license information": "JavaScript licencijos informacija",
|
||||
"No posts": "Postų nėra",
|
||||
"No posts found": "Postų nerasta",
|
||||
"No recent articles found :(": "Nerasta jokių naujų straipsnių :(",
|
||||
"No results for your search, try something different.": "Jūsų paieškos rezultatų nerasta, pabandykite įvesti ką nors kita.",
|
||||
"No tags found :(": "Nerasta jokių žymėjimų :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Patikrinkite savo paštą ir paspauskite nuorodą, kad patvirtintumėte savo prenumeratą.",
|
||||
"Oops! There was an error sending the email, please try later.": "Ups! Įvyko klaida siunčiant laišką, prašau bandykite vėliau.",
|
||||
"Page": "Puslapis",
|
||||
"Page not found": "Puslapis nerastas",
|
||||
"Please enter a valid email address": "Prašau įveskite galiojantį pašto adresą",
|
||||
"Posted by": "Įkėlė",
|
||||
"Published with": "Publikuota su",
|
||||
"Recent articles": "Naujausi straipsniai",
|
||||
"Recommended for you": "Jums rekomenduojama",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Neatsilikite! Gaukite visus naujausius ir geriausius postus tiesiai į savo paštą.",
|
||||
"Subscribe": "Prenumeruoti",
|
||||
"Subscribe to our newsletter": "Prenumeruoti mūsų žinių laikraštį",
|
||||
"Subscribe to {blogtitle}": "Prenumeruoti {blogtitle}",
|
||||
"Subscribed!": "Prenumeruota!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Sėkminga! Jūsų paskyra yra pilnai aktyvuota, dabar turite prieigą pie viso turinio.",
|
||||
"Tags": "Žymėjimai",
|
||||
"Toggle dark mode": "Perjungti tamsų režimą",
|
||||
"Type to search": "Įveskite, ko ieškote",
|
||||
"Unfortunately the page you were looking for could not be found.": "Deja, puslapis, kurio ieškote, nerastas.",
|
||||
"Welcome back! You've successfully signed in.": "Sveiki sugrįžę! Sėkmingai prisijungėte.",
|
||||
"You've successfully subscribed to": "Sėkmingai prenumeravote",
|
||||
"Your email address": "Jūsų pašto adresas",
|
||||
"of": "iš",
|
||||
"with the email address": "Su pašto adresu",
|
||||
"with this tag": "Su šia žyme"
|
||||
}
|
||||
48
locales/nl.json
Normal file
48
locales/nl.json
Normal file
|
|
@ -0,0 +1,48 @@
|
|||
{
|
||||
"% min read": "% min leestijd",
|
||||
"% posts": "% posts",
|
||||
"1 min read": "1 min leestijd",
|
||||
"1 post": "One post",
|
||||
"Among with": "<br>Samen met ",
|
||||
"Among with no break line": "Samen met ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Er lijken op dit moment geen berichten te zijn, kom later terug.",
|
||||
"Back to home": "Terug naar de homepagina",
|
||||
"Email cannot be blank.": "Email mag niet leeg zijn.",
|
||||
"Featured": "Aanbevolen",
|
||||
"Get the latest posts delivered right to your inbox.": "Krijg de laatste berichten rechtstreeks in je inbox.",
|
||||
"Go to the home page": "Ga naar de homepagina",
|
||||
"Great! Next, complete checkout for full access.": "Top! Nu nog de betaling afronden voor volledige toegang.",
|
||||
"Great! You've successfully subscribed.": "Top! Je hebt je succesvol ingeschreven.",
|
||||
"JavaScript license information": "JavaScript license information",
|
||||
"More": "Meer",
|
||||
"No posts": "Geen berichten",
|
||||
"No posts found": "Geen berichten gevonden",
|
||||
"No recent articles found :(": "Geen recente artikelen gevonden :(",
|
||||
"No results for your search, try something different.": "Geen resultaat voor je zoekopdracht, probeer het eens op een andere manier.",
|
||||
"No tags found :(": "Geen tags gevonden :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Kijk nu in je inbox en bevestig je inschijving",
|
||||
"Oops! There was an error sending the email, please try later.": "Oeps! Er heeft zich een fout voor gedaan bij het verzenden van de email, probeer het later nog eens.",
|
||||
"Page": "Pagina",
|
||||
"Page not found": "Pagina niet gevonden",
|
||||
"Please enter a valid email address": "Voer een geldig e-mailadres in",
|
||||
"Posted by": "Gepost door",
|
||||
"Published with": "Gepubliceerd met",
|
||||
"Recent articles": "Recente artikelen",
|
||||
"Recommended for you": "Aanbevolen voor jou",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Blijf op de hoogte! Krijg de beste en laatste berichten rechtstreeks in je inbox.",
|
||||
"Subscribe": "Schrijf je in",
|
||||
"Subscribe to our newsletter": "Schrijf je in voor onze nieuwsbrief",
|
||||
"Subscribe to {blogtitle}": "Schrijf je in voor {blogtitle}",
|
||||
"Subscribed!": "Ingeschreven!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Yes! je account is volledig geactiveerd, je hebt nu toegang to alle inhoud.",
|
||||
"Tags": "Tags",
|
||||
"Toggle dark mode": "Schakel van kleurenmodus",
|
||||
"Type to search": "Begin met typen om te zoeken",
|
||||
"Unfortunately the page you were looking for could not be found.": "Helaas kon de pagina die je zocht niet gevonden worden.",
|
||||
"Welcome back! You've successfully signed in.": "Welkom terug! Je bent succesvol ingelogd.",
|
||||
"You've successfully subscribed to": "Je hebt je ingeschreven voor",
|
||||
"Your email address": "Uw e-mailadres",
|
||||
"of": "of",
|
||||
"with the email address": "met het e-mailadres",
|
||||
"with this tag": "met de tag"
|
||||
}
|
||||
40
locales/pl.json
Normal file
40
locales/pl.json
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
{
|
||||
"% min read": "% min na przeczytanie",
|
||||
"% posts": "% postów",
|
||||
"1 min read": "1 min na przeczytanie",
|
||||
"1 post": "Jeden post",
|
||||
"Among with": "<br>Wśród ",
|
||||
"Among with no break line": "Wśród ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Najwyraźniej w tej chwili nie ma żadnych postów, sprawdź ponownie później.",
|
||||
"Back to home": "Wróć na stronę główną",
|
||||
"Email cannot be blank.": "E-mail nie może być puste",
|
||||
"Featured": "Polecamy",
|
||||
"Get the latest posts delivered right to your inbox.": "Otrzymaj wszystkie ostatnie i najlepsze wpisy bezpośrednio na swoją skrzynkę!",
|
||||
"Go to the home page": "Idź na stronę główną",
|
||||
"JavaScript license information": "Informacja licencyjna skryptów JavaScript",
|
||||
"No posts": "Brak postów",
|
||||
"No posts found": "Nie znaleziono postów",
|
||||
"No recent articles found :(": "Nie znaleziono nowych artykułów :(",
|
||||
"No results for your search, try something different.": "Nie udało się znaleźć wyszukiwanej frazy, spróbuj z inną frazą.",
|
||||
"No tags found :(": "Nie znaleziono tagów :(",
|
||||
"Page": "Strona",
|
||||
"Page not found": "Strona nie została znaleziona",
|
||||
"Posted by": "Opublikowane przez",
|
||||
"Published with": "Publikujemy za pomocą",
|
||||
"Recent articles": "Ostatnie artykuły",
|
||||
"Recommended for you": "Polecane dla Ciebie",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Bądź na bieżąco! Otrzymaj wszystkie ostatnie i najlepsze wpisy bezpośrednio na swoją skrzynkę!",
|
||||
"Subscribe": "Bądź na bieżąco!",
|
||||
"Subscribe to our newsletter": "Bądź na bieżąco z naszym newsletterem",
|
||||
"Subscribe to {blogtitle}": "Zasubskrybuj {blogtitle}",
|
||||
"Subscribed!": "Zasubskrybowano!",
|
||||
"Tags": "Tagi",
|
||||
"Toggle dark mode": "Tryb jasny/ciemny",
|
||||
"Type to search": "Wyszukaj",
|
||||
"Unfortunately the page you were looking for could not be found.": "Przykro nam, ale nie udało się znaleźć strony, którą szukasz!",
|
||||
"You've successfully subscribed to": "Udało się zasubskrybować",
|
||||
"Your email address": "Twój adres e-mail",
|
||||
"of": "z",
|
||||
"with the email address": "z adresem e-mail",
|
||||
"with this tag": "z tagiem"
|
||||
}
|
||||
64
locales/pt-br.json
Normal file
64
locales/pt-br.json
Normal file
|
|
@ -0,0 +1,64 @@
|
|||
{
|
||||
"% min read": "% min de leitura",
|
||||
"% posts": "% artigos",
|
||||
"1 min read": "1 min de leitura",
|
||||
"1 post": "1 artigo",
|
||||
"Among with": "<br>Junto com ",
|
||||
"Among with no break line": "Junto com ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Parece que não há artigos no momento. Que tal voltar mais tarde?",
|
||||
"Back to home": "Voltar para o início",
|
||||
"Close": "Fechar",
|
||||
"Close menu": "Fechar menu",
|
||||
"Close search": "Fechar pesquisar",
|
||||
"Email cannot be blank.": "Email não pode ser vazio.",
|
||||
"Featured": "Em destaque",
|
||||
"Get the latest posts delivered right to your inbox.": "Receba nossos artigos mais novos diretamente na sua caixa de entrada.",
|
||||
"Go to the home page": "Ir para o início",
|
||||
"Great! Next, complete checkout for full access.": "Ótimo! Agora, complete o checkout para ter o acesso completo.",
|
||||
"Great! You've successfully subscribed.": "Ótimo! Você se inscreveu com sucesso.",
|
||||
"JavaScript license information": "Informações de licença JavaScript",
|
||||
"Main menu": "Menu principal",
|
||||
"More": "Mais",
|
||||
"Newer posts": "Novos artigos",
|
||||
"Next": "Próximo",
|
||||
"No posts": "Nenhum artigo",
|
||||
"No posts found": "Nenhum artigo encontrado",
|
||||
"No recent articles found :(": "Não foram encontrados artigos recentes :(",
|
||||
"No results for your search, try something different.": "Não foi encontrado nada para sua busca. Que tal tentar algo diferente?",
|
||||
"No tags found :(": "Nenhum marcador foi encontrado :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Agora verifique sua caixa de entrada e clique no link para confirmar sua inscrição.",
|
||||
"Older posts": "Artigos antigos",
|
||||
"Oops! There was an error sending the email, please try later.": "Oops! Ocorreu um erro ao enviar o email, por favor tente mais tarde.",
|
||||
"Open menu": "Abrir menu",
|
||||
"Open search": "Abrir pesquisa",
|
||||
"Open submenu": "Abrir submenu",
|
||||
"Page": "Página",
|
||||
"Page not found": "Página não encontrada",
|
||||
"Pagination": "Paginação",
|
||||
"Please enter a valid email address": "Por favor insira um email válido",
|
||||
"Posted by": "Publicado por",
|
||||
"Previous": "Anterior",
|
||||
"Published with": "Publicado com",
|
||||
"Recent articles": "Artigos recentes",
|
||||
"Recommended for you": "Recomendado para você",
|
||||
"Scroll to top": "Role para o topo",
|
||||
"Search": "Pesquisar",
|
||||
"Secondary menu in footer": "Menu secundário no rodapé",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Mantenha-se atualizado e receba nossos melhores e mais recentes artigos diretamente na sua caixa de email.",
|
||||
"Subscribe": "Inscreva-se",
|
||||
"Subscribe to our newsletter": "Inscreva-se para a nossa lista de email",
|
||||
"Subscribe to {blogtitle}": "Inscreva-se a {blogtitle}",
|
||||
"Subscribed!": "Inscrito!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Sucesso! Sua conta está completamente ativada, agora você tem acesso completo ao conteúdo.",
|
||||
"Tags": "Marcadores",
|
||||
"Toggle dark mode": "Alternar modo escuro",
|
||||
"Type to search": "Digite para buscar",
|
||||
"Unfortunately the page you were looking for could not be found.": "Infelizmente, a página que procurava não foi encontrada.",
|
||||
"Website": "Website",
|
||||
"Welcome back! You've successfully signed in.": "Bem vindo de volta! Você fez login com sucesso.",
|
||||
"You've successfully subscribed to": "Inscrito com sucesso a",
|
||||
"Your email address": "Seu email",
|
||||
"of": "de",
|
||||
"with the email address": "com seu email",
|
||||
"with this tag": "com este marcador"
|
||||
}
|
||||
|
|
@ -1,38 +1,39 @@
|
|||
{
|
||||
"Page": "Página",
|
||||
"of": "de",
|
||||
"Published with": "Publicado com",
|
||||
"Subscribe": "Subscrever",
|
||||
"Subscribe to": "Subscreve a",
|
||||
"Subscribed!": "Subscrito!",
|
||||
"Subscribe to our newsletter": "Subscreve à Newsletter",
|
||||
"You've successfully subscribed to": "Subscrição efetuada com sucesso",
|
||||
"Your email address": "Endereço de email",
|
||||
"with the email address": "com endereço de email",
|
||||
"Email cannot be blank.": "O email não pode estar vazio.",
|
||||
"Get the latest posts delivered right to your inbox.": "Recebe os últimos artígos diretamente na tua caixa de entrada.",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Mantem-te atualizado! Recebe os artigos mais recentes diretamente na tua caixa de entrada.",
|
||||
"Recommended for you": "Recomendado para ti",
|
||||
"Featured": "Em destaque",
|
||||
"Page not found": "Página não encontrada",
|
||||
"Unfortunately the page you were looking for could not be found.": "Infelizmente, a página que procuras não pode ser encontrada.",
|
||||
"Back to home": "Regressar ao início",
|
||||
"Go to the home page": "Ir para a página de início",
|
||||
"Recent articles": "Artigos recentes",
|
||||
"No recent articles found :(": "No foi encontrado artigos recentes :(",
|
||||
"1 min read": "1 min de leitura",
|
||||
"% min read": "% min de leitura",
|
||||
"No posts": "Não há artigos",
|
||||
"No posts found": "Não foram encontrados artigos",
|
||||
"Apparently there are no posts at the moment, check again later.": "Aparentemente de momento não há artigos, verifica novamente mais tarde.",
|
||||
"1 post": "Um artigo",
|
||||
"% posts": "% artigos",
|
||||
"Tags": "Etiquetas",
|
||||
"with this tag": "com esta etiqueta",
|
||||
"No tags found :(": "As etiquetas não foram encontradas :(",
|
||||
"Posted by": "Publicado por",
|
||||
"1 min read": "1 min de leitura",
|
||||
"1 post": "Um artigo",
|
||||
"Among with": "<br>Junto com ",
|
||||
"Among with no break line": "Junto com ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Aparentemente de momento não há artigos, verifica novamente mais tarde.",
|
||||
"Back to home": "Regressar ao início",
|
||||
"Email cannot be blank.": "O email não pode estar vazio.",
|
||||
"Featured": "Em destaque",
|
||||
"Get the latest posts delivered right to your inbox.": "Recebe os últimos artígos diretamente na tua caixa de entrada.",
|
||||
"Go to the home page": "Ir para a página de início",
|
||||
"JavaScript license information": "Informações sobre a licença JavaScript",
|
||||
"No posts": "Não há artigos",
|
||||
"No posts found": "Não foram encontrados artigos",
|
||||
"No recent articles found :(": "No foi encontrado artigos recentes :(",
|
||||
"No results for your search, try something different.": "Não há resultados para a tua pesquisa, tenta algo diferente.",
|
||||
"No tags found :(": "As etiquetas não foram encontradas :(",
|
||||
"Page": "Página",
|
||||
"Page not found": "Página não encontrada",
|
||||
"Posted by": "Publicado por",
|
||||
"Published with": "Publicado com",
|
||||
"Recent articles": "Artigos recentes",
|
||||
"Recommended for you": "Recomendado para ti",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Mantem-te atualizado! Recebe os artigos mais recentes diretamente na tua caixa de entrada.",
|
||||
"Subscribe": "Subscrever",
|
||||
"Subscribe to our newsletter": "Subscreve à Newsletter",
|
||||
"Subscribe to {blogtitle}": "Subscreve a {blogtitle}",
|
||||
"Subscribed!": "Subscrito!",
|
||||
"Tags": "Etiquetas",
|
||||
"Type to search": "Escreve para pesquisar",
|
||||
"No results for your search, try something different.": "Não há resultados para a tua pesquisa, tenta algo diferente."
|
||||
"Unfortunately the page you were looking for could not be found.": "Infelizmente, a página que procuras não pode ser encontrada.",
|
||||
"You've successfully subscribed to": "Subscrição efetuada com sucesso",
|
||||
"Your email address": "Endereço de email",
|
||||
"of": "de",
|
||||
"with the email address": "com endereço de email",
|
||||
"with this tag": "com esta etiqueta"
|
||||
}
|
||||
|
|
|
|||
40
locales/ro.json
Normal file
40
locales/ro.json
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
{
|
||||
"% min read": "lectură de % min",
|
||||
"% posts": "% articole",
|
||||
"1 min read": "lectură de 1 min",
|
||||
"1 post": "Un articol",
|
||||
"Among with": "<br>Împreună cu ",
|
||||
"Among with no break line": "Împreună cu ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Aparent nu sunt articole noi în acest moment, revino mai târziu.",
|
||||
"Back to home": "Înapoi la pagina principală",
|
||||
"Email cannot be blank.": "Email-ul nu poate lipsi.",
|
||||
"Featured": "Recomandate",
|
||||
"Get the latest posts delivered right to your inbox.": "Primește ultimele articole în contul tău de email.",
|
||||
"Go to the home page": "Mergi la pagina principală",
|
||||
"JavaScript license information": "informații despre licența JavaScript",
|
||||
"No posts": "Nu sunt articole",
|
||||
"No posts found": "Nu au fost găsite articole",
|
||||
"No recent articles found :(": "Nu au fost găsite articole recente :(",
|
||||
"No results for your search, try something different.": "Nu au fost găsite rezultate, încearcă ceva diferit.",
|
||||
"No tags found :(": "Nu au fost găsite tag-uri :(",
|
||||
"Page": "Pagina",
|
||||
"Page not found": "Pagina nu a fost găsită",
|
||||
"Posted by": "Publicat de",
|
||||
"Published with": "Publicat cu",
|
||||
"Recent articles": "Articole recente",
|
||||
"Recommended for you": "Recomandate pentru tine",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Rămâi la curent! Primește cele mai noi și mai importante articole direct în contul tău de email.",
|
||||
"Subscribe": "Abonează-te",
|
||||
"Subscribe to our newsletter": "Abonează-te la newsletter-ul nostru",
|
||||
"Subscribe to {blogtitle}": "Abonează-te la {blogtitle}",
|
||||
"Subscribed!": "Abonat!",
|
||||
"Tags": "Tag-uri",
|
||||
"Toggle dark mode": "Activează modul întunecat",
|
||||
"Type to search": "Scrie aici pentru a căuta",
|
||||
"Unfortunately the page you were looking for could not be found.": "Din păcate pagina pe care o cauți nu a fost găsită.",
|
||||
"You've successfully subscribed to": "Te-ai abonat cu succes la",
|
||||
"Your email address": "Adresa ta de email",
|
||||
"of": "din",
|
||||
"with the email address": "cu adresa de email",
|
||||
"with this tag": "cu acest tag"
|
||||
}
|
||||
39
locales/ru.json
Normal file
39
locales/ru.json
Normal file
|
|
@ -0,0 +1,39 @@
|
|||
{
|
||||
"% min read": "% минут на чтение",
|
||||
"% posts": "% статьи",
|
||||
"1 min read": "1 минута на чтение",
|
||||
"1 post": "1 статья",
|
||||
"Among with": "<br>В том числе ",
|
||||
"Among with no break line": "В том числе ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Пока что нет статей, загляните позже.",
|
||||
"Back to home": "На главную",
|
||||
"Email cannot be blank.": "Email-адрес не может быть пустым.",
|
||||
"Featured": "ТОП",
|
||||
"Get the latest posts delivered right to your inbox.": "Получайте последние статьи прямо на почту.",
|
||||
"Go to the home page": "На главную страницу",
|
||||
"JavaScript license information": "Информация о лицензии JavaScript",
|
||||
"No posts": "Нет статей",
|
||||
"No posts found": "Статьи не найдены",
|
||||
"No recent articles found :(": "Последние статьи не найдены :(",
|
||||
"No results for your search, try something different.": "По вашему запросу ничего не найдено, попробуйте что-нибудь другое.",
|
||||
"No tags found :(": "Теги не найдены :(",
|
||||
"Page": "Страница",
|
||||
"Page not found": "Страница не найдена",
|
||||
"Posted by": "Автор",
|
||||
"Published with": "Опубликовано с помощью",
|
||||
"Recent articles": "Последние статьи",
|
||||
"Recommended for you": "Рекомендуем",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Будьте в курсе! Получайте последние статьи прямо на почту.",
|
||||
"Subscribe": "Подписаться",
|
||||
"Subscribe to our newsletter": "Подпишитесь на нашу рассылку",
|
||||
"Subscribe to {blogtitle}": "Подписаться на {blogtitle}",
|
||||
"Subscribed!": "Вы подписаны!",
|
||||
"Tags": "Теги",
|
||||
"Type to search": "Начните печатать для поиска",
|
||||
"Unfortunately the page you were looking for could not be found.": "К сожалению, страница, которую вы ищете - отсутствует.",
|
||||
"You've successfully subscribed to": "Вы подписались на",
|
||||
"Your email address": "Ваш email-адрес",
|
||||
"of": "из",
|
||||
"with the email address": "с email-адресом",
|
||||
"with this tag": "с таким же тегом"
|
||||
}
|
||||
40
locales/tr.json
Normal file
40
locales/tr.json
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
{
|
||||
"% min read": "% dk okuma",
|
||||
"% posts": "% yazı",
|
||||
"1 min read": "1 dk okuma",
|
||||
"1 post": "Bir yazı",
|
||||
"Among with": "<br>İle birlikte: ",
|
||||
"Among with no break line": "İle birlikte: ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Anlaşılan şu anda hiç yazı yok, daha sonra tekrar kontrol et.",
|
||||
"Back to home": "Anasayfaya dön",
|
||||
"Email cannot be blank.": "E-posta boş olamaz.",
|
||||
"Featured": "Öne çıkan",
|
||||
"Get the latest posts delivered right to your inbox.": "Son yazıları e-posta olarak al.",
|
||||
"Go to the home page": "Anasayfaya git",
|
||||
"JavaScript license information": "JavaScript lisans bilgisi",
|
||||
"No posts": "Yazı yok",
|
||||
"No posts found": "Yazı bulunamadı",
|
||||
"No recent articles found :(": "Yeni yazı bulunamadı :(",
|
||||
"No results for your search, try something different.": "Aramanla eşleşen sonuç bulunamadı, farklı şeyler dene.",
|
||||
"No tags found :(": "Etiket bulunamadı :(",
|
||||
"Page": "Sayfa",
|
||||
"Page not found": "Sayfa bulunamadı",
|
||||
"Posted by": "Yazan",
|
||||
"Published with": "Yazılım:",
|
||||
"Recent articles": "Son yazılar",
|
||||
"Recommended for you": "Önerilen",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Güncel kal! Tüm yeni & harika yazıları e-posta olarak al.",
|
||||
"Subscribe": "Abone ol",
|
||||
"Subscribe to our newsletter": "Bültenimize abone ol",
|
||||
"Subscribe to {blogtitle}": "Abone ol: {blogtitle}",
|
||||
"Subscribed!": "Abone olundu!",
|
||||
"Tags": "Etiketler",
|
||||
"Toggle dark mode": "Karanlık mod",
|
||||
"Type to search": "Aramak için yaz",
|
||||
"Unfortunately the page you were looking for could not be found.": "Ne yazık ki aradığın sayfa bulunamadı.",
|
||||
"You've successfully subscribed to": "Başarıyla abone oldun:",
|
||||
"Your email address": "E-posta adresin",
|
||||
"of": "/",
|
||||
"with the email address": "e-posta ile",
|
||||
"with this tag": ", bu etiket ile"
|
||||
}
|
||||
64
locales/uk.json
Normal file
64
locales/uk.json
Normal file
|
|
@ -0,0 +1,64 @@
|
|||
{
|
||||
"% min read": "% мін",
|
||||
"% posts": "% постів",
|
||||
"1 min read": "1 мін",
|
||||
"1 post": "1 пост",
|
||||
"Among with": "<br>Among with ",
|
||||
"Among with no break line": "Among with ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Наразі немає постів, завітайте пізніше",
|
||||
"Back to home": "На головну",
|
||||
"Close": "Закрити",
|
||||
"Close menu": "Закрити меню",
|
||||
"Close search": "Закрити пошук",
|
||||
"Email cannot be blank.": "Email не може бути порожнім.",
|
||||
"Featured": "Рекомендуємо",
|
||||
"Get the latest posts delivered right to your inbox.": "Отримуйте останні публікації прямо у вашу скриньку",
|
||||
"Go to the home page": "Повернутись на головну",
|
||||
"Great! Next, complete checkout for full access.": "Чудово! Треба завершити оплата для отримання доступу",
|
||||
"Great! You've successfully subscribed.": "Чудово! Ви підписані!.",
|
||||
"JavaScript license information": "Інформація про ліцензію JavaScript",
|
||||
"Main menu": "Головне меню",
|
||||
"More": "Більше",
|
||||
"Newer posts": "Новіщі пости",
|
||||
"Next": "Далі",
|
||||
"No posts": "Пости відсутні",
|
||||
"No posts found": "Пости не знайдено",
|
||||
"No recent articles found :(": "Останні пости не знайдено :(",
|
||||
"No results for your search, try something different.": "Пошук не дав результатів, спробуйте інший запит.",
|
||||
"No tags found :(": "Теги не знайдено :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Перевірте email та перейдіть за посиланням для підтвердження підписки.",
|
||||
"Older posts": "Попередні пости",
|
||||
"Oops! There was an error sending the email, please try later.": "Oops! Помилка при відравленні, спробуйте пізніше.",
|
||||
"Open menu": "Відкрити меню",
|
||||
"Open search": "Відкрити пошук",
|
||||
"Open submenu": "Відкрити додаткове меню",
|
||||
"Page": "Сторінка",
|
||||
"Page not found": "Сторінка не знайдено",
|
||||
"Pagination": "Пагінація",
|
||||
"Please enter a valid email address": "Введіть коректний email",
|
||||
"Posted by": "Опубліковано",
|
||||
"Previous": "Попередні",
|
||||
"Published with": "Опубліковано",
|
||||
"Recent articles": "Останні пости",
|
||||
"Recommended for you": "Рекомендовано",
|
||||
"Scroll to top": "Наверх",
|
||||
"Search": "Пошук",
|
||||
"Secondary menu in footer": "Додаткове меню у футері",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Будьте в курсі останніх публікацій! Отримуйте останні пости на поштову скриньку.",
|
||||
"Subscribe": "Підписатись",
|
||||
"Subscribe to our newsletter": "Підпишіться на нашу розсилку",
|
||||
"Subscribe to {blogtitle}": "Підписатись на {blogtitle}",
|
||||
"Subscribed!": "Підписані!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Ваш обліковий запис активовано! Тепер Ви маєте доступ до всього контенту!",
|
||||
"Tags": "Теги",
|
||||
"Toggle dark mode": "Темна тема",
|
||||
"Type to search": "Пишіть тут, щоб шукати",
|
||||
"Unfortunately the page you were looking for could not be found.": "Нажаль сторінка яку ви шукаєте не знайдена",
|
||||
"Website": "Сайт",
|
||||
"Welcome back! You've successfully signed in.": "З поверненням! Ви авторизувались!.",
|
||||
"You've successfully subscribed to": "Ви успішно підписались",
|
||||
"Your email address": "Ваш email адреса",
|
||||
"of": "з",
|
||||
"with the email address": "за допомогою email",
|
||||
"with this tag": "з цим тегом"
|
||||
}
|
||||
|
|
@ -1,38 +1,63 @@
|
|||
{
|
||||
"Page": "Trang",
|
||||
"of": "của",
|
||||
"Published with": "Xuất bản với",
|
||||
"Subscribe": "Đăng ký",
|
||||
"Subscribe to": "Đăng ký vào",
|
||||
"Subscribed!": "Đã đăng ký!",
|
||||
"Subscribe to our newsletter": "Đăng ký vào bản tin của chúng mình",
|
||||
"You've successfully subscribed to": "Bạn đã đăng ký thành công vào",
|
||||
"Your email address": "Email của bạn",
|
||||
"with the email address": "với địa chỉ email",
|
||||
"Email cannot be blank.": "Email không thể để trống",
|
||||
"Get the latest posts delivered right to your inbox.": "Nhận bài viết mới nhất gửi vào ngay inbox của bạn.",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Cập nhật tin mới nhất! Nhận bài viết mới & hay nhất gửi ngay vào inbox của bạn.",
|
||||
"Recommended for you": "Dành riêng cho bạn",
|
||||
"Featured": "Nổi bật",
|
||||
"Page not found": "Trang không tìm thấy",
|
||||
"Unfortunately the page you were looking for could not be found.": "Thật tiếc, trang bạn đang tìm đã không được tìm thấy.",
|
||||
"Back to home": "Quay về trang chủ",
|
||||
"Go to the home page": "Đi đến trang chủ",
|
||||
"Recent articles": "Bài viết mới nhất",
|
||||
"No recent articles found :(": "Không tìm thấy bài viết mới nhất :(",
|
||||
"1 min read": "1 phút đọc",
|
||||
"% min read": "% phút đọc",
|
||||
"No posts": "Không có bài viết",
|
||||
"No posts found": "Không tìm thấy bài viết",
|
||||
"Apparently there are no posts at the moment, check again later.": "Có vẻ như hiện không có bài viết nào cả, bạn xem lại sau nha.",
|
||||
"1 post": "1 bài viết",
|
||||
"% posts": "% bài viết",
|
||||
"Tags": "Thẻ tag",
|
||||
"with this tag": "với thẻ tag này",
|
||||
"No tags found :(": "Không tìm thấy thẻ tag nào cả :(",
|
||||
"Posted by": "Viết bởi",
|
||||
"1 min read": "1 phút đọc",
|
||||
"1 post": "1 bài viết",
|
||||
"Among with": "<br>Cùng với ",
|
||||
"Among with no break line": "Cùng với ",
|
||||
"Apparently there are no posts at the moment, check again later.": "Có vẻ như hiện không có bài viết nào cả, bạn xem lại sau nha.",
|
||||
"Back to home": "Quay về trang chủ",
|
||||
"Close": "Đóng",
|
||||
"Close menu": "Đóng menu",
|
||||
"Close search": "Đóng tìm kiếm",
|
||||
"Email cannot be blank.": "Email không được để trống",
|
||||
"Featured": "Nổi bật",
|
||||
"Get the latest posts delivered right to your inbox.": "Nhận bài viết mới nhất gửi vào ngay inbox của bạn.",
|
||||
"Go to the home page": "Đi đến trang chủ",
|
||||
"Great! Next, complete checkout for full access.": "Tuyệt vời! Tiếp theo, hãy hoàn tất checkout để có thể truy cập.",
|
||||
"Great! You've successfully subscribed.": "Tuyệt vời! Bạn vừa đăng ký thành công.",
|
||||
"JavaScript license information": "Thông tin giấy phép JavaScript",
|
||||
"Main menu": "Menu chính",
|
||||
"More": "Thêm",
|
||||
"Newer posts": "Bài viết mới",
|
||||
"Next": "Tiếp",
|
||||
"No posts": "Không có bài viết",
|
||||
"No posts found": "Không tìm thấy bài viết",
|
||||
"No recent articles found :(": "Không có bài viết mới nhất nào :(",
|
||||
"No results for your search, try something different.": "Không tìm thấy kết quả, bạn hãy thử từ khóa khác nhé",
|
||||
"No tags found :(": "Không có thẻ tag nào :(",
|
||||
"Now check your inbox and click the link to confirm your subscription.": "Bây giờ bạn hãy kiểm tra inbox và bấm vào đường link để xác nhận đăng ký.",
|
||||
"Older posts": "Bài viết cũ",
|
||||
"Oops! There was an error sending the email, please try later.": "Ối! Đã có lỗi xảy ra khi gửi email, vui lòng thử lại lúc khác.",
|
||||
"Open menu": "Mở menu",
|
||||
"Open search": "Mở tìm kiếm",
|
||||
"Open submenu": "Mở menu con",
|
||||
"Page": "Trang",
|
||||
"Page not found": "Trang không tìm thấy",
|
||||
"Pagination": "Phân trang",
|
||||
"Please enter a valid email address": "Vui lòng nhập địa chỉ email hợp lệ",
|
||||
"Posted by": "Viết bởi",
|
||||
"Previous": "Trước",
|
||||
"Published with": "Xuất bản với",
|
||||
"Recent articles": "Bài viết mới nhất",
|
||||
"Recommended for you": "Dành riêng cho bạn",
|
||||
"Scroll to top": "Cuộn lên trên cùng",
|
||||
"Search": "Tìm kiếm",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "Cập nhật tin mới nhất! Nhận bài viết mới & hay nhất gửi ngay vào inbox của bạn.",
|
||||
"Subscribe": "Đăng ký",
|
||||
"Subscribe to our newsletter": "Đăng ký nhận bản tin của chúng tôi",
|
||||
"Subscribe to {blogtitle}": "Đăng ký vào {blogtitle}",
|
||||
"Subscribed!": "Đã đăng ký!",
|
||||
"Success! Your account is fully activated, you now have access to all content.": "Thành công! Tài khoản của bạn đã được kích hoạt, bây giờ bạn có thể truy cập tất cả nội dung.",
|
||||
"Tags": "Tags",
|
||||
"Toggle dark mode": "Bật tắt chế độ ban đêm",
|
||||
"Type to search": "Nhập để tìm kiếm",
|
||||
"No results for your search, try something different.": "Không tìm thấy kết quả, bạn hãy thử một từ khác nhé"
|
||||
"Unfortunately the page you were looking for could not be found.": "Thật tiếc, trang bạn đang tìm không tồn tại.",
|
||||
"Website": "Website",
|
||||
"Welcome back! You've successfully signed in.": "Chúc mừng! Bạn đã đăng nhập thành công.",
|
||||
"You've successfully subscribed to": "Bạn đã đăng ký thành công vào",
|
||||
"Your email address": "Email của bạn",
|
||||
"of": "của",
|
||||
"with the email address": "với địa chỉ email",
|
||||
"with this tag": "với thẻ tag này"
|
||||
}
|
||||
|
|
|
|||
40
locales/zh-hans.json
Normal file
40
locales/zh-hans.json
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
{
|
||||
"% min read": "阅读预计需要%分钟",
|
||||
"% posts": "%篇文章",
|
||||
"1 min read": "阅读预计需要1分钟",
|
||||
"1 post": "1篇文章",
|
||||
"Among with": "<br>和 ",
|
||||
"Among with no break line": "和 ",
|
||||
"Apparently there are no posts at the moment, check again later.": "当前没有文章, 请稍后再看.",
|
||||
"Back to home": "返回首页",
|
||||
"Email cannot be blank.": "Email 地址不能为空.",
|
||||
"Featured": "精选",
|
||||
"Get the latest posts delivered right to your inbox.": "将最新的文章发送到你的收件箱.",
|
||||
"Go to the home page": "前往首页",
|
||||
"JavaScript license information": "JavaScript license 信息",
|
||||
"No posts": "没有文章",
|
||||
"No posts found": "未找到文章",
|
||||
"No recent articles found :(": "找不到最近更新的内容 :(",
|
||||
"No results for your search, try something different.": "搜索不到内容, 请尝试其他关键词.",
|
||||
"No tags found :(": "找不到标签 :(",
|
||||
"Page": "",
|
||||
"Page not found": "未找到页面",
|
||||
"Posted by": "作者: ",
|
||||
"Published with": "自豪地使用 ",
|
||||
"Recent articles": "最近更新",
|
||||
"Recommended for you": "向你推荐",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "事不宜迟! 将最新和最好的文章直接发送到你的收件箱.",
|
||||
"Subscribe": "订阅",
|
||||
"Subscribe to our newsletter": "订阅我们的新内容",
|
||||
"Subscribe to {blogtitle}": "订阅 {blogtitle}",
|
||||
"Subscribed!": "订阅成功!",
|
||||
"Tags": "标签",
|
||||
"Toggle dark mode": "切换到暗色模式",
|
||||
"Type to search": "输入搜索内容",
|
||||
"Unfortunately the page you were looking for could not be found.": "非常抱歉, 页面找不到了.",
|
||||
"You've successfully subscribed to": "你已经成功订阅了",
|
||||
"Your email address": "你的 Email 地址",
|
||||
"of": " / ",
|
||||
"with the email address": "在此邮箱",
|
||||
"with this tag": "包含此标签"
|
||||
}
|
||||
40
locales/zh-hant.json
Normal file
40
locales/zh-hant.json
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
{
|
||||
"% min read": "閱讀預計需要%分鐘",
|
||||
"% posts": "%篇文章",
|
||||
"1 min read": "閱讀預計需要1分鐘",
|
||||
"1 post": "1 篇文章",
|
||||
"Among with": "<br>和 ",
|
||||
"Among with no break line": "和 ",
|
||||
"Apparently there are no posts at the moment, check again later.": "當前沒有文章,請稍後再看.",
|
||||
"Back to home": "返回首頁",
|
||||
"Email cannot be blank.": "Email 地址不能為空.",
|
||||
"Featured": "精選",
|
||||
"Get the latest posts delivered right to your inbox.": "將最新的文章發送到你的收件箱.",
|
||||
"Go to the home page": "前往首頁",
|
||||
"JavaScript license information": "JavaScript license 信息",
|
||||
"No posts": "沒有文章",
|
||||
"No posts found": "未找到文章",
|
||||
"No recent articles found :(": "找不到最近更新的內容 :(",
|
||||
"No results for your search, try something different.": "搜索不到內容,請嘗試其他關鍵詞.",
|
||||
"No tags found :(": "找不到標籤 :(",
|
||||
"Page": "",
|
||||
"Page not found": "未找到頁面",
|
||||
"Posted by": "作者: ",
|
||||
"Published with": "自豪地使用 ",
|
||||
"Recent articles": "最近更新",
|
||||
"Recommended for you": "向你推薦",
|
||||
"Stay up to date! Get all the latest & greatest posts delivered straight to your inbox.": "事不宜遲!將最新和最好的文章直接發送到你的收件箱.",
|
||||
"Subscribe": "訂閱",
|
||||
"Subscribe to our newsletter": "訂閱我們的新內容",
|
||||
"Subscribe to {blogtitle}": "訂閱 {blogtitle}",
|
||||
"Subscribed!": "訂閱成功!",
|
||||
"Tags": "標籤",
|
||||
"Toggle dark mode": "切換到暗色模式",
|
||||
"Type to search": "輸入搜索內容",
|
||||
"Unfortunately the page you were looking for could not be found.": "非常抱歉,頁面找不到了.",
|
||||
"You've successfully subscribed to": "你已經成功訂閱了",
|
||||
"Your email address": "你的 Email 地址",
|
||||
"of": " / ",
|
||||
"with the email address": "在此郵箱",
|
||||
"with this tag": "包含此標籤"
|
||||
}
|
||||
|
|
@ -30,8 +30,8 @@
|
|||
"demo": "https://liebling.eduardogomez.io",
|
||||
"description": "Beautiful and clean theme that is easy and comfortable to use.",
|
||||
"engines": {
|
||||
"ghost": ">=2.0.0",
|
||||
"ghost-api": "v2"
|
||||
"ghost": ">=4.0.0",
|
||||
"ghost-api": "v4"
|
||||
},
|
||||
"gpm": {
|
||||
"type": "theme",
|
||||
|
|
@ -49,10 +49,10 @@
|
|||
"ghost-theme"
|
||||
],
|
||||
"license": "MIT",
|
||||
"name": "liebling",
|
||||
"name": "liebling-yverry",
|
||||
"screenshots": {
|
||||
"desktop": "assets/screenshot-desktop.jpg",
|
||||
"mobile": "assets/screenshot-mobile.jpg"
|
||||
},
|
||||
"version": "0.3.0"
|
||||
"version": "1.0.2b"
|
||||
}
|
||||
|
|
|
|||
107
page-authors.hbs
107
page-authors.hbs
|
|
@ -3,80 +3,95 @@ This template is used for the authors page.
|
|||
You must first create a page called Authors in the dashboard to enable it.
|
||||
--}}
|
||||
|
||||
{{!-- This block preloads specific assets for the authors page --}}
|
||||
{{#contentFor "preload"}}
|
||||
<link rel="preload" href="{{asset "css/listing.css"}}" as="style" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- This block loads specific styles for the authors page --}}
|
||||
{{#contentFor "styles"}}
|
||||
<link rel="stylesheet" type="text/css" href="{{asset "css/listing.css"}}" media="screen" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- The tag below means: insert everything in this file
|
||||
into the {body} of the default.hbs template --}}
|
||||
{{!< default}}
|
||||
|
||||
{{!-- Special header.hbs partial to generate the <header> tag --}}
|
||||
{{#post}}
|
||||
<div class="main-wrap">
|
||||
{{!--Special header.hbs partial to generate the <header> tag--}}
|
||||
{{> header background=feature_image}}
|
||||
{{> header background=feature_image}}
|
||||
{{/post}}
|
||||
|
||||
{{#post}}
|
||||
<main class="main-wrap">
|
||||
{{!-- Inject styles of the hero image to make it responsive --}}
|
||||
{{> hero background=feature_image}}
|
||||
<div class="m-hero__content" data-aos="fade-down">
|
||||
<h1 class="m-hero-title bigger">{{title}}</h1>
|
||||
{{#if custom_excerpt}}
|
||||
<p class="m-hero-description">{{custom_excerpt}}</p>
|
||||
<p class="m-hero-description">{{custom_excerpt}}</p>
|
||||
{{/if}}
|
||||
</div>
|
||||
</header>
|
||||
<main>
|
||||
<div class="l-content">
|
||||
<div class="l-wrapper" data-aos="fade-up" data-aos-delay="300">
|
||||
{{#get 'authors' limit='all' include='count.posts' order='count.posts desc'}}
|
||||
</section>
|
||||
<div class="l-content">
|
||||
<div class="l-wrapper" data-aos="fade-up" data-aos-delay="300">
|
||||
{{#get 'authors' limit='all' include='count.posts' order='count.posts desc'}}
|
||||
<div class="l-grid centered">
|
||||
{{#foreach authors}}
|
||||
<article class="m-article-card as-author">
|
||||
{{#if profile_image}}
|
||||
<div class="m-article-card__picture" style="background-image: url({{profile_image}})">
|
||||
{{else}}
|
||||
<div class="m-article-card__picture"
|
||||
style="background-image: url({{asset "images/default-avatar-rectangle.jpg"}})">
|
||||
<article class="m-article-card as-author">
|
||||
<div class="m-article-card__picture">
|
||||
{{#if profile_image}}
|
||||
<img clasS="m-article-card__picture-background" src="{{img_url profile_image size="m"}}" loading="lazy" alt="">
|
||||
{{else}}
|
||||
<img clasS="m-article-card__picture-background" src="{{asset "images/default-avatar-rectangle.jpg"}}" loading="lazy" alt="">
|
||||
{{/if}}
|
||||
<a href="{{url}}" class="m-article-card__picture-link" aria-label="Author"></a>
|
||||
<a href="{{url}}" class="m-article-card__picture-link" aria-label="{{name}}"></a>
|
||||
<h3 class="m-article-card__name">{{name}}</h3>
|
||||
</div>
|
||||
<div class="m-article-card__info">
|
||||
<a href="{{url}}" class="m-article-card__info-link">
|
||||
<p class="m-article-card__excerpt">{{bio}}</p>
|
||||
<a href="{{url}}" class="m-article-card__info-link" aria-hidden="true" tabindex="-1">
|
||||
{{#if bio}}
|
||||
<p class="m-article-card__excerpt js-article-card-title">
|
||||
{{bio}}
|
||||
</p>
|
||||
{{/if}}
|
||||
</a>
|
||||
<div class="m-article-card__author-stats">
|
||||
<span>
|
||||
{{plural count.posts empty=(t "No posts") singular=(t "1 post") plural=(t "% posts")}}
|
||||
</span>
|
||||
{{#has any="twitter, facebook, website"}}
|
||||
<ul class="m-article-card__social">
|
||||
{{#if website}}
|
||||
<li>
|
||||
<a href="{{website}}" target="_blank" rel="noopener">
|
||||
<span class="icon-globe"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
{{#if facebook}}
|
||||
<li>
|
||||
<a href="https://facebook.com/{{facebook}}" target="_blank" rel="noopener">
|
||||
<span class="icon-facebook"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
{{#if twitter}}
|
||||
<li>
|
||||
<a href="https://twitter.com/{{twitter}}" target="_blank" rel="noopener">
|
||||
<span class="icon-twitter"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
</ul>
|
||||
<ul class="m-article-card__social">
|
||||
{{#if website}}
|
||||
<li>
|
||||
<a href="{{website}}" target="_blank" rel="noopener" aria-label="{{t "Website"}}">
|
||||
<span class="icon-globe" aria-hidden="true"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
{{#if facebook}}
|
||||
<li>
|
||||
<a href="https://facebook.com/{{facebook}}" target="_blank" rel="noopener" aria-label="Facebook">
|
||||
<span class="icon-facebook" aria-hidden="true"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
{{#if twitter}}
|
||||
<li>
|
||||
<a href="https://twitter.com/{{twitter}}" target="_blank" rel="noopener" aria-label="Twitter">
|
||||
<span class="icon-twitter" aria-hidden="true"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
</ul>
|
||||
{{/has}}
|
||||
</div>
|
||||
</div>
|
||||
</article>
|
||||
</article>
|
||||
{{/foreach}}
|
||||
</div>
|
||||
{{/get}}
|
||||
</div>
|
||||
{{/get}}
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
{{/post}}
|
||||
|
|
|
|||
42
page-newsletter.hbs
Normal file
42
page-newsletter.hbs
Normal file
|
|
@ -0,0 +1,42 @@
|
|||
{{!--
|
||||
This template is used for the subscription page.
|
||||
--}}
|
||||
|
||||
{{!-- This block preloads specific assets for the newsletter page --}}
|
||||
{{#contentFor "preload"}}
|
||||
<link rel="preload" href="{{asset "css/newsletter.css"}}" as="style" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- This block loads specific styles for the newsletter page --}}
|
||||
{{#contentFor "styles"}}
|
||||
<link rel="stylesheet" type="text/css" href="{{asset "css/newsletter.css"}}" media="screen" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- The tag below means: insert everything in this file
|
||||
into the {body} of the default.hbs template --}}
|
||||
{{!< default}}
|
||||
|
||||
<main>
|
||||
<div class="l-wrapper" data-aos="fade-down">
|
||||
<a href="{{@site.url}}" class="m-back">
|
||||
<span class="m-back__icon icon-arrow-left"></span>
|
||||
<span>{{t "Back to home"}}</span>
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<div class="l-fullscreen">
|
||||
<section class="l-fullscreen__content in-subscribe-page" data-aos="fade-up" data-aos-delay="300">
|
||||
<div>
|
||||
<header class="m-heading in-subscribe-page">
|
||||
<h1 class="m-heading__title">
|
||||
{{t "Subscribe to {blogtitle}" blogtitle=@site.title}}
|
||||
</h1>
|
||||
<p class="m-heading__description in-subscribe-page">
|
||||
{{t "Stay up to date! Get all the latest & greatest posts delivered straight to your inbox."}}
|
||||
</p>
|
||||
</header>
|
||||
{{> "newsletter-form"}}
|
||||
</div>
|
||||
</section>
|
||||
</div>
|
||||
</main>
|
||||
64
page-tags.hbs
Normal file
64
page-tags.hbs
Normal file
|
|
@ -0,0 +1,64 @@
|
|||
{{!--
|
||||
This template is used for the tags page.
|
||||
You must first create a page called Tags in the dashboard to enable it.
|
||||
--}}
|
||||
|
||||
{{!-- This block preloads specific assets for the tags page --}}
|
||||
{{#contentFor "preload"}}
|
||||
<link rel="preload" href="{{asset "css/tags.css"}}" as="style" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- This block loads specific styles for the tags page --}}
|
||||
{{#contentFor "styles"}}
|
||||
<link rel="stylesheet" type="text/css" href="{{asset "css/tags.css"}}" media="screen" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- The tag below means: insert everything in this file
|
||||
into the {body} of the default.hbs template --}}
|
||||
{{!< default}}
|
||||
|
||||
{{!-- Special header.hbs partial to generate the <header> tag --}}
|
||||
{{#post}}
|
||||
{{> header background=feature_image}}
|
||||
{{/post}}
|
||||
|
||||
<main class="main-wrap">
|
||||
{{#post}}
|
||||
{{!-- Inject styles of the hero image to make it responsive --}}
|
||||
{{> hero background=feature_image}}
|
||||
<div class="m-hero__content" data-aos="fade-down">
|
||||
<h1 class="m-hero-title bigger">{{title}}</h1>
|
||||
{{#if custom_excerpt}}
|
||||
<p class="m-hero-description">{{custom_excerpt}}</p>
|
||||
{{/if}}
|
||||
</div>
|
||||
</section>
|
||||
{{/post}}
|
||||
<div class="l-content">
|
||||
<div class="l-wrapper" data-aos="fade-up" data-aos-delay="300">
|
||||
<div class="l-tags-container">
|
||||
{{#get 'tags' limit='all' include='count.posts'}}
|
||||
{{#foreach tags}}
|
||||
<div class="m-tag-card">
|
||||
<a href="{{url}}" class="m-tag-card__link {{#unless feature_image}}no-picture{{/unless}}" aria-label="{{name}}">
|
||||
{{#if feature_image}}
|
||||
<img class="m-tag-card__picture" src="{{img_url feature_image size="m"}}" loading="lazy" alt="">
|
||||
{{/if}}
|
||||
<div class="m-tag-card__info {{#unless feature_image}}no-picture{{/unless}}">
|
||||
<h4 class="m-tag-card__name">{{name}}</h4>
|
||||
<span class="m-tag-card__counter">
|
||||
{{plural count.posts empty=(t "No posts") singular=(t "1 post") plural=(t "% posts")}}
|
||||
</span>
|
||||
</div>
|
||||
</a>
|
||||
</div>
|
||||
{{else}}
|
||||
<p class="m-not-found">
|
||||
{{t "No tags found :("}}
|
||||
</p>
|
||||
{{/foreach}}
|
||||
{{/get}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</main>
|
||||
48
page.hbs
48
page.hbs
|
|
@ -2,39 +2,51 @@
|
|||
This template is used for the posts that are marked as pages.
|
||||
--}}
|
||||
|
||||
{{!-- This block preloads specific assets for the post page --}}
|
||||
{{#contentFor "preload"}}
|
||||
<link rel="preload" href="{{asset "css/post.css"}}" as="style" />
|
||||
<link rel="preload" href="{{asset "js/page.js"}}" as="script" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- This block loads specific styles for the post page --}}
|
||||
{{#contentFor "styles"}}
|
||||
<link rel="stylesheet" type="text/css" href="{{asset "css/post.css"}}" media="screen" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- The tag below means: insert everything in this file
|
||||
into the {body} of the default.hbs template --}}
|
||||
{{!< default}}
|
||||
|
||||
{{!-- Everything inside the #post tags pulls data from the post --}}
|
||||
{{!-- Special header.hbs partial to generate the <header> tag --}}
|
||||
{{#post}}
|
||||
<div class="main-wrap">
|
||||
{{!--Special header.hbs partial to generate the <header> tag--}}
|
||||
{{> header background=feature_image}}
|
||||
{{> header background=feature_image}}
|
||||
{{/post}}
|
||||
|
||||
<main class="main-wrap">
|
||||
{{!-- Everything inside the #post tags pulls data from the post --}}
|
||||
{{#post}}
|
||||
{{!-- Inject styles of the hero image to make it responsive --}}
|
||||
{{> hero background=feature_image}}
|
||||
<div class="m-hero__content" data-aos="fade-down">
|
||||
<h1 class="m-hero-title bigger">{{title}}</h1>
|
||||
{{#if custom_excerpt}}
|
||||
<p class="m-hero-description">{{custom_excerpt}}</p>
|
||||
<p class="m-hero-description">{{custom_excerpt}}</p>
|
||||
{{/if}}
|
||||
</div>
|
||||
</header>
|
||||
<main>
|
||||
<article>
|
||||
<div class="l-content">
|
||||
<div class="l-wrapper in-post" data-aos="fade-up" data-aos-delay="300">
|
||||
<div class="l-post-content">
|
||||
<div class="pos-relative js-post-content">
|
||||
{{content}}
|
||||
</div>
|
||||
</section>
|
||||
<article>
|
||||
<div class="l-content">
|
||||
<div class="l-wrapper in-post" data-aos="fade-up" data-aos-delay="300">
|
||||
<div class="l-post-content">
|
||||
<div class="pos-relative js-post-content">
|
||||
{{content}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</article>
|
||||
</main>
|
||||
</div>
|
||||
{{/post}}
|
||||
</div>
|
||||
</article>
|
||||
{{/post}}
|
||||
</main>
|
||||
|
||||
{{!-- The #contentFor helper here will send everything inside it up to the matching #block helper found in default.hbs --}}
|
||||
{{#contentFor "scripts"}}
|
||||
|
|
|
|||
|
|
@ -4,22 +4,33 @@ This footer template is shared across all the pages.
|
|||
|
||||
<footer class="m-footer">
|
||||
<div class="m-footer__content">
|
||||
{{#if @site.secondary_navigation}}
|
||||
<nav class="m-footer__nav-secondary" role="navigation" aria-label="{{t "Secondary menu in footer"}}">
|
||||
{{navigation type="secondary"}}
|
||||
</nav>
|
||||
{{/if}}
|
||||
<nav class="m-footer-social">
|
||||
{{#if @site.facebook}}
|
||||
<a href="{{facebook_url @site.facebook}}" target="_blank" rel="noopener" aria-label="Facebook">
|
||||
<span class="icon-facebook" aria-hidden="true"></span>
|
||||
</a>
|
||||
{{/if}}
|
||||
{{#if @site.twitter}}
|
||||
<a href="{{twitter_url @site.twitter}}" target="_blank" rel="noopener" aria-label="Twitter">
|
||||
<span class="icon-twitter" aria-hidden="true"></span>
|
||||
</a>
|
||||
{{/if}}
|
||||
<a href="{{@site.url}}/rss" aria-label="RSS">
|
||||
<span class="icon-rss" aria-hidden="true"></span>
|
||||
</a>
|
||||
</nav>
|
||||
<p class="m-footer-copyright">
|
||||
<span>{{@site.title}} © {{date format="YYYY"}}</span>
|
||||
<span> • </span>
|
||||
<span>{{t "Published with"}} <a href="https://ghost.org" target="_blank" rel="noopener">Ghost</a></span>
|
||||
</p>
|
||||
<nav class="m-footer-social">
|
||||
{{#if @site.facebook}}
|
||||
<a href="{{facebook_url @site.facebook}}" target="_blank" rel="noopener" aria-label="Facebook">
|
||||
<span class="icon-facebook"></span>
|
||||
</a>
|
||||
{{/if}}
|
||||
{{#if @site.twitter}}
|
||||
<a href="{{twitter_url @site.twitter}}" target="_blank" rel="noopener" aria-label="Twitter">
|
||||
<span class="icon-twitter"></span>
|
||||
</a>
|
||||
{{/if}}
|
||||
</nav>
|
||||
<p class="m-footer-copyright jslicense">
|
||||
<a href="{{asset "html/javascript.html"}}" rel="jslicense">{{t "JavaScript license information"}}</a>
|
||||
</p>
|
||||
</div>
|
||||
</footer>
|
||||
|
|
|
|||
|
|
@ -2,42 +2,140 @@
|
|||
This header template is shared across all the pages.
|
||||
--}}
|
||||
|
||||
{{#if background}}
|
||||
<header class="m-header with-picture js-header">
|
||||
{{else}}
|
||||
<header class="m-header js-header">
|
||||
{{/if}}
|
||||
<header class="m-header {{#if background}}with-picture{{/if}} js-header">
|
||||
<div class="m-mobile-topbar" data-aos="fade-down">
|
||||
<button class="m-icon-button in-mobile-topbar js-open-menu" aria-label="Open menu">
|
||||
<span class="icon-menu"></span>
|
||||
<button class="m-icon-button in-mobile-topbar js-open-menu" aria-label="{{t "Open menu"}}">
|
||||
<span class="icon-menu" aria-hidden="true"></span>
|
||||
</button>
|
||||
{{#if @site.logo}}
|
||||
<a href="{{@site.url}}" class="m-logo in-mobile-topbar">
|
||||
<img src="{{@site.logo}}" alt="{{@site.title}}">
|
||||
</a>
|
||||
{{else}}
|
||||
<a href="{{@site.url}}" class="m-site-name in-mobile-topbar">
|
||||
{{@site.title}}
|
||||
</a>
|
||||
{{/if}}
|
||||
<button class="m-icon-button in-mobile-topbar js-open-search" aria-label="Open search">
|
||||
<span class="icon-search"></span>
|
||||
<button class="m-icon-button in-mobile-topbar js-open-search" aria-label="{{t "Open search"}}">
|
||||
<span class="icon-search" aria-hidden="true"></span>
|
||||
</button>
|
||||
</div>
|
||||
|
||||
<div class="m-menu js-menu">
|
||||
<button class="m-icon-button outlined as-close-menu js-close-menu" aria-label="Close menu">
|
||||
<button class="m-icon-button outlined as-close-menu js-close-menu" aria-label="{{t "Close menu"}}">
|
||||
<span class="icon-close"></span>
|
||||
</button>
|
||||
<div class="m-menu__main" data-aos="fade-down">
|
||||
<div class="l-wrapper">
|
||||
<div class="m-nav">
|
||||
<nav class="m-nav__left">
|
||||
{{#if @site.navigation}}
|
||||
{{navigation}}
|
||||
{{/if}}
|
||||
<div class="m-nav js-main-nav">
|
||||
<nav class="m-nav__left js-main-nav-left" role="navigation" aria-label="{{t "Main menu"}}">
|
||||
<ul>
|
||||
{{#if @site.logo}}
|
||||
<li class="only-desktop">
|
||||
<a href="{{@site.url}}" class="m-logo">
|
||||
<img src="{{@site.logo}}" alt="{{@site.title}}">
|
||||
</a>
|
||||
</li>
|
||||
{{else}}
|
||||
<li class="only-desktop">
|
||||
<a href="{{@site.url}}" class="m-site-name in-desktop-menu">
|
||||
{{@site.title}}
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
{{#if @site.navigation}}
|
||||
{{navigation}}
|
||||
{{/if}}
|
||||
{{#if @site.secondary_navigation}}
|
||||
<li class="more">
|
||||
<span>
|
||||
<a href="javascript:void(0);" class="js-open-secondary-menu">
|
||||
{{t "More"}}
|
||||
<span class="icon-chevron-down" aria-hidden="true"></span>
|
||||
</a>
|
||||
</span>
|
||||
</li>
|
||||
{{/if}}
|
||||
<li class="submenu-option js-submenu-option">
|
||||
<button class="m-icon-button in-menu-main more js-toggle-submenu" aria-label="{{t "Open submenu"}}">
|
||||
<span class="icon-more" aria-hidden="true"></span>
|
||||
</button>
|
||||
<div class="m-submenu js-submenu">
|
||||
<div class="l-wrapper in-submenu">
|
||||
<section class="m-recent-articles">
|
||||
<h3 class="m-submenu-title in-recent-articles">{{t "Recent articles"}}</h3>
|
||||
{{#get "posts" limit="4" order="published_at desc" as |recent|}}
|
||||
{{#if recent}}
|
||||
<div class="glide js-recent-slider">
|
||||
<div class="glide__track" data-glide-el="track">
|
||||
<div class="glide__slides">
|
||||
{{#foreach recent}}
|
||||
<div class="glide__slide">
|
||||
<a href="{{url}}" class="m-recent-article">
|
||||
<div class="m-recent-article__picture {{#unless feature_image}}no-picture{{/unless}}">
|
||||
{{#if feature_image}}
|
||||
<img src="{{img_url feature_image size="s"}}" loading="lazy" alt="">
|
||||
{{else}}
|
||||
<img src="{{asset "images/no-image.png"}}" loading="lazy" alt="">
|
||||
{{/if}}
|
||||
</div>
|
||||
<h3 class="m-recent-article__title js-recent-article-title" title="{{title}}">
|
||||
{{title}}
|
||||
</h3>
|
||||
<span class="m-recent-article__date">{{date published_at timeago="true"}}</span>
|
||||
</a>
|
||||
</div>
|
||||
{{/foreach}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{else}}
|
||||
<div class="m-not-found in-recent-articles">{{t "No recent articles found :("}}</div>
|
||||
{{/if}}
|
||||
{{/get}}
|
||||
</section>
|
||||
<section class="m-tags">
|
||||
<h3 class="m-submenu-title">{{t "Tags"}}</h3>
|
||||
{{#get "tags" limit="10"}}
|
||||
<ul>
|
||||
{{#foreach tags}}
|
||||
<li>
|
||||
<a href="{{url}}">{{name}}</a>
|
||||
</li>
|
||||
{{else}}
|
||||
<li class="m-not-found">{{t "No tags found :("}}</li>
|
||||
{{/foreach}}
|
||||
</ul>
|
||||
{{/get}}
|
||||
</section>
|
||||
</div>
|
||||
</div>
|
||||
</li>
|
||||
</ul>
|
||||
</nav>
|
||||
<button class="m-icon-button in-menu-main js-open-search" aria-label="Open search">
|
||||
<span class="icon-search"></span>
|
||||
</button>
|
||||
<div class="m-nav__right">
|
||||
<button class="m-icon-button in-menu-main js-open-search" aria-label="{{t "Open search"}}">
|
||||
<span class="icon-search" aria-hidden="true"></span>
|
||||
</button>
|
||||
<div class="m-toggle-darkmode js-tooltip" data-tippy-content="{{t "Toggle dark mode"}}" tabindex="0">
|
||||
<label for="toggle-darkmode" class="sr-only">
|
||||
{{t "Toggle dark mode"}}
|
||||
</label>
|
||||
<input id="toggle-darkmode" type="checkbox" class="js-toggle-darkmode">
|
||||
<div>
|
||||
<span class="icon-moon moon" aria-hidden="true"></span>
|
||||
<span class="icon-sunny sun" aria-hidden="true"></span>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
{{#if @site.secondary_navigation}}
|
||||
<div id="secondary-navigation-template" style="display: none;">
|
||||
{{navigation type="secondary"}}
|
||||
</div>
|
||||
{{/if}}
|
||||
</header>
|
||||
|
|
|
|||
|
|
@ -4,32 +4,20 @@ for it, and apply those styles to the <header> tag.
|
|||
--}}
|
||||
|
||||
{{#if background}}
|
||||
{{#contentFor "herobackground"}}
|
||||
<style>
|
||||
.m-hero__picture {
|
||||
background-image: url({{img_url background size='xl'}});
|
||||
}
|
||||
|
||||
@media(max-width: 1000px) {
|
||||
.m-hero__picture {
|
||||
background-image: url({{img_url background size='l'}});
|
||||
}
|
||||
}
|
||||
|
||||
@media(max-width: 600px) {
|
||||
.m-hero__picture {
|
||||
background-image: url({{img_url background size='m'}});
|
||||
}
|
||||
}
|
||||
</style>
|
||||
{{/contentFor}}
|
||||
|
||||
<header class="m-hero with-picture" data-aos="fade">
|
||||
{{#is "post"}}
|
||||
<div class="m-hero__picture in-post"></div>
|
||||
{{else}}
|
||||
<div class="m-hero__picture"></div>
|
||||
{{/is}}
|
||||
<section class="m-hero with-picture" data-aos="fade">
|
||||
<div class="m-hero__picture {{#is "post"}}in-post{{/is}}">
|
||||
<img
|
||||
srcset="
|
||||
{{img_url background size="s"}} 300w,
|
||||
{{img_url background size="m"}} 600w,
|
||||
{{img_url background size="l"}} 1000w,
|
||||
{{img_url background size="xl"}} 2000w
|
||||
"
|
||||
sizes="(max-width: 600px) 600px, (max-width: 1000px) 1000px, 2000px"
|
||||
src="{{img_url background size="l"}}"
|
||||
alt=""
|
||||
/>
|
||||
</div>
|
||||
{{else}}
|
||||
<header class="m-hero" data-aos="fade">
|
||||
<section class="m-hero no-picture {{#is "post"}}in-post{{/is}}" data-aos="fade">
|
||||
{{/if}}
|
||||
|
|
|
|||
|
|
@ -2,26 +2,17 @@
|
|||
|
||||
{{#foreach posts}}
|
||||
{{#is "post"}}
|
||||
<div class="m-recommended-slider__item">
|
||||
<div class="m-recommended-slider__item glide__slide">
|
||||
{{/is}}
|
||||
{{#if feature_image}}
|
||||
<article class="m-article-card {{post_class}}">
|
||||
<div class="m-article-card__picture" style="background-image: url({{feature_image}});">
|
||||
{{else}}
|
||||
<article class="m-article-card no-picture {{post_class}}">
|
||||
<div class="m-article-card__picture">
|
||||
{{/if}}
|
||||
<a href="{{url}}" class="m-article-card__picture-link" aria-label="Article"></a>
|
||||
<a href="{{primary_author.url}}" class="m-article-card__author js-tooltip" aria-label="Authors" data-tippy-content="{{t "Posted by"}} {{primary_author.name}} {{authors autolink="false" from="2" prefix=(t "Among with") separator=" , "}}">
|
||||
{{#if primary_author.profile_image}}
|
||||
<div style="background-image: url({{primary_author.profile_image}});"></div>
|
||||
{{else}}
|
||||
<div style="background-image: url({{asset "images/default-avatar-square-small.jpg"}});"></div>
|
||||
{{/if}}
|
||||
</a>
|
||||
<article class="m-article-card {{#unless feature_image}}no-picture{{/unless}} {{post_class}}">
|
||||
<div class="m-article-card__picture">
|
||||
<a href="{{url}}" class="m-article-card__picture-link" aria-hidden="true" tabindex="-1"></a>
|
||||
{{#if feature_image}}
|
||||
<img class="m-article-card__picture-background" src="{{img_url feature_image size="m"}}" loading="lazy" alt="">
|
||||
{{/if}}
|
||||
{{#if featured}}
|
||||
<a href="{{url}}" class="m-article-card__featured js-tooltip" data-tippy-content="{{t "Featured"}}" aria-label="Article">
|
||||
<span class="icon-star"></span>
|
||||
<a href="{{url}}" class="m-article-card__featured js-tooltip" data-tippy-content="{{t "Featured"}}" aria-label="{{t "Featured"}}">
|
||||
<span class="icon-star" aria-hidden="true"></span>
|
||||
</a>
|
||||
{{/if}}
|
||||
</div>
|
||||
|
|
@ -31,9 +22,11 @@
|
|||
{{else}}
|
||||
<div class="m-article-card__info no-tag">
|
||||
{{/if}}
|
||||
<a href="{{url}}" class="m-article-card__info-link">
|
||||
<a href="{{url}}" class="m-article-card__info-link" aria-label="{{title}}">
|
||||
<div>
|
||||
<h2 class="m-article-card__title">{{title}}</h2>
|
||||
<h2 class="m-article-card__title js-article-card-title {{#unless feature_image}}js-article-card-title-no-image{{/unless}}" title="{{title}}">
|
||||
{{title}}
|
||||
</h2>
|
||||
</div>
|
||||
<div class="m-article-card__timestamp">
|
||||
<span>{{date published_at timeago="true"}}</span>
|
||||
|
|
@ -47,10 +40,12 @@
|
|||
</div>
|
||||
{{/is}}
|
||||
{{else}}
|
||||
<header class="m-heading no-margin">
|
||||
<h3>{{t "No posts found"}}</h3>
|
||||
<p>
|
||||
{{t "Apparently there are no posts at the moment, check again later."}}
|
||||
</p>
|
||||
</header>
|
||||
<div class="m-recommended-slider__item glide__slide">
|
||||
<div class="m-heading no-margin">
|
||||
<h3>{{t "No posts found"}}</h3>
|
||||
<p>
|
||||
{{t "Apparently there are no posts at the moment, check again later."}}
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
{{/foreach}}
|
||||
|
|
|
|||
|
|
@ -3,60 +3,18 @@ This navigation template is shared across all the pages.
|
|||
Also it includes the big submenu.
|
||||
--}}
|
||||
|
||||
<ul role="menu">
|
||||
{{#if @site.logo}}
|
||||
<li class="only-desktop" role="menuitem">
|
||||
<a href="{{@site.url}}" class="m-logo">
|
||||
<img src="{{@site.logo}}" alt="{{@site.title}}">
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
{{#if isSecondary}}
|
||||
<ul class="m-secondary-menu">
|
||||
{{#foreach navigation}}
|
||||
<li class="nav-{{slug}}{{#if current}} nav-current{{/if}}">
|
||||
<a href="{{url absolute="true"}}">{{label}}</a>
|
||||
</li>
|
||||
{{/foreach}}
|
||||
</ul>
|
||||
{{else}}
|
||||
{{#foreach navigation}}
|
||||
<li class="nav-{{slug}}{{#if current}} nav-current{{/if}}">
|
||||
<a href="{{url absolute="true"}}">{{label}}</a>
|
||||
</li>
|
||||
{{/foreach}}
|
||||
<li role="menuitem" class="js-submenu-option">
|
||||
<button class="m-icon-button in-menu-main more js-toggle-submenu" aria-label="Toggle submenu">
|
||||
<span class="icon-more"></span>
|
||||
</button>
|
||||
<div class="m-submenu js-submenu">
|
||||
<div class="l-wrapper in-submenu">
|
||||
<section class="m-recent-articles">
|
||||
<h3 class="m-submenu-title in-recent-articles">{{t "Recent articles"}}</h3>
|
||||
<div class="js-recent-articles">
|
||||
{{#get "posts" limit="4" order="published_at desc"}}
|
||||
{{#foreach posts}}
|
||||
<div>
|
||||
<a href="{{url}}" class="m-recent-article">
|
||||
<div class="m-recent-article__picture">
|
||||
<div style="background-image: url({{img_url feature_image size="m"}});"></div>
|
||||
</div>
|
||||
<h3 class="m-recent-article__title">{{title}}</h3>
|
||||
<span class="m-recent-article__date">{{date published_at timeago="true"}}</span>
|
||||
</a>
|
||||
</div>
|
||||
{{else}}
|
||||
<div class="m-no-found in-recent-articles">{{t "No recent articles found :("}}</div>
|
||||
{{/foreach}}
|
||||
{{/get}}
|
||||
</div>
|
||||
</section>
|
||||
<section class="m-tags">
|
||||
<h3 class="m-submenu-title">{{t "Tags"}}</h3>
|
||||
{{#get "tags" limit="10"}}
|
||||
<ul>
|
||||
{{#foreach tags}}
|
||||
<li>
|
||||
<a href="{{url}}">{{name}}</a>
|
||||
</li>
|
||||
{{else}}
|
||||
<li class="m-no-found">{{t "No tags found :("}}</li>
|
||||
{{/foreach}}
|
||||
</ul>
|
||||
{{/get}}
|
||||
</section>
|
||||
</div>
|
||||
</div>
|
||||
</li>
|
||||
</ul>
|
||||
{{/if}}
|
||||
|
|
|
|||
31
partials/newsletter-form.hbs
Normal file
31
partials/newsletter-form.hbs
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
{{!--
|
||||
This subscribe template is used to display the form where users can subscribe.
|
||||
You need to enable the members feature first.
|
||||
--}}
|
||||
|
||||
<div class="m-subscribe-section__form">
|
||||
<form data-members-form="subscribe" id="newsletter-form" class="m-subscribe-section__container">
|
||||
<div class="m-subscribe__form">
|
||||
<div class="pos-relative">
|
||||
<label for="newsletter-input" class="sr-only">{{t "Your email address"}}</label>
|
||||
<input data-members-email id="newsletter-input" class="m-input in-subscribe-section" type="email"
|
||||
placeholder="{{t "Your email address"}}" required />
|
||||
</div>
|
||||
<button id="newsletter-button" class="m-button primary block" type="submit">{{t "Subscribe"}}</button>
|
||||
</div>
|
||||
<div class="m-subscribe__success">
|
||||
<header class="m-heading no-margin">
|
||||
<img src="{{asset "images/success.png"}}" alt="Success!" class="m-subscribe__success_icon">
|
||||
<p class="m-heading__description in-newsletter-form">
|
||||
{{t "Now check your inbox and click the link to confirm your subscription."}}
|
||||
</p>
|
||||
</header>
|
||||
</div>
|
||||
<p class="m-subscribe__invalid m-small-text">
|
||||
{{t "Please enter a valid email address"}}
|
||||
</p>
|
||||
<p class="m-subscribe__error m-small-text">
|
||||
{{t "Oops! There was an error sending the email, please try later."}}
|
||||
</p>
|
||||
</form>
|
||||
</div>
|
||||
27
partials/notifications.hbs
Normal file
27
partials/notifications.hbs
Normal file
|
|
@ -0,0 +1,27 @@
|
|||
<div class="m-alert success subscribe js-alert" data-notification="subscribe">
|
||||
{{t "Great! You've successfully subscribed."}}
|
||||
<button class="m-alert__close js-notification-close" aria-label="{{t "Close"}}">
|
||||
<span class="icon-close"></span>
|
||||
</button>
|
||||
</div>
|
||||
|
||||
<div class="m-alert success signup js-alert" data-notification="signup">
|
||||
{{t "Great! Next, complete checkout for full access."}}
|
||||
<button class="m-alert__close js-notification-close" aria-label="{{t "Close"}}">
|
||||
<span class="icon-close"></span>
|
||||
</button>
|
||||
</div>
|
||||
|
||||
<div class="m-alert success signin js-alert" data-notification="signin">
|
||||
{{t "Welcome back! You've successfully signed in."}}
|
||||
<button class="m-alert__close js-notification-close" aria-label="{{t "Close"}}">
|
||||
<span class="icon-close"></span>
|
||||
</button>
|
||||
</div>
|
||||
|
||||
<div class="m-alert success checkout js-alert" data-notification="checkout">
|
||||
{{t "Success! Your account is fully activated, you now have access to all content."}}
|
||||
<button class="m-alert__close js-notification-close" aria-label="{{t "Close"}}">
|
||||
<span class="icon-close"></span>
|
||||
</button>
|
||||
</div>
|
||||
|
|
@ -3,15 +3,15 @@ This pagination template is used to navigate through newer and older articles.
|
|||
--}}
|
||||
|
||||
<div class="l-wrapper">
|
||||
<nav class="m-pagination">
|
||||
<nav class="m-pagination" aria-label="{{t "Pagination"}}">
|
||||
{{#if prev}}
|
||||
<a href="{{page_url prev}}" class="m-icon-button filled in-pagination-left" aria-label="Newer posts">
|
||||
<a href="{{page_url prev}}" class="m-icon-button filled in-pagination-left" aria-label="{{t "Newer posts"}}">
|
||||
<span class="icon-arrow-left"></span>
|
||||
</a>
|
||||
{{/if}}
|
||||
<span class="m-pagination__text">{{t "Page"}} {{page}} {{t "of"}} {{pages}}</span>
|
||||
{{#if next}}
|
||||
<a href="{{page_url next}}" class="m-icon-button filled in-pagination-right" aria-label="Older posts">
|
||||
<a href="{{page_url next}}" class="m-icon-button filled in-pagination-right" aria-label="{{t "Older posts"}}">
|
||||
<span class="icon-arrow-right"></span>
|
||||
</a>
|
||||
{{/if}}
|
||||
|
|
|
|||
|
|
@ -4,18 +4,23 @@ You need to create a custom integration first to get a Content API key and then
|
|||
follow the instructions to enable the search feature.
|
||||
--}}
|
||||
|
||||
<div class="m-search js-search">
|
||||
<div class="m-search js-search" role="dialog" aria-modal="true" aria-label="Search">
|
||||
<button class="m-icon-button outlined as-close-search js-close-search" aria-label="Close search">
|
||||
<span class="icon-close"></span>
|
||||
<span class="icon-close" aria-hidden="true"></span>
|
||||
</button>
|
||||
<div class="m-search__content">
|
||||
<form class="m-search__form">
|
||||
<fieldset>
|
||||
<span class="icon-search m-search-icon"></span>
|
||||
<input type="text" class="m-input in-search js-input-search" placeholder="{{t "Type to search"}}" aria-label="Type to search">
|
||||
</fieldset>
|
||||
<div class="pos-relative">
|
||||
<span class="icon-search m-search-icon" aria-hidden="true"></span>
|
||||
<label for="search-input" class="sr-only">
|
||||
{{t "Type to search"}}
|
||||
</label>
|
||||
<input id="search-input" type="text" class="m-input in-search js-input-search" placeholder="{{t "Type to search"}}">
|
||||
</div>
|
||||
</form>
|
||||
<div class="js-search-results hide"></div>
|
||||
<p class="m-no-found align-center hide js-no-results">{{t "No results for your search, try something different."}}</>
|
||||
<p class="m-not-found align-center hide js-no-results">
|
||||
{{t "No results for your search, try something different."}}
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -6,10 +6,10 @@ You need to enable the subscription feature first.
|
|||
<form method="post" action="{{action}}" id="{{form_id}}" class="{{form_class}}">
|
||||
{{hidden}}
|
||||
|
||||
<fieldset>
|
||||
<div class="pos-relative">
|
||||
<label for="{{input_id}}" class="sr-only">{{placeholder}}</label>
|
||||
{{input_email id=input_id class=input_class placeholder=placeholder value=email autofocus=autofocus}}
|
||||
</fieldset>
|
||||
</div>
|
||||
<button id="{{button_id}}" class="{{button_class}}" type="submit">{{t "Subscribe"}}</button>
|
||||
|
||||
{{script}}
|
||||
|
|
|
|||
201
post.hbs
201
post.hbs
|
|
@ -2,37 +2,47 @@
|
|||
This template is used for the post page.
|
||||
--}}
|
||||
|
||||
{{!-- This block preloads specific assets for the post page --}}
|
||||
{{#contentFor "preload"}}
|
||||
<link rel="preload" href="{{asset "css/post.css"}}" as="style" />
|
||||
<link rel="preload" href="{{asset "js/post.js"}}" as="script" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- This block loads specific styles for the post page --}}
|
||||
{{#contentFor "styles"}}
|
||||
<link rel="stylesheet" type="text/css" href="{{asset "css/post.css"}}" media="screen" />
|
||||
{{/contentFor}}
|
||||
|
||||
{{!-- The tag below means: insert everything in this file
|
||||
into the {body} of the default.hbs template --}}
|
||||
{{!< default}}
|
||||
|
||||
<div class="main-wrap">
|
||||
{{!-- Everything inside the #post tags pulls data from the post --}}
|
||||
{{#post}}
|
||||
{{!--Special header.hbs partial to generate the <header> tag--}}
|
||||
{{!-- Special header.hbs partial to generate the <header> tag --}}
|
||||
{{#post}}
|
||||
{{> header background=feature_image}}
|
||||
{{!-- Inject styles of the hero image to make it responsive --}}
|
||||
{{> hero background=feature_image}}
|
||||
</header>
|
||||
{{/post}}
|
||||
|
||||
<main class="main-wrap">
|
||||
{{#post}}
|
||||
{{!-- Inject styles of the hero image to make it responsive --}}
|
||||
{{> hero background=feature_image}}
|
||||
</section>
|
||||
{{/post}}
|
||||
|
||||
<main>
|
||||
<article>
|
||||
<div class="l-content">
|
||||
{{!-- Everything inside the #post tags pulls data from the post --}}
|
||||
{{#post}}
|
||||
<div class="l-wrapper in-post js-aos-wrapper" data-aos="fade-up" data-aos-delay="300">
|
||||
{{#if @labs.subscribers}}
|
||||
<div class="l-post-content has-subscribe-form js-progress-content">
|
||||
{{else}}
|
||||
<div class="l-post-content js-progress-content">
|
||||
{{/if}}
|
||||
<article>
|
||||
<div class="l-content in-post">
|
||||
{{!-- Everything inside the #post tags pulls data from the post --}}
|
||||
{{#post}}
|
||||
<div class="l-wrapper in-post {{#unless feature_image}}no-image{{/unless}} js-aos-wrapper" data-aos="fade-up"
|
||||
data-aos-delay="300">
|
||||
<div
|
||||
class="l-post-content js-progress-content">
|
||||
<header class="m-heading">
|
||||
<h1 class="m-heading__title in-post">{{title}}</h1>
|
||||
<div class="m-heading__meta">
|
||||
{{#if primary_tag}}
|
||||
<a href="{{primary_tag.url}}" class="m-heading__meta__tag">{{primary_tag.name}}</a>
|
||||
<span class="m-heading__meta__divider">•</span>
|
||||
<a href="{{primary_tag.url}}" class="m-heading__meta__tag">{{primary_tag.name}}</a>
|
||||
<span class="m-heading__meta__divider" aria-hidden="true">•</span>
|
||||
{{/if}}
|
||||
<span class="m-heading__meta__time">{{date published_at}}</span>
|
||||
</div>
|
||||
|
|
@ -40,27 +50,37 @@ into the {body} of the default.hbs template --}}
|
|||
<div class="pos-relative js-post-content">
|
||||
<div class="m-share">
|
||||
<div class="m-share__content js-sticky">
|
||||
<a href="https://www.facebook.com/sharer/sharer.php?u={{url absolute='true'}}" class="m-icon-button filled in-share" target="_blank" rel="noopener" aria-label="Facebook">
|
||||
<span class="icon-facebook"></span>
|
||||
<a href="https://twitter.com/intent/tweet?text={{encode title}}&url={{url absolute='true'}}"
|
||||
class="m-icon-button filled in-share" target="_blank" rel="noopener" aria-label="Twitter">
|
||||
<span class="icon-twitter" aria-hidden="true"></span>
|
||||
</a>
|
||||
<a href="https://twitter.com/intent/tweet?text={{encode title}}&url={{url absolute='true'}}" class="m-icon-button filled in-share" target="_blank" rel="noopener" aria-label="Twitter">
|
||||
<span class="icon-twitter"></span>
|
||||
</a>
|
||||
<button class="m-icon-button filled in-share progress js-scrolltop" aria-label="Scroll to top">
|
||||
<span class="icon-arrow-top"></span>
|
||||
<svg>
|
||||
<circle class="progress-ring__circle js-progress" stroke="#04aeee" fill="transparent" r="0" />
|
||||
<button class="m-icon-button filled in-share progress js-scrolltop" aria-label="{{t "Scroll to top"}}">
|
||||
<span class="icon-arrow-top" aria-hidden="true"></span>
|
||||
<svg aria-hidden="true">
|
||||
<circle class="progress-ring__circle js-progress" fill="transparent" r="0" />
|
||||
</svg>
|
||||
</button>
|
||||
</div>
|
||||
</div>
|
||||
{{content}}
|
||||
{{!-- List of tags --}}
|
||||
{{#if tags}}
|
||||
<section class="m-tags in-post">
|
||||
<h3 class="m-submenu-title">{{t "Tags"}}</h3>
|
||||
<ul>
|
||||
{{#foreach tags}}
|
||||
<li>
|
||||
<a href="{{url}}" title="{{name}}">{{name}}</a>
|
||||
</li>
|
||||
{{/foreach}}
|
||||
</ul>
|
||||
</section>
|
||||
{{/if}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{!-- Email subscribe form at the bottom of the page --}}
|
||||
{{#if @labs.subscribers}}
|
||||
<section class="m-subscribe-section">
|
||||
<section class="m-subscribe-section js-newsletter">
|
||||
<div class="l-wrapper in-post">
|
||||
<div class="m-subscribe-section__content">
|
||||
<div class="m-subscribe-section__text">
|
||||
|
|
@ -70,32 +90,19 @@ into the {body} of the default.hbs template --}}
|
|||
</p>
|
||||
</div>
|
||||
<div class="m-subscribe-section__form">
|
||||
{{subscribe_form
|
||||
form_id="subscribe-form"
|
||||
form_class="m-subscribe-section__form"
|
||||
input_id="subscribe_input"
|
||||
input_class="m-input in-subscribe-section"
|
||||
button_id="subscribe_button"
|
||||
button_class="m-button primary block"
|
||||
placeholder=(t "Your email address")
|
||||
}}
|
||||
{{> "newsletter-form"}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
{{/if}}
|
||||
{{#if @labs.subscribers}}
|
||||
<section class="m-author">
|
||||
{{else}}
|
||||
<section class="m-author no-subscribers">
|
||||
{{/if}}
|
||||
<div class="m-author__content">
|
||||
<div class="m-author__picture">
|
||||
<a href="{{primary_author.url}}" class="m-author-picture" aria-label="Author picture">
|
||||
<a href="{{primary_author.url}}" class="m-author-picture" aria-label="{{primary_author.name}}">
|
||||
{{#if primary_author.profile_image}}
|
||||
<div style="background-image: url({{primary_author.profile_image}});"></div>
|
||||
<div style="background-image: url({{primary_author.profile_image}});"></div>
|
||||
{{else}}
|
||||
<div style="background-image: url({{asset "images/default-avatar-square-small.jpg"}});"></div>
|
||||
<div style="background-image: url({{asset "images/default-avatar-square-small.jpg"}});"></div>
|
||||
{{/if}}
|
||||
</a>
|
||||
</div>
|
||||
|
|
@ -104,34 +111,27 @@ into the {body} of the default.hbs template --}}
|
|||
<a href="{{primary_author.url}}">{{primary_author.name}}</a>
|
||||
</h4>
|
||||
{{#has author="count:>1"}}
|
||||
<p class="m-small-text in-author-along-with">
|
||||
{{authors separator=", " prefix=(t "Among with no break line") from="2"}}
|
||||
</p>
|
||||
<p class="m-small-text in-author-along-with">
|
||||
{{authors separator=", " prefix=(t "Among with no break line") from="2"}}
|
||||
</p>
|
||||
{{/has}}
|
||||
{{#if primary_author.bio}}
|
||||
<p class="m-author__bio">{{primary_author.bio}}</p>
|
||||
<p class="m-author__bio">{{primary_author.bio}}</p>
|
||||
{{/if}}
|
||||
<ul class="m-author-links">
|
||||
{{#if primary_author.website}}
|
||||
<li>
|
||||
<a href="{{primary_author.website}}" target="_blank" rel="noopener" aria-label="Website">
|
||||
<span class="icon-globe"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
{{#if primary_author.facebook}}
|
||||
<li>
|
||||
<a href="https://facebook.com/{{primary_author.facebook}}" target="_blank" rel="noopener" aria-label="Facebook">
|
||||
<span class="icon-facebook"></span>
|
||||
</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="{{primary_author.website}}" target="_blank" rel="noopener" aria-label="{{t "Website"}}">
|
||||
<span class="icon-globe" aria-hidden="true"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
{{#if primary_author.twitter}}
|
||||
<li>
|
||||
<a href="https://twitter.com/{{primary_author.twitter}}" target="_blank" rel="noopener" aria-label="Twitter">
|
||||
<span class="icon-twitter"></span>
|
||||
</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://twitter.com/{{primary_author.twitter}}" target="_blank" rel="noopener" aria-label="Twitter">
|
||||
<span class="icon-twitter" aria-hidden="true"></span>
|
||||
</a>
|
||||
</li>
|
||||
{{/if}}
|
||||
</ul>
|
||||
</div>
|
||||
|
|
@ -140,12 +140,6 @@ into the {body} of the default.hbs template --}}
|
|||
{{!-- If you want to embed comments, this is a good place to do it! --}}
|
||||
{{!--
|
||||
<section class="m-comments">
|
||||
<div class="m-load-comments">
|
||||
<div class="m-load-comments__line"></div>
|
||||
<button class="m-icon-button filled as-load-comments js-tooltip js-load-comments" data-tippy-content="Load comments">
|
||||
<span class="icon-comments"></span>
|
||||
</button>
|
||||
</div>
|
||||
<div class="m-load-comments__iframe l-wrapper in-comments js-comments-iframe">
|
||||
<div id="disqus_thread"></div>
|
||||
<script>
|
||||
|
|
@ -162,26 +156,61 @@ into the {body} of the default.hbs template --}}
|
|||
</script>
|
||||
</div>
|
||||
</section>
|
||||
--}}
|
||||
{{/post}}
|
||||
{{!-- Related posts --}}
|
||||
--}}
|
||||
{{/post}}
|
||||
{{!-- Related posts --}}
|
||||
{{#if post.tags.length}}
|
||||
{{#get "posts" limit="3" filter="tags:[{{post.tags}}]+id:-{{post.id}}" include="tags,authors" as |related|}}
|
||||
<section class="m-recommended">
|
||||
<div class="l-wrapper in-recommended">
|
||||
<h3 class="m-section-title in-recommended">{{t "Recommended for you"}}</h3>
|
||||
<div class="m-recommended-articles">
|
||||
<div class="m-recommended-slider glide js-recommended-slider">
|
||||
<div class="glide__track" data-glide-el="track">
|
||||
<div class="glide__slides">
|
||||
{{!-- The tag below iterates over all the related posts --}}
|
||||
{{> "loop"}}
|
||||
</div>
|
||||
</div>
|
||||
<div data-glide-el="controls" class="glide__arrows js-controls">
|
||||
<button data-glide-dir="<" class="m-icon-button filled in-recommended-articles glide-prev" aria-label="{{t "Previous"}}">
|
||||
<span class="icon-arrow-left" aria-hidden="true"></span>
|
||||
</button>
|
||||
<button data-glide-dir=">" class="m-icon-button filled in-recommended-articles glide-next" aria-label="{{t "Next"}}">
|
||||
<span class="icon-arrow-right" aria-hidden="true"></span>
|
||||
</button>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
{{/get}}
|
||||
{{else}}
|
||||
<section class="m-recommended">
|
||||
<div class="l-wrapper in-recommended">
|
||||
<h3 class="m-section-title in-recommended">{{t "Recommended for you"}}</h3>
|
||||
<div class="m-recommended-articles">
|
||||
<div class="m-recommended-slider js-recommended-articles">
|
||||
{{!-- The tag below iterates over all the related posts --}}
|
||||
{{> "loop"}}
|
||||
<div class="m-recommended-slider glide js-recommended-slider">
|
||||
<div class="glide__track" data-glide-el="track">
|
||||
<div class="glide__slides">
|
||||
<div class="m-recommended-slider__item glide__slide">
|
||||
<div class="m-heading no-margin">
|
||||
<h3>{{t "No posts found"}}</h3>
|
||||
<p>
|
||||
{{t "Apparently there are no posts at the moment, check again later."}}
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
{{/get}}
|
||||
</div>
|
||||
</article>
|
||||
</main>
|
||||
</div>
|
||||
{{/if}}
|
||||
</div>
|
||||
</article>
|
||||
</main>
|
||||
|
||||
{{!-- The #contentFor helper here will send everything inside it up to the matching #block helper found in default.hbs --}}
|
||||
{{#contentFor "scripts"}}
|
||||
|
|
|
|||
2
src/.env.example
Normal file
2
src/.env.example
Normal file
|
|
@ -0,0 +1,2 @@
|
|||
GHOST_ADMIN_API_URL=
|
||||
GHOST_ADMIN_API_KEY=
|
||||
1
src/.gitignore
vendored
Normal file
1
src/.gitignore
vendored
Normal file
|
|
@ -0,0 +1 @@
|
|||
.env
|
||||
19
src/deploy/index.js
Normal file
19
src/deploy/index.js
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
require('dotenv').config()
|
||||
const GhostAdminApi = require('@tryghost/admin-api');
|
||||
|
||||
(async function main() {
|
||||
try {
|
||||
const api = new GhostAdminApi({
|
||||
url: process.env.GHOST_ADMIN_API_URL,
|
||||
key: process.env.GHOST_ADMIN_API_KEY,
|
||||
version: 'canary'
|
||||
});
|
||||
|
||||
// Deploy it to the configured site
|
||||
await api.themes.upload({file: '../liebling.zip'});
|
||||
console.log('Theme successfully uploaded.');
|
||||
} catch (err) {
|
||||
console.error(err);
|
||||
process.exit(1);
|
||||
}
|
||||
}());
|
||||
Some files were not shown because too many files have changed in this diff Show more
Loading…
Reference in a new issue